阿里云ECS—wordpress配置(主题/页脚/流量)
其他操作参考:ECS的访问,wordpress搭建,博客搭建流程
本文讲述搭建好wordpress后的配置,包括主题配置,最下端页脚去掉自豪的使用wordpress等logo,还有可以向CSDN似的能够在侧边栏看到阅读排行,顺便说一下在文中显示每篇博文的访问量
1.关于安装主题和插件的方法参考:http://www.chinaz.com/web/2015/0421/400394.shtml
2.去掉最下端自豪的使用wordpress方法:进入控制台的外观——编辑选项,找到主题页脚footer.php,修改如下:将红色框屏蔽,添加蓝色框,点击更新
3.关于流量统计,添加WP-PostViews插件:参考:http://www.boke8.net/wordpress-wp-postviews-plugin.html进行插件安装
安装好插件后,在小工具中,把view拖放在第一小工具区域,就是侧边栏的位置
按照上面参考的文章中的WP-PostViews插件使用二:想在每一篇博文下方和打开的博文中都显示访问量,未能成功,
如下是本人使用方法
一:在每一篇打开的博文中显示流量统计,因为在文章页面single.php(打开一篇博文时显示的界面)中发现这个下面的代码非常少,多数是调用的函数,代码如下所示
<?php
/**
* Template for displaying all single posts
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<span style="color:#ff0000;"><?php if(function_exists('the_views')) { the_views(); } ?></span>
<?php
/*
* Run the loop to output the post.
* If you want to overload this in a child theme then include a file
* called loop-single.php and that will be used instead.
*/
get_template_part( 'loop', 'single' );
?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
其中<?php if(function_exists('the_views')) { the_views(); } ?>语句是我添加上用来显示访问量的代码,这里可以看到除了页脚和侧边栏,其实整个页面的配置是在loop-single.php下的,
因此参考的文章中说在适当位置放置此语句根本没有适当的位置放,我放在这地方显示效果如下所示:
可见这里显示的位置还是很丑的
具体的加载页面代码在loop-single.php文件中,下面是对loop-single.php文件的修改
效果如下图所示
二:在首页中每一篇博文的下方都添加流量统计,跟single.php一样,首页界面的配置文件是index.php,代码如下:
<?php /** * Main template file * * This is the most generic template file in a WordPress theme * and one of the two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * E.g., it puts together the home page when no home.php file exists. * Learn more: https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Ten * @since Twenty Ten 1.0 */ get_header(); ?> <div id="container"> <div id="content" role="main"> <?php /* * Run the loop to output the posts. * If you want to overload this in a child theme then include a file * called loop-index.php and that will be used instead. */ get_template_part( 'loop', 'index' ); ?> </div><!-- #content --> </div><!-- #container --> <?php get_sidebar(); ?> <?php get_footer(); ?>
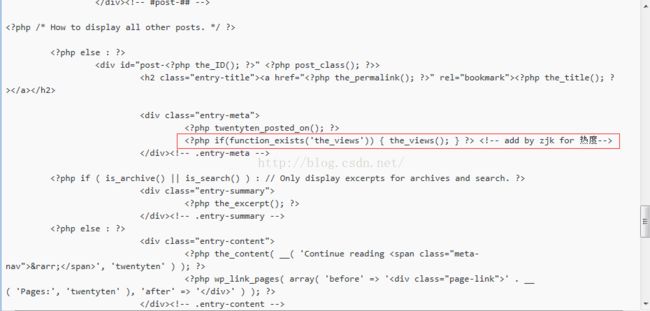
可见index.php中也是通过函数调用的loop.php中的代码,所以关于在首页每一篇博文下添加访问量需要在loop.php中添加代码,如下所示
添加上图中红色框中代码,具体效果如下所示,我使用的主题是twenty-ten
OK,这里具体的热度这些字的个性化修改在设置的postviews中设置的