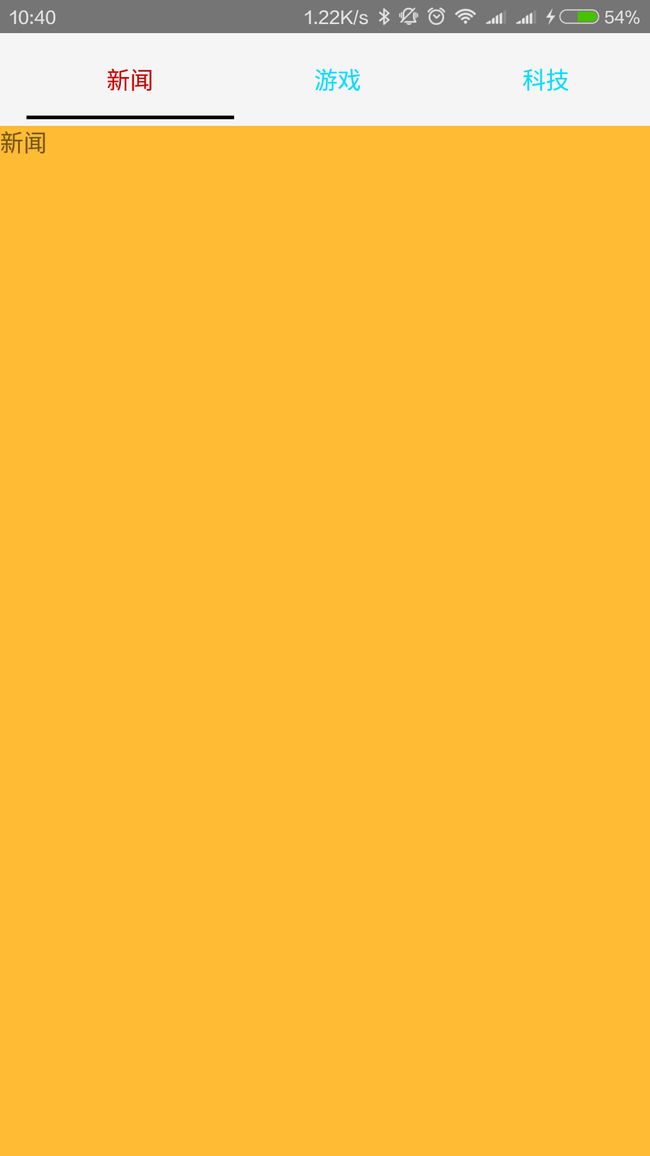
最近学习android的时候,用到了一些设计包的新控件,感觉不仅从外观上使应用能有一个很大的提升,而且从代码编写上也会更加方便,更加得心应手。这不,最近写一个项目的时候需要用到一个导航的样式,上方是可点击可滑动的标签,下方是可切换的fragment页面,以前可能会用tabhost、actionbar加fragment之类的方式,或者自定义布局之类的,但是这里我推荐一个官方设计包的控件,最大的好处是兼容性好。话不多说,先看效果吧。
一、导入相关的库。
由于我是用的android studio作开发工具,所以导包特别方便,下面进行详细介绍。
1.打开工程结构
3.选择依赖性
4.选择最右方加号,选择添加库
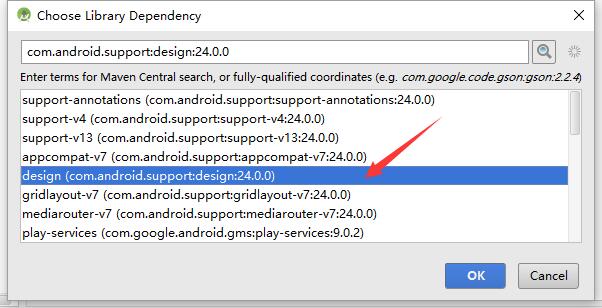
5.选择要导入的设计包
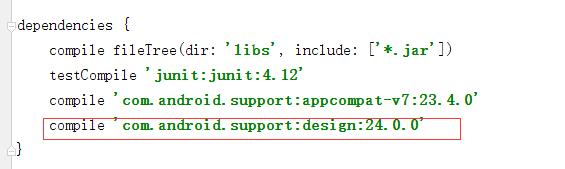
6.点击ok,打开grandle文件,可以看到添加成功,当然你也可以跳过以上5步,直接在这添加库,再重构工程即可。
二、创建Fragment,编写对应的界面布局。从效果图我们可以知道,有三个可切换的fragment,分别对应news,game,technology。
1.应用的主界面如下所示,之所以用到toolbar,是为了方便替代原生的actionbar,用过actionbar的朋友都知道那个突出的阴影效果有时候对统一效果是很坑的。不过需要在设置activity的样式的时候要设置成noActionbar的。android:theme="@style/Theme.AppCompat.Light.NoActionBar"
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay"
app:elevation="0dp">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
app:tabSelectedTextColor="@android:color/white"
app:tabIndicatorColor="@android:color/black"
app:tabTextColor="@android:color/holo_blue_bright"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
这里对这段代码进行两部分的解释,第一部分是tablayout中可以看到如下三个属性
app:tabSelectedTextColor="@android:color/white" app:tabIndicatorColor="@android:color/black" app:tabTextColor="@android:color/holo_blue_bright"
分别对应着导航标签选中后文字的颜色,导航标签选中后下划线的颜色,导航标签常规颜色。
第二部分就是content_main布局,里面放了一个viewpager,这个不多讲,直接上代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.bill56.tablayoutdemo.MainActivity"
tools:showIn="@layout/activity_main">
</android.support.v4.view.ViewPager>
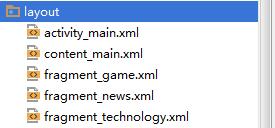
2.创建的三个fragment及对应的布局文件结构如下所示,这里为了区分不同,可以将讲个fragment的背景色设置一下。
三、打开MainActivity,编写相关代码
1.先上代码,随后进行相关解释。
package cn.bill56.tablayoutdemo;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// 工具栏
private Toolbar toolbar;
// 导航布局
private TabLayout tabLayout;
// 视图对象
private ViewPager viewPager;
// 自定义类,导航布局的适配器
private TabAdaper tabAdaper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 绑定对象
toolbar = (Toolbar) findViewById(R.id.toolbar);
// 替换actionbar
setSupportActionBar(toolbar);
// 绑定viewpager与tablayout
viewPager = (ViewPager) findViewById(R.id.viewPager);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
// 新建适配器
tabAdaper = new TabAdaper(getSupportFragmentManager());
// 设置适配器
viewPager.setAdapter(tabAdaper);
// 直接绑定viewpager,消除了以前的需要设置监听器的繁杂工作
tabLayout.setupWithViewPager(viewPager);
}
// fragment的适配器类
class TabAdaper extends FragmentPagerAdapter {
List<Fragment> fragmentList = new ArrayList<>();
// 标题数组
String[] titles = {"新闻", "游戏","科技"};
public TabAdaper(FragmentManager fm) {
super(fm);
fragmentList.add(new NewsFragment());
fragmentList.add(new GameFragment());
fragmentList.add(new TechnologyFragment());
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
}
2.这里用到了一个自定义的适配器,扩展至FragmentPagerAdapter,可以将viewpager与fragment进行绑定,当中可以看到有个titles数组和一个getPageTitle的方法,就是用于设置每个fragment的标题。
3.直接通过tabLayout.setupWithViewPager(viewPager);将导航布局与viewpager进行了绑定,避免了之前需要为其设置监听器,重写方法来绑定的步骤,更为简单高效。