XHTML & CSS 基础知识入门
查看一个网页的源代码只需要右击空白处点击查看网页源代码或者ctrl+U即可。
下载text editor文档编辑器
学习html和css前,我们需要一个text editor文档编辑器,计算机自带的notepad 可以写html文件,但是用文本文档写出来的文件可阅读性不强。我们可以下载notepad++来写html (notepad++也可以用来写很多其他语言的文件)且是免费试用的,很方便。[Notepad++官方下载地址]
下载安装好Notepad后我们就可以开始写html文件了。
HTML里面的Tag's
html文件包括很多的<tag>,每个html文件开头都有<!DOCTYPE html>,说明这是一个html文件。
html文件在<!DOCTYPE HTML>下面会有两个tag: <html></html>tag,(html文件里的tag分single tag, double tag,html就是double tag:一个开始标签和结束标签)在这个<html></html>里有<head></head>和<body></body>标签。
head里面可以加<title>这里是网页的title</title>,在body里面可以加上网页的正文。
我们在body里随便写两句话,写好之后保存为html文件然后用浏览器打开,可以看到效果
<body> I had milk this morning. And also some eggs </body>

我们写的网页成功显示出来了,只是在body里写的内容原本是有空一行的,但是网页里面显示是紧挨着的,这是因为html文件会自动忽略代码里的很多空格和空行。
解决这一问题,我们有两种方法可以让两句话分行显示。
<p>段落标签</p>
<body> <p>I had milk this morning. </p> <p>And also some eggs </p> </body>

<br/>标签换行
除了使用<p>,我们还可以通过<br /> (break)做到还行效果:
<body> I had milk this morning. <br /> And also some eggs </body>

Header (h1, h2, h3 ... )
在html里有h1, h2, h3, h4, h5, h6 不同尺寸的header,h1是最大的,h6是最小的。
html里的分割线
<hr /> 为 horizontal row, 即分割线。在希望出现分割线的时候输入<hr />即可,如:
<body> <h1>Check out this h1 header</h1> <p>I had milk this morning<br />And some eggstoo</p> <hr /> <h2>This is the 2nd header</h2> <p>This is the second paragraph. <br />And thisis the end. </p> </body>效果如下:
正文里加粗或倾斜某些内容
如果想加粗文字,在想加粗的内容两边加上<strong>文本</strong>tag
如果想倾斜文字,在想加斜的内容两边加上<em>文本</em>tag
<body> <h1>Check out this h1 header</h1> <p>I had milk this morning<br />Andsome <strong>eggs</strong> too</p> <hr /> <h2>This is the 2nd header</h2> <p>This is the second paragraph. <br/>And <em>this is the end</em>. </p> </body>

添加批注
<body> <!-- update the content below --> <p>I had milk this morning<br />And some<strong>eggs</strong> too</p> </body>
添加网页链接
添加链接使用<a></a>tag,这里的a是anchor,我们可以通过这个tag链接到另一个网页,也可以链接到服务器同目录下的其他网页
链接到另一个网页
如果我们要给一个内容加上链接,需要在<a>tag后面加上href属性<ahref=”url”></a>,例如:
<body> <a href="http://google.com">Click me toGoogle</a> </body>
链接到同目录下其他网页
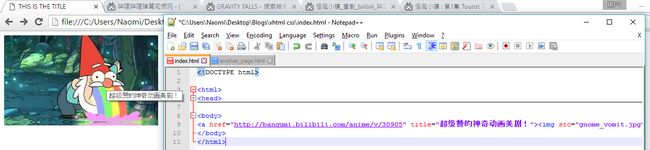
如果说链接跳转到同目录下的其他网页,我们可以在href处将完整的url改为目录下的网页文件名即可,如我在目录下新建了网页another_page.html:
<a href="another_page.html">Take you toanother page</a>

点击页面上的文字即可以到另一个页面,当然也可以在第二个页面同样加一个链接实现两个页面互相点击跳转。
链接到当前页面的其他地方
这样的link很适用于比较长的页面,比如百科和论文或者博客的目录等,可以更好帮助导航。
要创建页面内的link,首先我们要创建target: 在页面的节点处前面加上<aname=”checkpoint_name”></a>, name属性值可以根据需要命名,然后我们在需要链接的内容处加上<ahref=”#checkpoint_name”即可></a>
<body> <!--点击下面这一行会带我们链接到页面里name属性为content的地方--> <h1><a href="#content">Take you to the content</a></h1> <p><br /><br /><br /><br/><br /><br /><br /><br /><br /><br/><br /><br /><br /><br /><br /><br/><br /><br /><br /><br /><br /><br/><br /><br /><br /><br /><br /><br/><br /><br /><br /><br /><br /><br/></p> <!--页面里使用了a href="#content"的地方都会链接到下面的内容--> <p><a name="content">This is yourcontent</a></p> </body>
邮箱链接以及小工具[链接提示框]
如果我们想在网页里加上邮箱链接,我们可以使用http://img.my.csdn.net/uploads/201607/05/1467685737_3536.png
下图为显示效果,如果点击了邮箱链接,默认的邮件程序会弹出,如果没有的话可能会让设置outlook,有时候会有些annoying,也许直接将邮箱地址贴出来放在网页上会更好。
在网页贴上链接后,可以通过a tag的title属性显示链接的提示,如:
<a href="https://www.ingress.com/" title="GOOGLE的一款很鹅妹子嘤的虚拟游戏">INGRESS</a>

当鼠标放在链接上面时,即可看到文字提示
一个tag可以设置多个属性,只要保证他们不互相冲突,基本是可以做出挺多不错的效果哒
给页面加图片
首先我们要有一张图片,可以将图片放到和html文件同文件夹下
<img src=”图片文件名”/> 即可在页面添加图片,有了图片和之前学的知识,可以将图片变为可点击跳转到另一个页面并且显示链接提示的效果,如:
修改图片尺寸
有时候我们需要在网页上放图片但是图片尺寸太大需要修改,比如下面这张poster,如果我们需要ta小一点,比如只是做一个索引什么的,可以在imgtag后面加上height属性设置好高度就可以了
上图比如我们设置高度为200,效果如下:
<img src="gravity-falls.jpg" height=”200”>

值得注意的是,我们的这个resize只是将图片shrink显示出来,图片的文件大小是没有变化的,所以虽然看起来是小图,但是不会起到更快加载页面的效果。
如果我们想要放一张更好的图片,还是需要用图片编辑软件来压缩图片大小然后放到网页上去的。
表格Tables
表格的tag即<table></table>
Table有行和列,行是<tr></tr> (table row), 列是<td></td>。如果我们想做一个两行两列的表格,像下面这样即可,table的border属性显示表格外框的效果,如果没有border表格外框是看不出来的。
<table border=2>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
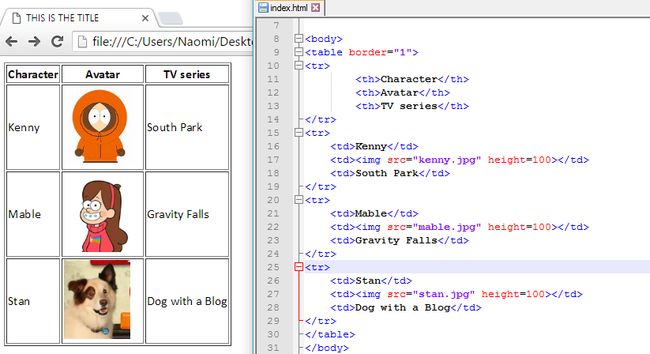
在table里的内容不一定是文本,所有在body里可以加的东西在table里都可以(如图片,链接等数据)
Table header 表头
通常一个表格都会有表头以更好理解表格内容。表头tag是<th></th>,默认是加粗居中显示的,如:
Colspan
有时候我们并不需要一个固定的N行N列的表格,可能希望第一行4列,第二行3列或其他不规则的表格,这个时候colspan属性就可以帮忙了。我们可以在希望占有多于一个格子的地方加上colspan属性,并给其属性值,如colspan=”2”就表示这个地方占两格内容。
如修改了的下面的代码,原先的前两个表头合并为一个且占用两个格子:
表格宽度 table width
在我们没有指定表格宽度的时候,默认尺寸是根据在表格里的内容来的。如果我们希望修改表格的宽度,可以在table tag加属性width:
a. 指定宽度table width=”300” width属性后面的数值是像素值
b. 指定比例 table width=”100%” 百分比为表格相比较页面宽度比
下图为指定宽度为500
下图为指定100%比例,不论怎么调整页面表格总是充满屏幕
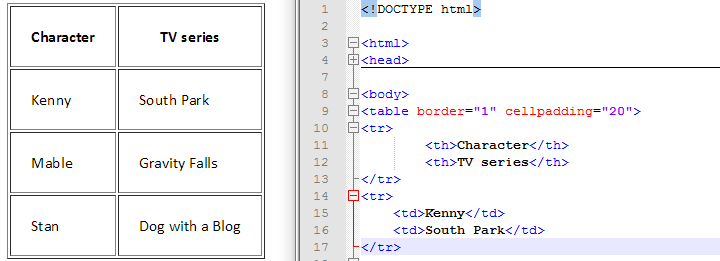
Cellpadding 单元格内容与单元格的边
cellpadding属性并指定属性值,设置单元格的内容与单元格的边距
如:
在table后面加cellpadding属性并指定属性值,设置单元格的内容与单元格的边距
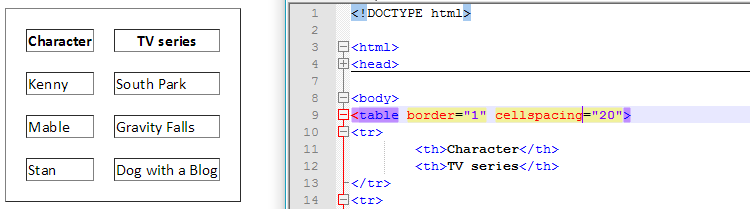
Cellspacing 单元格与单元格间距
在table后面加cellspacing属性并指定属性值,设置单元格与单元格之间的距离
如:
List
List分有序的和无序的
无序的list
无序list是unorderedlist,有<ul></ul>标签包围,每个item外有<li></li>tag
比如说我们列一个list写出冰箱里的食物:
有序的list
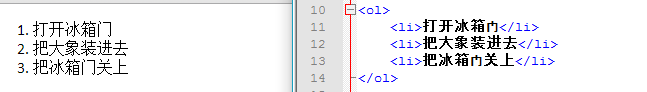
有序的list即ordered list,有tag<ol></ol>,list里的每个item同样是有<li></li>tag包围,不同于无序list,有序list会自动帮我们编号。比如我们在列一个to-do-list,基于priority的时候就可以用到有序的list,或者说写一个instruction,rank什么的,用ol会更合适,如下面的步骤:
CSS 简介
CSS (Cascading Style Sheets层叠样式表) 是帮助美化html的工具。
用法:在head里面加上<style type=”text/css”></style>tag,在tag里面输入希望美化的对象(也叫selector选择器){加上需要设定属性}即可。
如,我们需要选择所有的<p></p>,并且将其内容改为蓝色,字体改为times new roman, 斜体:
CSS有很多的属性,可以参考CSS属性查看
颜色(RGB)和行距修改
RGB
CSS的color属性有很多颜色可选,但当我们想要特定的颜色时(比如蓝灰,屎黄色等),就可以通过RGB值来设定
行距
修改行距属性我们可以通过line-height=”100%”来修改,默认行距为100%,如果我们需要加大行距可以修改100%至150%.
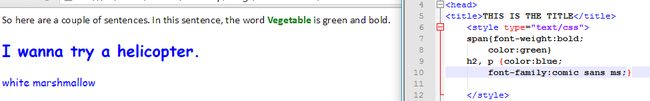
以下面为例,我们用CSS修改了<h1></h1>的RGB值为#668B8B,修改了<p></p>的行距为180%。
Font-weight, font-style
上文提到过可以通过<strong></strong>,<em></em>来加粗和倾斜文字内容,在写网页的时候我们会更倾向于将这些属性放在CSS里面,这样代码看起来更加清楚简洁。
加粗和倾斜这两个属性可以通过{font-weight:bold;}和{font-style:italic}来修饰。
文字对其和修改背景色
- 标题居中
居中可以通过{text-align:center;}来修改,居左left,居右right
- 段首缩进
在<p></p>里面的内容即使是<p> this is a new paragraph</p>, 页面显示出来的也是没有句首缩进的,如果需要缩进,可以通过{text-indent:20px;}来修改,20px可以根据需要改为其他大小。
- 网页背景颜色修改
网页的背景色可以通过body {background-color:#;}来进行修改,页面内的文字颜色也可以直接在body{color:#;}直接修改,如下图:
标题部分做了center居中,每一个小姐前面有20px的缩进,背景颜色和文字颜色都在CSS里做了设定。
背景图片设置
首先我们需要将图片放到同目录下,加入图片可以用background-image:url(pictureName);
background-repeat属性决定是否要重复图片(如果没有写这一属性,我们看到的页面是会将图片自动重复铺满屏幕的),如果属性值是repeat-x,图片会横向铺满,如果是repeat-y就会纵向铺满
如果我们想在某个特定的位置插入图片,可以通过background-position这个属性来确定,可以按照像素来(像素坐标是图片左上角所在位置),也可以通过百分比来确定图片左上角在页面里的位置:
body{
Background-image:url(pictureName.jpg);
Background-repeat:no-repeat;
Background-position:10px 20px;
}
Padding, margin, border 的区别
- Padding
以下面为例,我们输入的内容叫做content,下图第一部分的文字周围包围着的粉色区域就是padding[内容距离边框的部分/内补白],在这个区域里我们可以设置文字距离上下左右边的距离,可以通过padding-top;padding-bottom; padding-left; padding-right来设置;
- Border
内容外一圈虚线就是border [边框],我们可以设置border的颜色,粗细或其他样式,border所含有的属性有border-color;border-width;
所有的border属性可以加上top/bottom/left/right来分别设置
Border-style的属性值包括:
none: 无轮廓;
hidden: 隐藏边框;
dotted: 点状轮廓;
dashed: 虚线轮廓;
solid: 实现轮廓;
double: 双线轮廓;
groove: 3D凹槽轮廓;
ridge: 3D凸槽轮廓;
inset: 3D凹边轮廓;
outset: 3D凸边轮廓]
Tips: 我们还可以直接border: 5px solid blue; 通过仅一行将三个属性一齐设置给border
- Margin
margin是border以外的区域[外补白],margin所含有的属性[外补白距离]有margin;margin-top; margin-bottom; margin-left; margin-right
链接的修饰
Link虽然只是一个链接,但有4种不同的状态每个状态也都可以添加多种属性,如:
链接的默认状态: a:link{color:black; text-decoration:none;}
鼠标靠近链接但是未点击的状态: a:hover{background-color:blue;text-decoration:underline; font-weight:bold;}
点击时的状态:a:active{background-color:orange;}
点击完毕后的状态: a:visited{color:yellow;}
表格的修饰
首先我们先建一个2*3的表格
对整个table做修饰 table {border:2px solid green;}
然后对表格的每一行做修饰 tr {background-color:pink}
对每个单元格修饰td{border:2px dashe blue;}
Table的属性针对整个table,每一行和单元格都继承table的属性,每个单元格也继承每一行的属性,再次基础上可以增加自己的属性。
无序列表的修饰
内置修饰
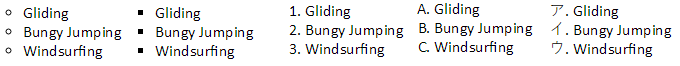
首先我们建一个unordered list,可以看到不加修饰的list前面是实心圆,如果我们想换成其他的形状,可以通过ul{list-style-type:}来修改,属性值可以【点这里查看】,常用属性值有circle(空心圆),square(方块),decimal(数字),lower-roman(小写罗马字母), upper-roman(大写罗马字母)等
自定义修饰
如果对现有的标记都不喜欢,我们还可以自定义。将准备好的小图片放到目录下,使用{list-style-image:url(“图片名”);} 即可,如下图:
不加任何修饰
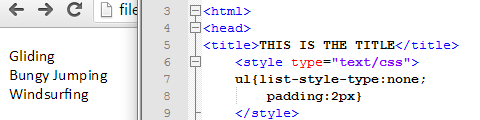
如果我们不想在无序列表前面加任何标记,可以设置list-style-type:none, 由于默认的none还是会占位,我们可以通过设置padding来使得无序列表向左。
选择器修饰
给多个选择器修饰
类似给一个选择器修饰,只需要在修饰的部分加上其他需要一同修饰的部分名字以逗号隔开即可,如给<h1></h1>,<p></p>都给一个蓝色的属性,写h1, p {color:blue;} 即可。
给某个选择器里的部分内容修饰 <span></span>
在希望修饰的内容外面加上<span></span> tag, 在CSS里面加上修饰内容即可。
Div
Div是division, ta是块状的一块区域,可以指定位置来帮我们更好的布局。
页面的div可以有很多,指定不同div的位置或者给其不同的属性可以通过id来实现。在div的tag里面加上id=”idName”,这样不同的div就通过id来分配不同的属性,我们可以在style里面通过#idName{}给不同id指定border和分布位置,如下面的两个不同id的div:
通过class来修饰
前面讨论的都是将一类选择器进行修饰,但是很多时候我们并不想将其都设置为一样的属性,这时候我们可以通过class来帮忙。
如果我们想要一类的文字都是绿色,可以定义一个class为绿色字体:.greenText{color:green;}, 如果想要一类文字都加粗,可以定义一个class为加粗字体:.boldText{font-weight:bold;}, 在定义class的时候需要在class名字前面加一个点/半角句号 ’.’。在使用的时候只要在选择器的tag里面加上class=”className”就可以了。如:
Child selector
Child selector是在parent tag里的。比如head tag是在html下面的,那么head就是html的child,body也是html的child。
在做网页的时候会有不同的<p>, 也会有不同的<a>, 有时候只想修饰在h3下面的a,就可以通过h3> a {} 来修饰。 即 parent> child {property}.
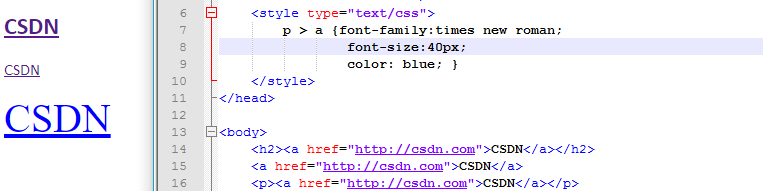
如下有三个链接a,分别在h2, a 和p里,但是我们只想修饰p里面的a,就可以通过p> a {} 来实现:
下面的css就是在p里面找到a这个child selector然后进行的修饰。
Pseudo Elements
当我们想修饰一个元素如每一个段落的首字母或者每段第一个句子,由于没有一个专门的tag来代表这样的元素,我们可以用pseudo element (伪元素)来做选择。
以每个段落的首字母为例,在style里添加 p:first-letter{font-weight:bold;font-size:30px; color:red;} 可以看到下图里面所有段落的首字母都加大了字号表成了粗体,颜色也变了。 非常的方便 :-D
其他的pseudo elements
External Style Sheets CSS外部模板
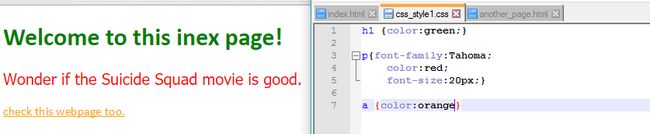
除了给某个网页style,我们可以写一个css文件模板,这个文件不针对或限于某一个页面,无数的页面可以引用这个模板。如果我们要做一个网站且网站所有页面的paragraphs都要一个颜色一个字体,所有的h1一个颜色等,我们就可以准备好这样的css文件来做引用。
写一个css文件可以在notepad里新建一个css文件,按照selector{property:value;}的格式写上所有打算修饰的部分然后保存在同目录下。回到想要引用的html文件,在head处jiashang <link rel="stylesheet"type="text/css" href="文件名.css"/>即可。
重写Style
如果说我们有了css模板但仍需要修改一部分,可以在html引用了css之后继续加上<style=”text/css”>重写的内容</style>,这样网页会在引用了css文件里的格式之后再更新style里面的修饰部分。需要注意的是,重写的部分必须在css引用的后面,因为html是顺序来着,ta最终的修饰效果是按照最后写的文件来的。如我们在css文件里将所有h1设置为蓝色,但是在style里重写为绿色,保存后最终页面的h1是绿色。如果我们把style设置的h1为绿色写在css前面,最终的页面的h1会按照后写的css来将h1显示为蓝色:
位置 Positioning
绝对位置 Absolute Positioning
使用绝对位置的时候,需要指定一个确切的位置给每个div,每个div也是相互独立不受影响的。如下图我们有两个div,每个都指定了其在页面上的位置,但是效果确是他们互相重叠了且阅读起来很不方便,所以使用绝对位置的时候需要注意不要让其中的元素互相干扰或者造成读者阅读困难
相对位置 Relative Positioning
相对位置是一个元素相对于其原本所在的位置的,下面的两个页面在style里面除了positioning不一样其余都一样,第一个是绝对位置,第二个是相对位置,可以看到在相对位置的布局里,第三个的位置较之其原本位置做了移动,但同时其他的元素也受到了影响。
我们很难用绝对位置或相对位置这样单一的方法来写好整个页面的布局,但可以将不同位置结合起来应用以达到期望的效果。
固定位置 Fixed Positioning
和absolute positioning一样,fixed positioning的位置也固定的,像坐标一样,ta和absolutepositioning不同的是我们在用绝对位置的时候下拉页面,页面上的内容也会随着鼠标拖动页面而向下,而固定位置则不会,固定位置使用的时候里面的元素位置是不变的,即使鼠标滚轮上下滑动。
Max width & Max Height
这两个是定义元素的最大宽度和高度的,使用直接selector{max-width:; max-height:;}即可。
比如我们在网页里面上传图片或者头像的时候,虽然每张图片原始尺寸可能不一样,但是可以限定最高最宽,这样得到的最后效果会比较一致,如下:
Forms
Form帮助我们从用户处获取一系列的信息,包括输入的文字,选择的内容,上传文件等。
Text 文字信息
当我们需要让用户在页面输入信息的时候可以通过text type来实现。
在body里,先输入<form></form>tag,然后在form tag里面输入需要用户输入的信息如username然后输入
<input type="text" name=”username”size=”14” maxlength=”8” value=”Enter username here”>
这里的type是text即输入的为文本信息,size是输入框的长度,maxlength是用户可以输入的最长的字符数,value是显示在输入框里的默认信息,如下图:
密码输入
在输入username之后,我们可以通过修改type为password来设置一个密码输入框,设置信息[除type为password其他都同text]:
![]()
单选框
当我们需要单选结果的时候,可以用radio的type来让用户输入单个选项,如:
可以看到我们有三个选项,但是只可以选择一个
多选框
当我们需要用户选择多个选项的时候,可以用checkbox type,如:
可以看到类型是checkbox,可以选择多个
下拉列表
下拉列表是又一个比较常见的选择框,当选项太多的时候ta不会像单选框那样占用太多屏幕上的空间。
下拉列表是在<select></select>tag里制作的,ta有一个name属性来告诉我们选项主题,在selecttag里还有一个子tag<option></option>,ta是下拉列表展开后的选项,制作一个地区下拉列表就可以这样:
Option里的内容是显示给用户看的选项,value是给程序员看的。
Text area
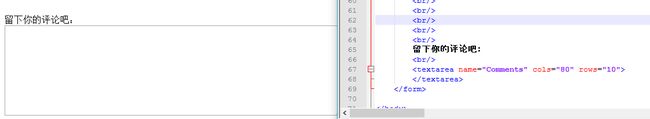
Text area是在网页里可以写一段话的地方,ta的tag即<textarea></textarea>,可以设置留言框的长度(cols)和高度(rows),写在tag中间的内容会默认显示在text框里,用户可以删除后写下自己的文字内容:
上传文件
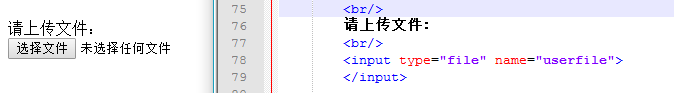
在网页上传文件可以使用file type,刷新页面后可以看到网页提示上传文件,点击选择文件,我们的explorer就会打开供我们选择文件,选择完毕后页面会显示出选择的文件名:
提交文件
我们可以做一个提交按钮提交用户所输入的信息(但是提交后的信息处理这部分涉及到javascript/php等,先挖坑,以后再填上)。
提交按钮可以通过submit type在创建,value=”submitName”这部分文字内容是显示在按钮上的文字信息。
发布网页
网页的发布需要将写好的网页上传到服务器上,这样各地的用户都可以访问页面。
首先我们要有一个服务器,有很多的服务器公司可以租服务器,在Google上搜索可以找到。在我们购买了服务器之后,登陆网站进入到FTP,FTP可以从我们自己的计算机上传文件至服务器,服务器上会有很多的默认文件,我们在服务器上找到目录/public_html,确保自己要上传的网页命名是index.html,然后将这个页面上传到服务器,上传OK后刷新主页,就可以看到上传的页面出现在主页了。
以上就是HTML CSS小入门了,若有任何问题和疑问,欢迎讨论交流。
Reference:
Notepad++ 官网下载地址:
https://notepad-plus-plus.org/download/v6.9.2.html
常用html的tags:
http://www.columbia.edu/~sss31/html/html-mean.html
CSS属性参考:
http://www.jb51.net/w3school/css/css_reference.htm
RGB颜色对照表:
http://tool.oschina.net/commons?type=3
Monty Python and the Holy Grail剧本:
http://www.sacred-texts.com/neu/mphg/mphg.htm
CSS list-style-type属性:
http://www.w3school.com.cn/cssref/pr_list-style-type.asp
Pseudo-Elements:
https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements