利用jsp+uploadify插件实现附件下载
基于之前写的博文:利用jsp+uploadify插件实现附件上传到ftp服务器的功能
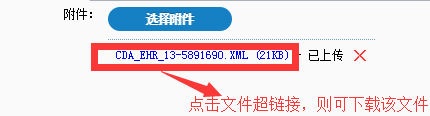
今天中午写了一下从ftp服务器下载文件的功能,实现效果如下:

其实实现也是在之前的代码上面做了一些修改:
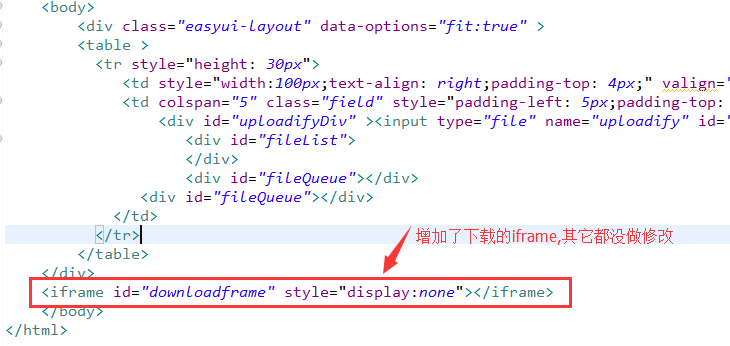
改动地方(1):itemTemplate上传队列模板
//附件相关
var itemTemplate =
'<div id="{fileID}" style="padding: 8px; border-top: 1px dotted #6FA2BD;">\
<div class="attach">\
<a href="javascript:void(0);"></a>\
</div>\
<span class="fileName"><a href="javascript:downloadFile(\'{fileID}\',\'{name}\',\'{path}\',\'{fsize}\',\'{fileName}\')">{fileName} ({fileSize})</a> </span>\
<span class="data"> - 已上传</span><a href="javascript:delAttachNotPersist(\'{fileID}\',\'{path}\',\'{name}\')" style="font-weight: bold;padding-left: 10px;color: red;">╳</a>\
</div>';这段代码中主要修改地方是下面这一句,增加了下载文件的超链接downloadFile,这个函数传递的参数文件DI、文件名、文件保存的路径、文件大小、文件的原始名称
downloadFile(\’{fileID}\’,\’{name}\’,\’{path}\’,\’{fsize}\’,\’{fileName}\’)”>{fileName}
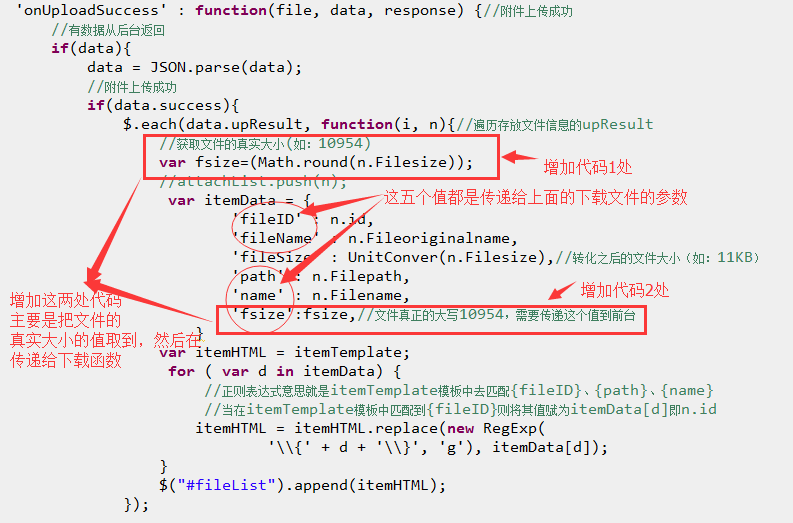
<a href="javascript:downloadFile(\'{fileID}\',\'{name}\',\'{path}\',\'{fsize}\',\'{fileName}\')">{fileName}</a>这五个参数是在文件上传成功onUploadSuccess的函数中被赋值的,所以改动的(2)如下:

(3)在uploadify.jsp添加下载函数:
/** * 下载附件 */
function downloadFile(id,name,path,size,oname){
//传递给后台的参数
var info=id+","+name+","+path+","+size+","+oname;
var downloadframe = document.getElementById('downloadframe');
downloadframe.src = "${base}/uploadify/downloadFile.action?info="+info;
downloadframe.style.display = "none";
} (4)后台添加下载文件函数:downloadFile
/** * @功能描述 文件下载 */
@RequestMapping(value = "/downloadFile.action")
public void downloadFile(HttpServletResponse response, HttpServletRequest request,String info) throws Exception {
response.setContentType("text/html;charset=UTF-8");
try {
ReadIniInfo iniInfo = new ReadIniInfo();
FTPClient ftpClient = new FTPClient();
//登陆
ftpService.login(ftpClient, iniInfo);
//获取从后台传来的id,name,path,size,oname
String[] list=info.split(",");
//Map<String,String> file Map<String,String> file ;
String fileName = list[1];
//下载路径=文件路径+文件名
String filePath = list[2]+list[1] ;
//文件的大小,不是指转化成KB或者MB之后的大小
String fileSize = list[3];
String fileOriginalName = list[4];
fileOriginalName = new String(fileOriginalName.getBytes("gb2312"), "ISO8859-1") ;
InputStream is = ftpService.downFileByFtp(ftpClient, filePath, fileName);
if (is == null) {
ftpService.logout(ftpClient);
response.getWriter().write("<script type='text/javascript'>alert('下载的文件不存在!');</script>");
} else {
Double d = Double.parseDouble(fileSize);
byte[] buffer = new byte[d.intValue()];
response.reset();
// 设置response的Header
response.addHeader("Content-Disposition", "attachment;filename="+ fileOriginalName);
response.addHeader("Content-Length", "" + buffer.length);
OutputStream toClient = response.getOutputStream();
response.setContentType("application/x-msdownload");
int len;
if (is != null) {
while ((len = is.read(buffer)) > 0) {
toClient.write(buffer, 0, len);
}
}
toClient.flush();
toClient.close();
is.close();
response.flushBuffer();
ftpService.logout(ftpClient);
}
} catch (Exception e) {
e.printStackTrace();
response.getWriter().write("<script type='text/javascript'>alert('下载的文件不存在!');</script>");
}
}