PaintCode 教程:矢量图轻松转换成CoreGraphics代码
来源:叶孤城___的简书
本文译自Ranwenderlich的这篇:http://www.raywenderlich.com/100281/paintcode-for-designers-getting-started
PaintCode官网: http://www.paintcodeapp.com/origami
PaintCode是个非常棒又小而美的mac程序,主要用途是可以将你的矢量图轻松地转换成CoreGraphics代码,可以很轻松的把代码放在你的iOS app里。(好处当然是降低了图片的使用率,app容量大大减小,而且做动效也容易了很多。)
它不单单是把矢量图转换为代码,更重要的是这些代码生成的图像都是动态的,意味着你可以方便的改变他们的颜色,大小,布局。一切能通过代码更改的。
在这个教程,你将会学习如何使用PaintCode制作两个素材,一个时钟和时钟的指针。并且可以导出为StyleKit(你可以简单的理解为代码文件,.h.m什么的),用在你的app里。
StyleKit导出的代码文件可以包含很多东西,例如颜色,渐变色或者阴影等等。如果你更改了素材,你可以随时使用paintcode导出新的StyleKit。
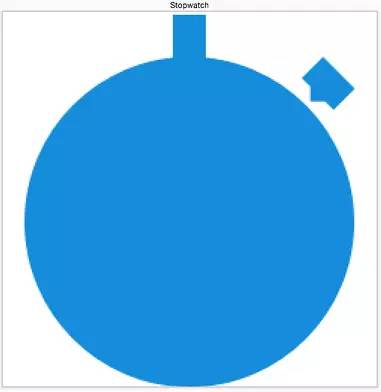
这是我们将要使用paintcode制作的素材。并且还会添加一些动效,让这个时钟转起来。
正式开始
打开我们的PaintCode(最好是正式版而不是试用版),新建一个Document。
现在界面是这样的。
paintcode默认帮我们生成了一个canvas,就类似于画图软件里面的画布,然后查看我们的右侧,有一个面板。
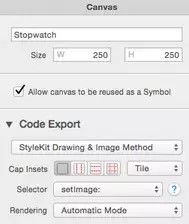
这就是属性面板,看起来有点像我们XIB里面的属性面板,包括size什么的。
ok,在属性面板里给我们的canvas起个名字,就叫“Stopwatch”好了。
然后在我们的Code Export下拉框里,选择StyleKit Drawing & Image Method这个选项。
这个选项的意思就是说,等一会我们生成的代码里,既包含绘画的路径代码(一堆贝塞尔曲线什么的),还会有一个方法是返回一个UIImage类,让你可以直接放在UIImageView里。还是很贴心的。
跟我们的Xcode一样,paintcode里的canvas也是以左上角作为原点的。所以熟练使用Xib的iOS开发应该也能用的很顺手。
创造我们的Stopwatch
下一步,看我们paintcode左上角有一排图标.
选中圆形的那个图标,看图识字应该知道,这个图标就是用来画圆形的。
ok,选中之后,在我们的画布上拖一个圆出来,这时候要按住shift键不放来拖,因为这样可以保证圆形是个正圆,而不是个椭圆。
不用太在意圆形的大小,拖完之后我们可以直接在属性面板里更改。很简单。
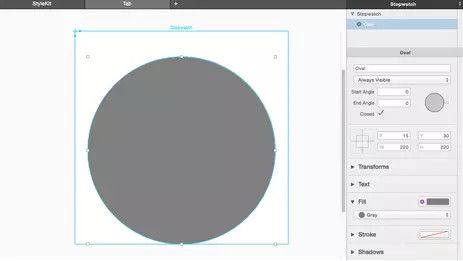
ok,现在我们的画布上有一个圆了。然后把它的坐标改为(15,30),长宽都改为220.像这样图一样。
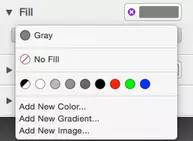
然后,点击Fill(就是圆的填充色),在下拉窗口中选择'Add New Color',创建一个我们自己的颜色。
然后在弹出的窗口里输入颜色的HEX值#118DDA.如图所示
点击弹出窗口的外面,让窗口消失,ok我们有了自己的颜色。以后要使用这个色值的时候软件会直接显示这个颜色。
刚才我们选了画圆的按钮,这时候我们选择画方块的按钮,因为我们现在要画一个方块。
随便在画板上拖一个方块,并且把Rect改为下面的值。
-
X:114
-
Y:2
-
W:22
-
H:34
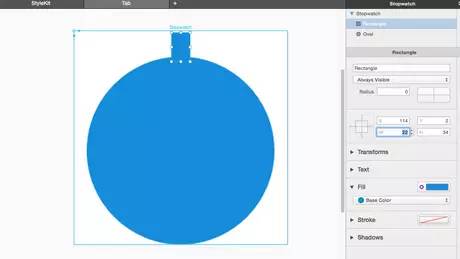
改完之后你的画板应该是现在这个样子。
然后我们这时候还需要拖一个方块,随便放在画板的一个角落,然后把大小改为宽30,高20.如图。
然后,我们再拖一个方块,这时候按住shift键不放,这样可以保证方块的长宽比一致(也就是正方形),也是随便放个位置就行了。如图。
可能有人要问了,我们拖的这两个小方块是干嘛的。别着急,继续往下看。
我们选中稍大的那个方块,到右边的属性窗口点开Transforms,然后把Rotation改为-45°。
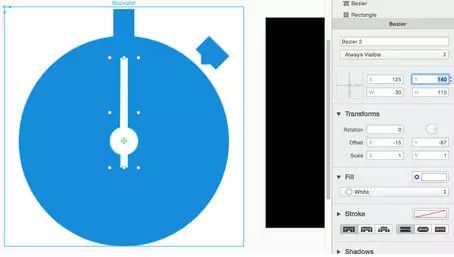
现在应该是这样的。
然后选中我们的小正方形,把他拖到我们旋转-45°的方块上。如图
注意拖动的时候软件会有提示,你感觉对齐了松手就可以了。
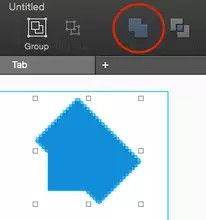
拖动到正确位置后,按住shift不放,同时选中这两个矩形,点击右上角的这个图标.
这个图标叫做Union,意思就是把两个图形合并成为一个。
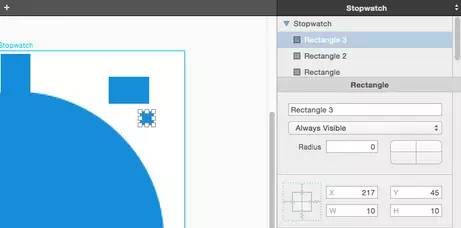
ok,点完之后再把这个合二为一的图片坐标改为下图的值。
好的,我们现在的画板看起来应该是这样的。
保存一下。起名叫PaintCodeTutorial就行了。
创建我们的Stopwatch指针。
现在我们有了表盘,还缺表针。现在我们就来创建我们的表针。
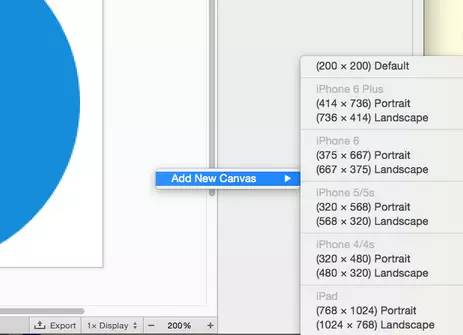
我们先创建一个新的画板,现有画布的旁边右键点击
创建一个200*200的画布,注意,如果你在右键点击之前,第一个画布处于选中状态的时候,他会出现(250 x 250) Size of Stopwatch 这个选项。还是很贴心的。因为他会估计你新创建的画布会想要和第一个画布大小相同。
ok,创建完成之后把我们的新画布宽改为250,长改为220.并且把我们的StyleKit改为Drawing Method,意思就是等一会只生成画图的代码而不生成返回UIImage的代码 如图。
修改完之后,先不用管他。回到我们的上一个画布。
拖一个圆到我们的第一个画布。如图。
然后把这个圆的颜色改为白色。
把这个圆的宽高都改为30.并且坐标放到我们表盘的中央。放完之后,我们的圆的X和Y应该是110,125:
然后再拖一个矩形到我们的表盘上,宽高分别为8,115.然后拖到如图的位置。大概准就行了。
ok,是不是已经很像表针了。
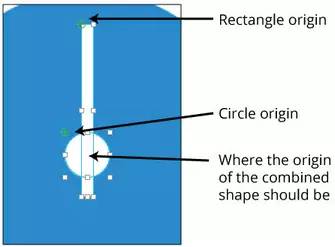
这时候按住shift选中我们的长条矩形和圆形,打开属性面板的Transforms下拉框,我们会看到这样的东西。
那个绿色的小圆是什么呢?
其实就是类似于我们CALayer的anchorPoint(锚点),如果你旋转一定角度的时候,绿色的小圆就是我们的图形会以此为圆心旋转的敌方。
你可以随意拖动这个绿色的小圆来指定图形的锚点。这时候我们选中小圆,把他的锚点拖到圆的中心。如图
矩形不用管它。
然后我们把两个图形按照上面的方法,Union一下,合并成一个图。然后还是打开属性面板的Transforms下拉框,你会看到这样。
绿色的小圆在我们图形的左上角,说明我们的锚点在图形的左上角,这明显不对啊,真实的指针哪有这么转的,应该转的时候是以小圆的那个圆心为中心啊。
所以我们把绿色的小圆拖到这个位置.
ok,我们的表针弄好了。我们把它复制到第二个画布上。
并且把坐标改为X:125,Y:110.
如图所示。
改好之后,点击这里.
然后在我们的StyleKit Colors里。
选择我们之前创建的一个颜色。
行了,其他的不用管了。不过确保你的StyleKit Drawing Methods看起来是这样的。
然后右边的属性栏修改一下name什么的。
点击Export按钮。
会有一个弹窗。
点击Export然后save。你就会看到paintcode帮你导出了这两个文件。
我们让上面生成的代码动起来。
首先,先下载一个初始的Xcode文件。
打开之后,新建两个View,如下。
import UIKit
@IBDesignable
class Stopwatch: UIView {
override func drawRect(rect: CGRect) {
PaintCodeTutorial.drawStopwatch()
}
}
加@IBDesignable告诉Interface Builder这个类可以实时渲染到界面中.
另一个类如下。
import UIKit
@IBDesignable
class StopwatchHand: UIView {
override func drawRect(rect: CGRect) {
PaintCodeTutorial.drawStopwatch_Hand()
}
}
然后拖一个View到我们的storyboard中的AssetViewcontroller里.然后把Class改为我们刚才新建两个类中的Stopwatch,storyboard检测到我们的view中有IBDesignable,所以就会自动渲染了。如图
加四个约束。
-
定宽250
-
定高250
-
Align Center X to(就是X轴居中)
-
与父View的TopLayout间距0
表盘有了,现在再拖一个view到我们的表盘View中。class改为StopwatchHand。
增加四个约束。
-
Width Equals: 250(定宽250)
-
Height Equals: 222 (定高222)
-
Align Center-X to: Stopwatch(x轴居中)
-
Align Bottom to: Stopwatch(下边距父view的bottom间距0)
添加完约束如图。
让表针动起来
先把我们的表针view拉到我们的AssetViewController中。
@IBOutlet weak var stopWatchHandView: UIView?
然后更改AssetViewController代码如下。
override func viewWillAppear(animated: Bool) {
rotateStopWatchHand()
}
func rotateStopWatchHand() {
UIView.animateWithDuration(2.0, delay: 0, options: .CurveLinear, animations: {
self.stopWatchHandView.transform =
CGAffineTransformRotate(self.stopWatchHandView.transform, CGFloat(M_PI_2))
}, completion: { finished in
self.rotateStopWatchHand()
})
}
运行程序。
你可以从这里下载完整程序。