Qt(三)--- 实现QQ登陆界面头像状态栏的功能
对于QQ登陆界面,可以通过下拉菜单,实现状态的选择,在QQ的头像状态栏需要显示的信息包括:用户的头像以及登陆的状态。这里主要涉及和利用的只是是QMenu以及QAction,同时继承QLabel的类;
QMenu的相关知识
QMenu继承于QWidget,包含的Properties有:
1、icon:QIcon
2、separatorsCollapsible:bool
This property specifies whether consecutive separators in the menu should be visually collapsed to a single one. Separators at the beginning or the end of the menu are also hidden.
3、toolTipsVisbel:bool
4、title:QString
5、tearOffEnable:bool
This property holds whether the menu supports being torn off.When true, the menu contains a special tear-off item (often shown as a dashed line at the top of the menu) that creates a copy of the menu when it is triggered.
此外还是继承了QWidget的59个性质
下面需要介绍一些关于QMenu将要用到的应用:
Actions,通常对于菜单项,包含一系列的action items,通常在菜单项中,action的表现形式有四种,separators,分割线,用于显示子菜单,widgets还有用于表示一种动作。action可以通过addAction()和addActions()以及insertAction()家兔到菜单项中。当加入action item时,通常需要制定信号的接收者reciver以及处理信号的槽slot。
QAction的相关知识
QAction,是一种抽象的UI接口,它可以插入到widgets当中去,作为一种控件使用。它包含Icon,文本信息,以及toolTip等性质。在很多菜单中我们可以看见很多包含快捷键的提示信息,QAction就可以实现这种行为。例如下图就是菜单的选项就是通过QAction实现的:
实现头像状态栏
简单介绍相关的知识点后,现在进入正题,开始实现登陆状态栏。
首先是头像显示框的自定义。头像显示框包含了两个成员,一个是显示用户头像的图片信息,用QLabel显示,一个是状态栏的显示,这里用QToolButton用于显示按钮,然后对QToolButton响应相应的菜单选项。
因此对于图像显示框的数据ADT如下:
#ifndef QQLOGIMAGE_H
#define QQLOGIMAGE_H
#include<QToolButton>
#include<QObject>
#include<QIcon>
#include<QLabel>
class qqLogImage : public QLabel
{
Q_OBJECT
public:
enum State{
StateUnLogin= 0,//未登录
StateOnline = 1,//在线
StateQMy = 2,//Q我吧
StateLeave = 3,//离开
StateBusy = 4,//忙碌
StateNoDisturb = 5,//请勿打扰
StateStealth = 6,//隐身
StateOffline = 7,//离线
};
qqLogImage(QWidget *parent=0,Qt::WindowFlags f=0);
qqLogImage(const QString &text,QWidget *parent=0,Qt::WindowFlags f=0);
QIcon IconByState(unsigned int states);
~qqLogImage();
protected:
void init();
protected slots:
void doToolButtonPushed();
void doActionState();
private:
QToolButton* m_pToolButton;
unsigned int m_currentState;
};
#endif // QQLOGIMAGE_H
对ADT的简单说明:
- 枚举类型是对登陆状态的枚举;
- 函数IconByState是通过对登陆状态的响应,从而返回相对应的QIcon信息;
- doToolButtonPushed()是当状态按钮被按下时的响应函数
- doActionState是选择相应状态对应的action时,显示的状态信息。
1、确定QToolButton的Icon的size确定。
2、实现QToolButton的位置的确定。
以上两者是为了达到UI的美观,首先设定qqLogImage的大小为90,90。从而设置位置70,70,同时设置大小为20,20能够达到较好的效果。选取的UI资源的状态的Icon资源的大小为11,11。
因此构造函数的实现如下:
qqLogImage::qqLogImage(QWidget *parent,Qt::WindowFlags f):QLabel(parent,f)
{
m_pToolButton=NULL;
m_currentState=StateOnline;
init();
}
qqLogImage::qqLogImage(const QString &text,QWidget *parent, Qt::WindowFlags f)
:QLabel(text,parent,f)
{
m_pToolButton=NULL;
m_currentState=StateOnline;
init();
}
qqLogImage::~qqLogImage()
{
if(m_pToolButton)
delete m_pToolButton;
m_currentState=StateOffline;
}
void qqLogImage::init()
{
m_pToolButton=new QToolButton(this);
m_pToolButton->setObjectName("logImageLabel");
connect(m_pToolButton,SIGNAL(clicked(bool)),this,SLOT(doToolButtonPushed()));
m_pToolButton->setGeometry(70,70,20,20);
m_pToolButton->setIcon(IconByState(StateOnline));
m_pToolButton->setIconSize(QSize(20,20));
m_pToolButton->setAutoRaise(true);
m_pToolButton->show();
}
其次是对doToolButtonPushed()函数的实现,当按下这个按钮的时候,需要显示相应可以选择的状态信息。
void qqLogImage::doToolButtonPushed()
{
QMenu menu;
QAction *action=menu.addAction(IconByState(StateOnline),tr("我在线上"),this,SLOT(doActionState()));
action->setData(StateOnline);
action=menu.addAction(IconByState(StateQMy),tr("Q我吧"),this,SLOT(doActionState()));
action->setData(StateQMy);
menu.addSeparator();
action=menu.addAction(IconByState(StateLeave),tr("离开"),this,SLOT(doActionState()));
action->setData(StateLeave);
action=menu.addAction(IconByState(StateBusy),tr("忙碌"),this,SLOT(doActionState()));
action->setData(StateBusy);
action=menu.addAction(IconByState(StateNoDisturb),tr("请勿打扰"),this,SLOT(doActionState()));
action->setData(StateNoDisturb);
menu.addSeparator();
action=menu.addAction(IconByState(StateStealth),tr("隐身"),this,SLOT(doActionState()));
action->setData(StateStealth);
menu.exec(QCursor::pos());
}
对上面函数做简单的说明:
- setData()是QAction类的成员函数,用于标识该action
- addSepatator()用于添加分隔符,有利于menu或者widget之间的分割
- addAction中的第一个参数是QIcon类型,第二个参数是QString,用于显示该action指示性的文本信息,第三个是当action被trigger时,信号的接收者,第四个参数是处理这个信号的函数
- exec函数可以自定菜单初始显示的位置,这里直接用鼠标的位置为菜单触犯显示的位置
以上函数包含了其他的成员函数,第一个是IconByState,它的功能主要是通过枚举类型State来返回相应的Icon信息。
QIcon qqLogImage::IconByState(unsigned int states)
{
QIcon icon;
switch(states)
{
case StateOnline:
icon=QIcon(":/LogUI/imonline.png");break;
case StateQMy:
icon=QIcon(":/LogUI/Qme.png");break;
case StateLeave:
icon=QIcon(":/LogUI/away.png");break;
case StateBusy:
icon=QIcon(":/LogUI/busy.png");break;
case StateNoDisturb:
icon=QIcon(":/LogUI/mute.png");break;
case StateStealth:
icon=QIcon(":/LogUI/invisible.png");break;
default:
icon=QIcon(":/LogUI/imonline.png");
}
return icon;
}
第二个是用于处理action被触发后的相应函数:
void qqLogImage::doActionState()
{
QAction *action=(QAction *)sender();
m_currentState=action->data().toUInt();
m_pToolButton->setIcon(IconByState(m_currentState));
}
其中sender函数是用于返回发出信号的对象标识。data()与在doToolButtonPushed中设定的setData相对应,用返回当前触发信号的action的相应标识,从而设定toolPutton对应的登陆状态的Icon信息。
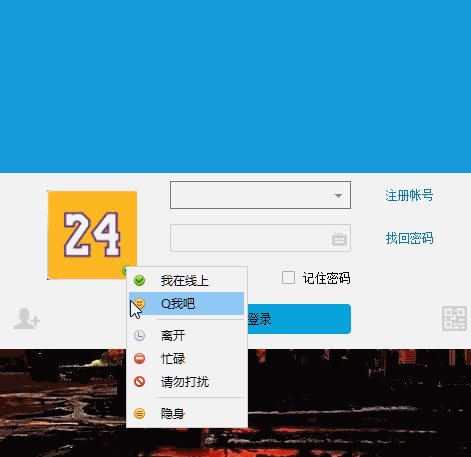
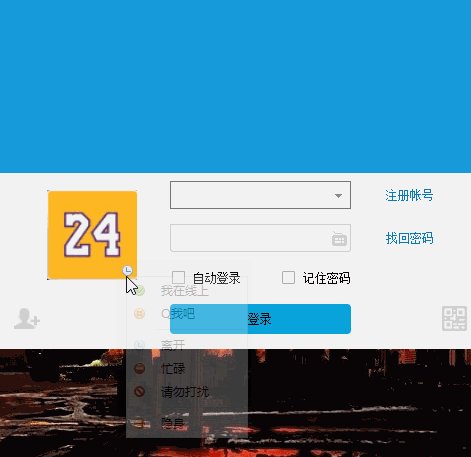
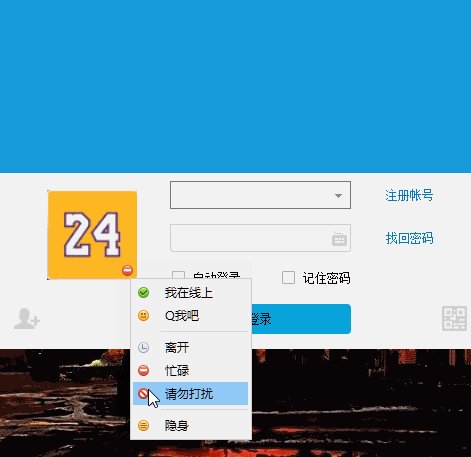
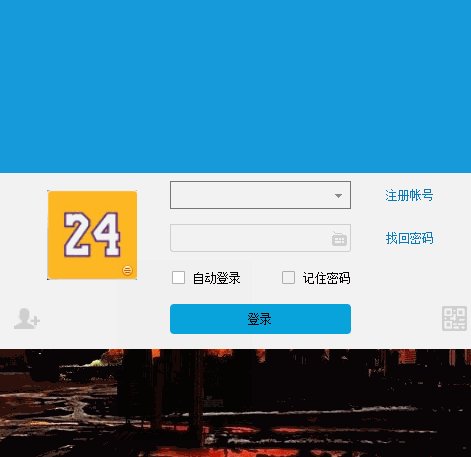
最后实现的效果如图所示:
完整的项目下载地址:http://download.csdn.net/detail/mao19931004/9519694