
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仪表盘</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
</head>
<style type="text/css">
body{margin:20px auto; padding:0; width:800px; }
/*canvas{border:dashed 2px #CCC}*/
</style>
<script type="text/javascript">
var canid;
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$(canid);
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(400,300,180,-10,0,false);
//cans.closePath();
cans.strokeStyle = 'red';
cans.fillStyle = "blue";
cans.lineWidth = 30;
cans.stroke();
cans.beginPath();
cans.arc(400,300,90,0,4/3*Math.PI,true);
//cans.closePath();
cans.strokeStyle = 'red';
cans.fillStyle = "blue";
cans.lineWidth = 10;
cans.fill();
//cans.beginPath();
//cans.arc(400,300,90,0,Math.PI,2);
//cans.closePath();
//cans.strokeStyle = 'blue';
//cans.lineWidth = 80;
//cans.stroke();
}
function pageLoad2(a,b,c,d,e,f,g){
var can = $$(canid);
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(a,b,c,d,e,f);
cans.strokeStyle = g;
cans.fillStyle = g;
cans.lineWidth = 30;
cans.stroke();
cans.font = "bold 30px Arial";
cans.fillStyle = g;
}
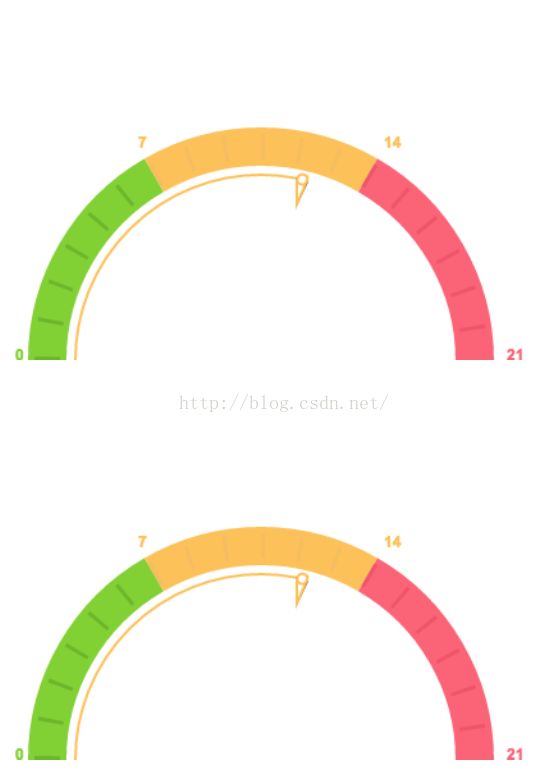
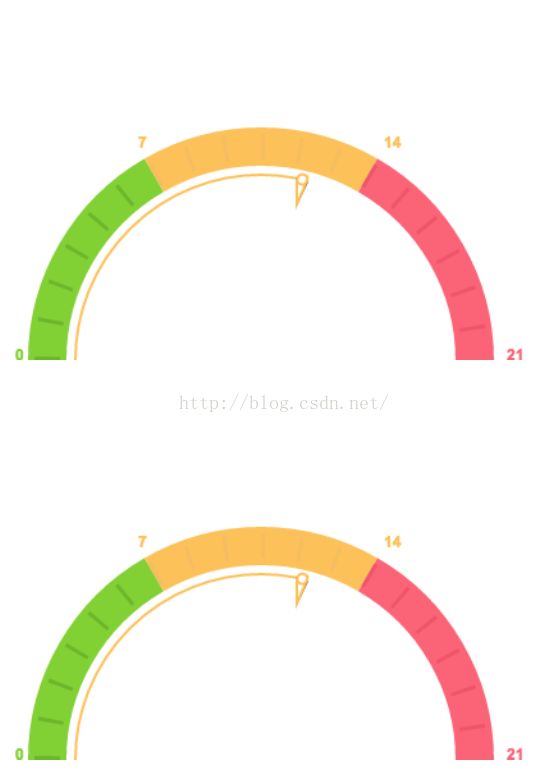
function Drawarc(yuanxinx,yuanxiny, banjing, value, dengfen){
var can = $$(canid);
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(yuanxinx,yuanxiny,banjing,(Math.PI*2)*(180/360),(Math.PI*2)*(((180/dengfen)*value+178)/360),false);
var yanse;
if (value<=7)
yanse = '#81d135';
if (value>7 && value<=14)
yanse = '#fdc159';
if (value>14)
yanse = '#fb6376';
cans.strokeStyle = yanse;
cans.fillStyle = yanse;
cans.lineWidth = 2;
cans.stroke();
cans.font = "bold 30px Arial";
cans.fillStyle = yanse;
}
function Square(x)
{
return x*x;
}
function DrawLine(x1,y1,x2,y2)
{
var can = $$(canid);
var cans = can.getContext('2d');
cans.strokeStyle='#000';
cans.lineWidth=1;
//cans.lineCap='square';
cans.beginPath();
cans.moveTo(x1,y1);
cans.lineTo(x2,y2);
cans.stroke();
//cans.closePath();
}
function Drawarc1(yuanxinx,yuanxiny, banjing, value, dengfen){
var can = $$(canid);
var cans = can.getContext('2d');
cans.beginPath();
var jiaodu = 180 - (180/dengfen)*value;
var jiaodu1 = jiaodu-1.8;
var jiaodu2 = jiaodu+1.8;
var x1 = yuanxinx + banjing * Math.cos((jiaodu * 3.14)/180.0);
var y1 = yuanxiny - banjing * Math.sin((jiaodu * 3.14)/180.0);
var jiaodian1x = yuanxinx + banjing * Math.cos((jiaodu1 * 3.14)/180.0);
var jiaodian1y = yuanxiny - banjing *Math.sin((jiaodu1 * 3.14)/180.0);
var jiaodian2x = yuanxinx + banjing * Math.cos((jiaodu2 * 3.14)/180.0);
var jiaodian2y = yuanxiny - banjing *Math.sin((jiaodu2 * 3.14)/180.0);
//缩短短半径
//alert(x1 +','+ y1);
var sdbanjing = banjing -20;
var jiaodian3x = yuanxinx + sdbanjing *Math.cos((jiaodu * 3.14)/180.0);
var jiaodian3y = yuanxiny - sdbanjing *Math.sin((jiaodu * 3.14)/180.0);
var jcbanjing = banjing +6;
var jiaodian4x = yuanxinx + jcbanjing *Math.cos((jiaodu * 3.14)/180.0);
var jiaodian4y = yuanxiny - jcbanjing *Math.sin((jiaodu * 3.14)/180.0);
//alert(jiaodian3x +','+ jiaodian3y);
DrawLine(jiaodian1x,jiaodian1y, jiaodian3x, jiaodian3y);
DrawLine(jiaodian2x,jiaodian2y, jiaodian3x, jiaodian3y);
//DrawLine(jiaodian1x,jiaodian1y, jiaodian4x, jiaodian4y);
//DrawLine(jiaodian2x,jiaodian2y, jiaodian4x, jiaodian4y);
cans.arc(x1,y1,4,0,Math.PI*2,false);
var yanse;
if (value<=7)
yanse = '#81d135';
if (value>7 && value<=14)
yanse = '#fdc159';
if (value>14)
yanse = '#fb6376';
cans.strokeStyle = yanse;
cans.fillStyle = yanse;
cans.lineWidth = 2;
cans.stroke();
//(a^2 + c^2 - b^2) / (2·a·c)
var jiajiao = Math.round( Math.acos( (Square(banjing)+ Square(banjing) - Square(4)) / (2*banjing*banjing) ) * 180/Math.PI );
//alert(jiajiao);
}
function Drawscaleline(yuanxinx,yuanxiny, banjing, kaishijd, jieshujd, dengfen, yanse)
{
var can = $$(canid);
var cans = can.getContext('2d');
for (var i=0;i<dengfen;i++)
{
dfjd = ((jieshujd - kaishijd)/dengfen)*i;
cans.beginPath();
cans.arc(yuanxinx,yuanxiny,banjing, (Math.PI*2)*((kaishijd+dfjd)/360),(Math.PI*2)*((kaishijd+dfjd+1)/360),false);
cans.strokeStyle = yanse;
cans.lineWidth = 20;
cans.stroke();
}
}
function DrawText(yuanxinx,yuanxiny, banjing, jiaodu, text, g)
{
var can = $$(canid);
var cans = can.getContext('2d');
cans.font = "bold 10px Arial";
cans.strokeStyle = g;
cans.fillStyle = g;
var jcbanjing = banjing -15;
x1 = yuanxinx + jcbanjing * Math.cos((jiaodu * Math.PI)/180.0);
//if (jiaodu>90)
// x1 = x1 +10;
//else
// x1 = x1-18;
y1 = yuanxiny - jcbanjing *Math.sin((jiaodu * Math.PI)/180.0);
cans.fillText(text,x1,y1);
}
function dashboard(id)
{
canid = id;
var can = $$(canid);
var banjing = (can.width/2);
var yuanxinx = can.width/2;
var yuanxiny = can.height;
var cans = can.getContext('2d');
pageLoad2(yuanxinx,yuanxiny,banjing-40,(Math.PI*2)*(180/360),(Math.PI*2)*(240/360),false,'#81d135');
pageLoad2(yuanxinx,yuanxiny,banjing-40,(Math.PI*2)*(240/360),(Math.PI*2)*(300/360),false,'#fdc159');
pageLoad2(yuanxinx,yuanxiny,banjing-40,(Math.PI*2)*(300/360),(Math.PI*2)*(360/360),false,'#fb6376');
Drawscaleline(yuanxinx,yuanxiny,banjing-40,180,240,6, '#6db52b');
Drawscaleline(yuanxinx,yuanxiny,banjing-40,240,300,6, '#f4bd5f');
Drawscaleline(yuanxinx,yuanxiny,banjing-40,300,361,6, '#ef5469');
Drawarc(yuanxinx,yuanxiny,banjing-62,12,21);
Drawarc1(yuanxinx,yuanxiny,banjing-62,12,21);
DrawText(yuanxinx,yuanxiny,banjing,180, '0', '#81d135');
DrawText(yuanxinx,yuanxiny,banjing,120, '7', '#fdc159');
DrawText(yuanxinx,yuanxiny,banjing,60, '14', '#fdc159');
DrawText(yuanxinx,yuanxiny,banjing,0, '21', '#fb6376');
//cans.scale(0.2, 0.2);
}
function load()
{
dashboard('can');
dashboard('can1');
}
</script>
<body onload="load();" style="width:100%">
<canvas id="can" width="414px" height="310px"></canvas>
<canvas id="can1" width="414px" height="310px"></canvas>
</body>
</html>