Android界面编程——Android布局组件(二)
Android界面编程
2.3.1 布局介绍
布局用于定义Activity中UI元素的排列结构,Android提供了LinearLayout线性布局、RelativeLayout相对布局 、FrameLayout帧布局 、TableLayout表格布局、AbsoluteLayout坐标布局 共五种布局,可以通过两种方式声明布局:
• 在 XML 中声明 UI 元素。Android 提供了对应于 View 类及其子类的XML 元素
• 运行时实例化布局元素。可以通过编程创建 View 对象和 ViewGroup 对象(并操纵其属性)。
在 XML 中声明 UI 的优点在于,可以更好地将应用的外观与控制应用行为的代码隔离。UI 描述位于应用代码外部,这意味着在修改或调整描述时无需修改您的源代码并重新编译。例如,可以创建适用于不同屏幕方向、不同设备屏幕尺寸和不同语言的 XML 布局。此外,在 XML 中声明布局还能更轻松地显示 UI 的结构,从而简化问题调试过程。因此,Android应用中普遍采用在XML中布局UI元素
2.3.2布局的实现
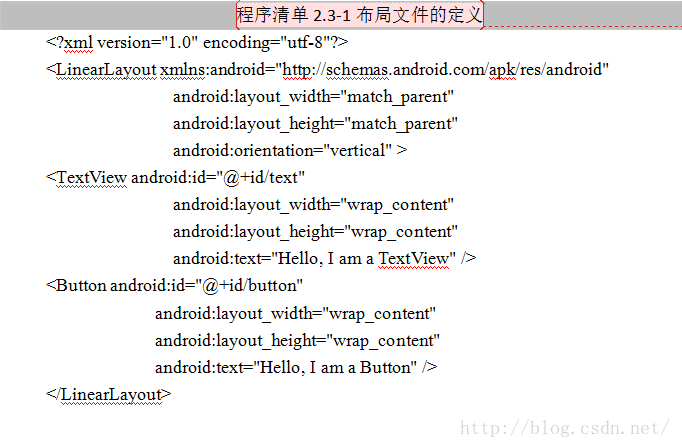
编写布局文件
布局文件都必须只包含一个根元素,并且该元素必须是视图对象或 ViewGroup 对象。定义根元素之后,即可再以子元素的形式添加其他布局对象或UI元素,从而逐步构建定义布局的视图层次结构

在 XML 中声明布局后,请在您的 Android 项目 res/layout/ 目录中以 .xml 扩展名保存文件,以便其能够正确编译。
加载布局文件
当编译应用时,每个 XML 布局文件都会编译到一个 View 资源中。应该在 Activity.onCreate() 回调方法中使用应用代码加载布局资源。通过调用 setContentView(),以 R.layout.layout_file_name 形式向其传递对布局资源的引用来执行此操作。
2.3.3线型布局
所有的子元素都按照垂直或水平的顺序在界面上排列,如果垂直排列,则每行仅包含一个界面元素,

如果水平排列,则每列仅包含一个界面元素
线型布局的常用属性
表2.3-1线性布局常用属性
| XML属性 |
值 |
备注 |
| android:orientation |
horizontal vertical
|
决定横向排列,还是纵向排列
|
| android:layout_weight |
int |
将父布局中剩余的尺寸按各兄弟元素的weight值比例进行分配,与“wrap_content”配合使用
|
| android:layout_margin
|
dp
|
设置对象边缘与父布局的边缘之间的空白
|
| android:padding
|
dp
|
设置自身内部元素距离自身边缘的距离
|
| android:background |
color/drawable |
设置整个布局画面的背景 |
| android:gravity |
Top,bottom,left,right,center
|
元素在自身所属区域内的对齐方式
|
| android:layout_gravity
|
Top,bottom,left,right,center
|
元素在布局中的对齐方式
|
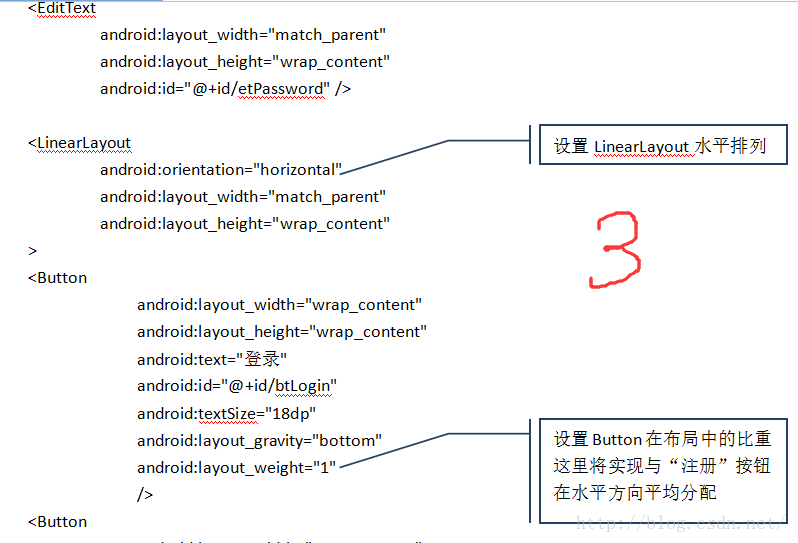
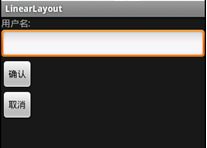
下面通过实例讲解Linearlayout的用法
2.3.2 FrameLayout布局
最简单的布局形式 ,组件都放在屏幕的左上角,组件是按次序加入次序层叠在一起,上一层的控件会覆盖下一层的控件

表2.3-2FrameLayout的常用属性
| XML属性 |
值 |
备注 |
| android:layout_margin
|
dp
|
设置对象边缘与父布局的边缘之间的空白
|
| android:padding
|
dp
|
设置自身内部元素距离自身边缘的距离
|
| android:background |
color/drawable |
设置整个布局画面的背景 |
| android:gravity |
Top,bottom,left,right,center
|
元素在自身所属区域内的对齐方式
|
| android:layout_gravity
|
Top,bottom,left,right,center
|
元素在布局中的对齐方式
|
下面通过实例讲解FrameLayout的用法
实例3-2:设计如图3-5所示界面
图3-5
2.3.3相对布局RelativeLayout
一种非常灵活的布局方式,通过指定界面元素与其他元素的相对位置关系,确定界面中所有元素的布局位置。特点:能够最大程度保证在各种屏幕类型的手机上正确显示界面布局表
相对布局属性比较多,为了便于理解和记忆通常我们把属性分为三类:
第一类:属性值为true或false,如表2.3-3所示
表2.3-3RelativeLayout的常用属性
| XML属性 |
备注 |
| android:layout_centerHrizontal |
水平居中 |
| android:layout_centerVertical |
垂直居中 |
| android:layout_centerInparent |
相对于父元素完全居中 |
| android:layout_alignParentBottom |
贴紧父元素的下边缘 |
| android:layout_alignParentLeft |
贴紧父元素的左边缘 |
| android:layout_alignParentRight |
贴紧父元素的右边缘 |
| android:layout_alignParentTop |
贴紧父元素的上边缘 |
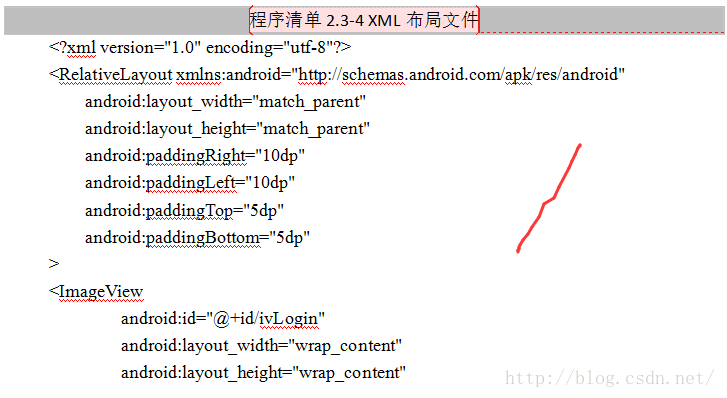
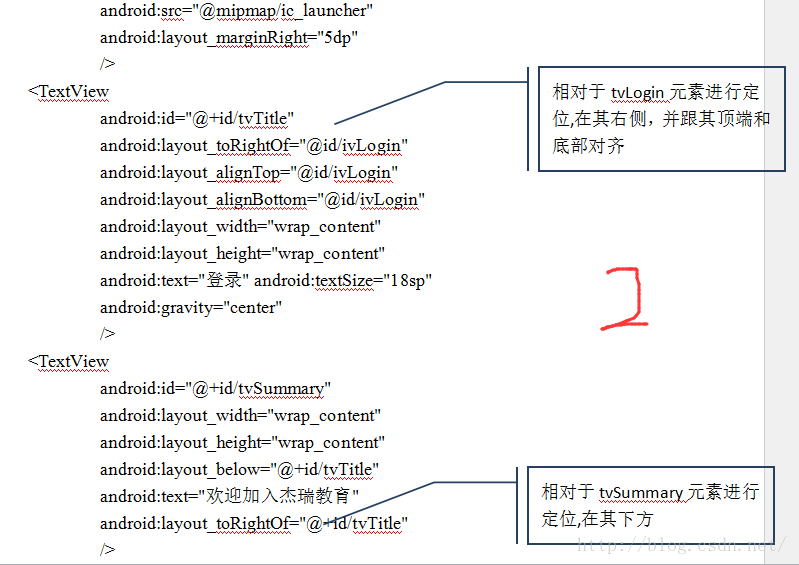
第二类:属性值必须为id的引用名“@id/id-name”,如表2.3-4所示
表2.3-4RelativeLayout的常用属性
| XML属性 |
备注 |
| android:layout_below |
在某元素的下方 |
| android:layout_above |
在某元素的的上方 |
| android:layout_toLeftOf |
在某元素的左边 |
| android:layout_toRightOf |
在某元素的右边 |
| android:layout_alignTop |
本元素的上边缘和某元素的的上边缘对齐 |
| android:layout_alignLeft |
本元素的左边缘和某元素的的左边缘对齐 |
| android:layout_alignBottom |
本元素的下边缘和某元素的的下边缘对齐 |
第三类:属性值为具体的像素值,主要是调整ui元素之间的间距,如表2.3-5所示
表2.3-5RelativeLayout的常用属性
| XML属性 |
备注 |
| android:layout_marginBottom |
离某元素底边缘的距离 |
| android:layout_marginLeft |
离某元素左边缘的距离 |
| android:layout_marginRight |
离某元素右边缘的距离 |
| android:layout_marginTop |
离某元素上边缘的距离 |
| android:layout_marginBottom |
离某元素底边缘的距离 |
| android:layout_marginLeft |
离某元素左边缘的距离 |
| android:layout_marginRight |
离某元素右边缘的距离 |
下面通过实例讲解RelativeLayout的布局设计
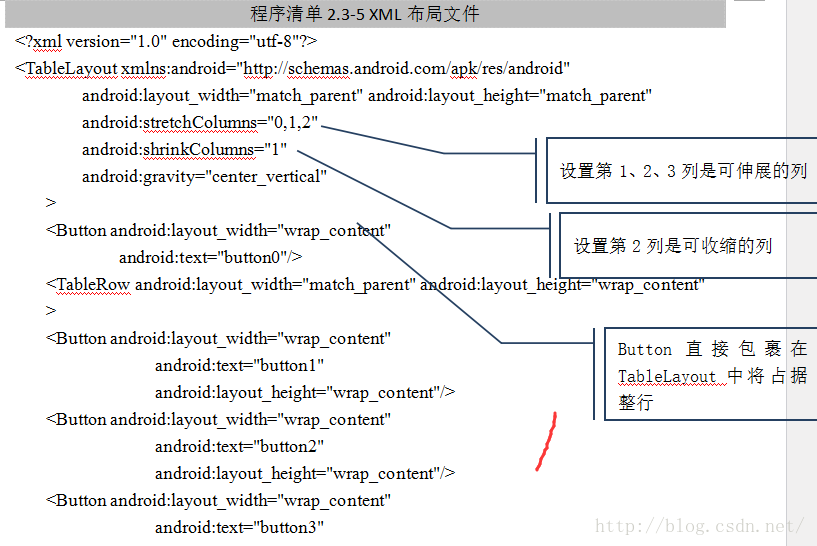
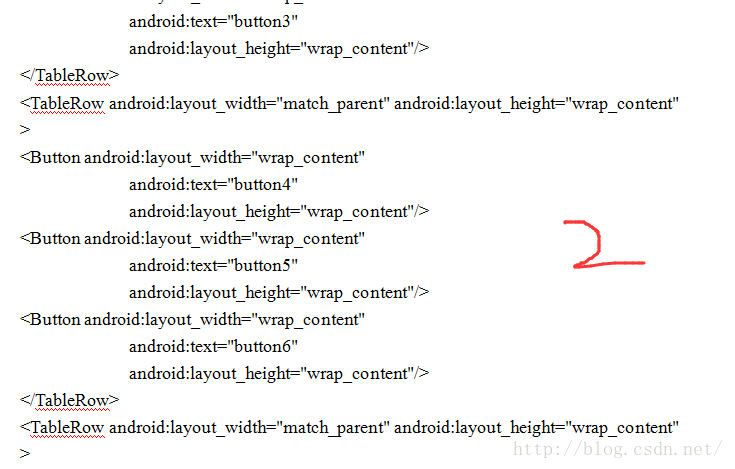
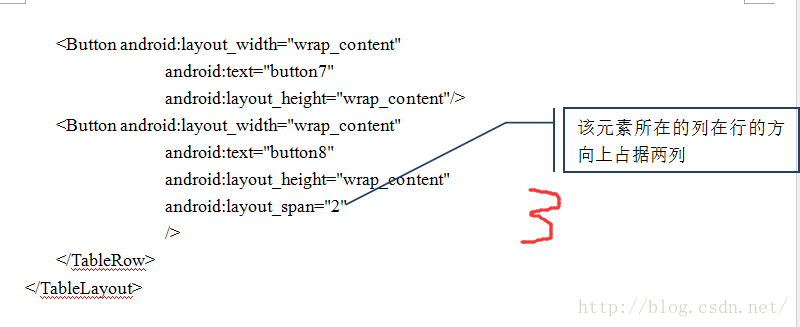
2.3.4表格布局TableLayout
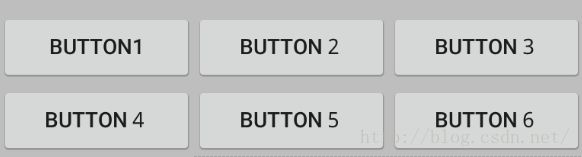
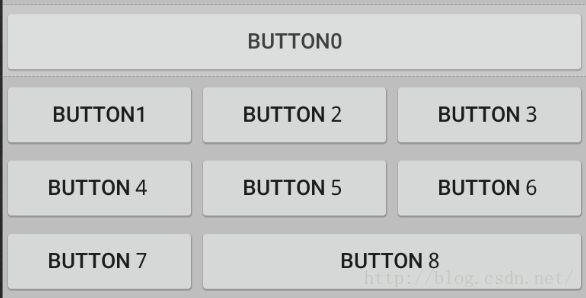
Tablelayout以行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。当为TableRow对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列。有多少个子控件就有多少列;当为View时,该View将独占一行,如图2.3.7所示
图2.3-7
表2.3-6TableLayout的常用属性
| XML属性 |
备注 |
| android:layout_colum |
指定该单元格在第几列显示 |
| android:layout_span |
指定该单元格占据的列数(未指定时,为1) |
| android:stretchColumns |
设置可伸展的列。该列可向行方向伸展,最多可占据一整行 |
| android:shrinkColumns |
设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示 |
| android:layout_colum |
指定该单元格在第几列显示 |
| android:layout_span |
指定该单元格占据的列数(未指定时,为1) |
| android:stretchColumns |
设置可伸展的列。该列可向行方向伸展,最多可占据一整行 |
下面通过实例讲解TableLayout的布局设计

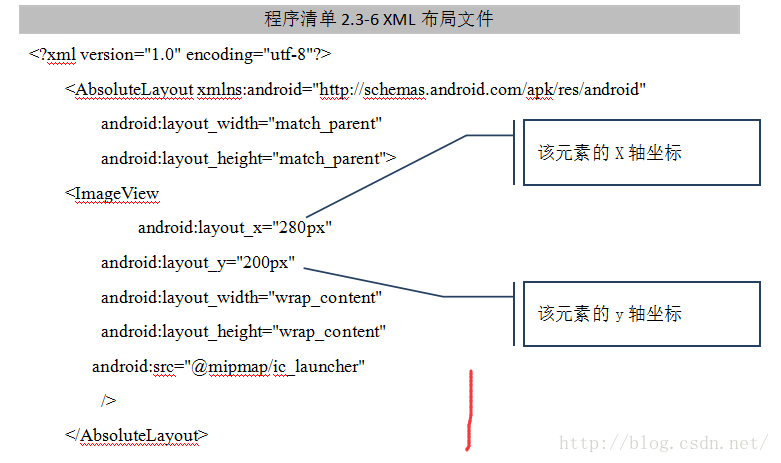
2.3.5绝对布局AbsoluteLayout
AbsoluteLayout是根据元素指定的x/y坐标值在屏幕上进行显示的布局。容器的坐标系是以左上角为(0, 0)点,当垂直向下为y轴和水平向右为x轴。AbsoluteLayout 没有页边框,允许元素之间互相重叠。
因为需要为元素固定坐标点,使界面代码太过刚性,以导致在不同的设备上兼容性差,开发中我们通常不推荐使用 AbsoluteLayout ,因此在这里我们只需简单的了解一下即可。

作者:冲天之峰 20160706