Palette
介绍
Palette, 英文翻译,调色板,意思比较接近,Google给它的定位应该是颜色萃取器。
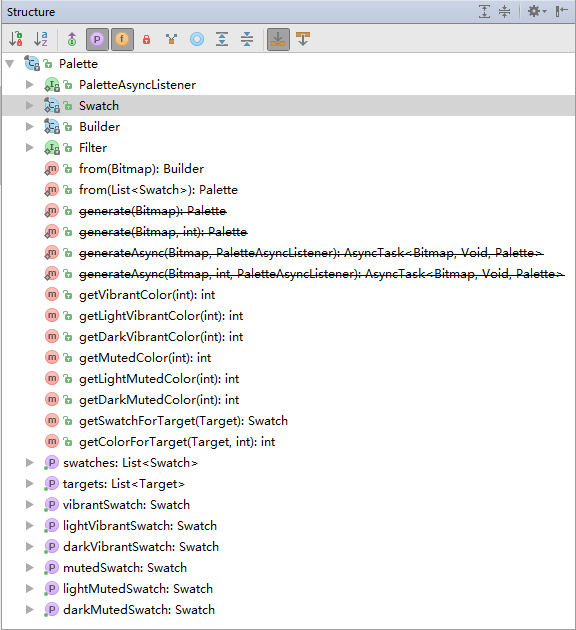
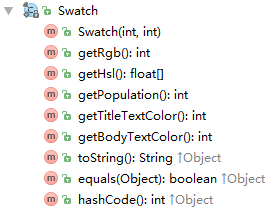
看下Source Code
Palette , A helper class to extract prominent colors from an image.
A number of colors with different profiles are extracted from the image:支持的颜色类型
颜色 类型 Vibrant 有活力 Vibrant Dark 有活力 暗色 Vibrant Light 有活力 亮色 Muted 柔和 Muted Dark 柔和 暗色 Muted Light 柔和 亮色 使用方法:
// Synchronous 同步
Palette p = Palette.from(bitmap).generate();// Asynchronous 异步
Palette.from(bitmap).generate(new PaletteAsyncListener() {
public void onGenerated(Palette p) {
// Use generated instance
}
});
Demo示例
布局设置
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="mraz.com.palettedemo.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimaryDark"></android.support.v7.widget.Toolbar>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_content"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v7.widget.RecyclerView>
</LinearLayout>RecyclerView中使用Item的布局设置:card_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="6dp">
<com.makeramen.roundedimageview.RoundedImageView android:id="@+id/riv_content" android:layout_width="match_parent" android:layout_height="match_parent" app:riv_border_color="@color/colorAccent" app:riv_border_width="1dp" app:riv_corner_radius="20dp" />
</LinearLayout>ActionBar上使用的menu资源:main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_add" android:icon="@drawable/ic_add_black_24dp" android:title="@string/add" app:showAsAction="ifRoom" />
<item android:id="@+id/action_del" android:icon="@drawable/ic_remove_black_24dp" android:title="@string/del" app:showAsAction="ifRoom" />
</menu>代码使用
package mraz.com.palettedemo;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private final int[] resIds = {R.drawable.p_1, R.drawable.p_2, R.drawable.p_3, R.drawable.p_4, R.drawable.p_5, R.drawable.p_6, R.drawable.p_7};//资源图片Id
private final String[] titles = {"Vibrant", "DarkVibrant", "LightVibrant", "Muted", "DarkMuted", "LightMuted"};//6种萃取出来的颜色对应的英文翻译
private Toolbar toolbar;//toolbar
private ArrayList<Integer> colorList;//存储从Palette中萃取出来的6中颜色
private int clickCount = 0;//点击数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
colorList = new ArrayList<>();
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);//设置ActionBar
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.rv_content);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
MyRecyclerAdapter myRecyclerAdapter = new MyRecyclerAdapter();//初始化RecyclerView
recyclerView.setAdapter(myRecyclerAdapter);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
int offset = recyclerView.computeHorizontalScrollOffset();
int width = recyclerView.getChildAt(0).getWidth();
int current = offset / width;
int secondoffset = offset % width;
if (secondoffset >= width / 2) {
current = current + 1;
}
setActionBarColor(current);
clickCount = 0;
super.onScrolled(recyclerView, dx, dy);
}
});//设置recyclerView的滚动事件监听,以此来改变actionbar支持的颜色
setActionBarColor(0);//首次使用初始化
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu, menu);//初始化菜单资源
return super.onCreateOptionsMenu(menu);
}
private void setActionBarColor(int position) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resIds[position]);
Palette.PaletteAsyncListener paletteAsyncListener = new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
colorList.clear();
colorList.add(palette.getVibrantColor(Color.WHITE));
colorList.add(palette.getDarkVibrantColor(Color.WHITE));
colorList.add(palette.getLightVibrantColor(Color.WHITE));
colorList.add(palette.getMutedColor(Color.WHITE));
colorList.add(palette.getDarkMutedColor(Color.WHITE));
colorList.add(palette.getLightMutedColor(Color.WHITE));//萃取出六种颜色
toolbar.setBackgroundColor(colorList.get(0));
toolbar.setTitle(titles[0]);
}
};
Palette.from(bitmap).generate(paletteAsyncListener);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_add: {
clickCount++;
int index = clickCount % (colorList.size());
toolbar.setBackgroundColor(colorList.get(index)); //通过点击事件切换ActionBar的背景色和标题
toolbar.setTitle(titles[index]);
break;
}
case R.id.action_del: {
if (clickCount > 0) clickCount--;
int index = clickCount % (colorList.size());
toolbar.setBackgroundColor(colorList.get(index));
toolbar.setTitle(titles[index]);
break;
}
}
return super.onOptionsItemSelected(item);
}
}关于Palette的使用分为两种:
1.同步使用
Palette p = Palette.from(bitmap).generate();
2.异步使用
Palette.from(bitmap).generate(new PaletteAsyncListener() {
public void onGenerated(Palette p) {
// Use generated instance
}
});
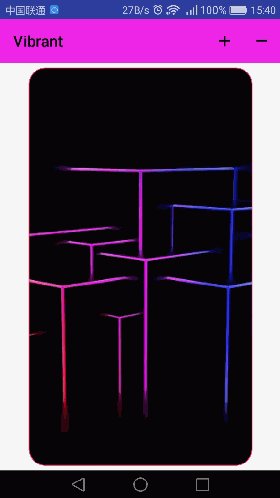
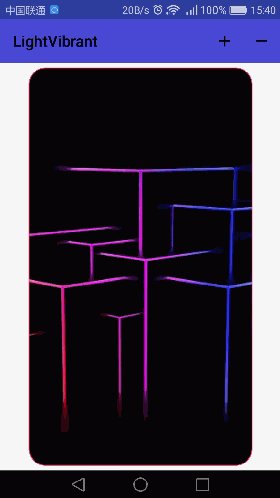
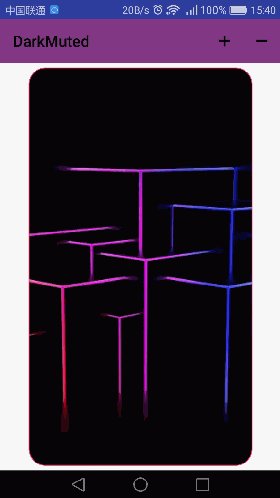
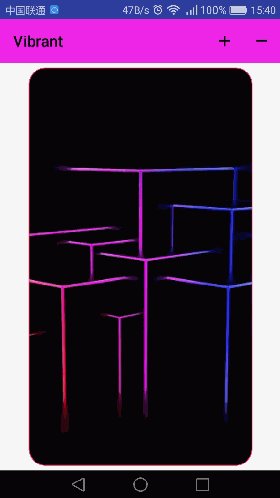
Demo效果
| 操作 | 效果图 |
|---|---|
| 左右滑动ActionBar背景色改变 | |
| 切换ActionBar背景色 |  |