【Boots学习笔记】Bootstrap学习
1、栅格系统:
行必须包含在container容器中,内容放在列中,padding在列与列中设置间隔,通过为第一和最后一列设置复制的margin来抵消padding的影响。
2、响应式布局
3、Bootstrap 中的js插件
data属性
Tooltips
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
4、导航条
(1)导航条依赖JavaScript,响应式导航条依赖折叠(collapse)插件
(2)为导航条添加 .navvar-fixed-top类可以让导航条固定在顶部。
(3)可以包含一个.container或.container-fluid容器,让导航条居中或者自适应显示
(4)通过添加.navbar-inverse类可以改变导航条的外观,变成黑底显示。
示例:
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">现代浏览器博物馆</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述</a></li>
<li><a href="#">简述</a></li>
<li><a href="#">特点</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
</nav>
效果:
5、下拉菜单
示例
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">特点<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Chrome</a></li>
<li><a href="#">Opera</a></li>
<li><a href="#">FierFox</a></li>
<li><a href="#">IE</a></li>
</ul>
</li>
效果:
6、滚动广告
Carousel是一个用于轮播内容的组件,也就是我们经常用到的滚动广告,或者滚动图片
效果
7、栅格系统布局
一个典型的栅格系统布局:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
//只要col-md-n,中的n之和为12,便会凑成一整行
</div>
</div>
行(row)必须包含在.container(固定宽度)或.container-fluid(100%宽度)中
使用.col-md-*栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的额,在桌面(>970px)屏幕设备上变为水平排列
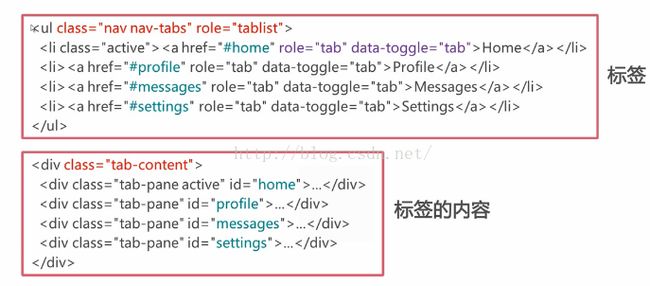
8、标签页Tabs
标签页是一个经常使用的组件,可以放置较多的内容,又可以节省页面空间。
基本结构:
无需写任何JavaScript代码,只需简单的为页面元素指定data-toggle=“tab”,为ul添加nav和“nav-tabs class”
9、弹出框(模态框)Modal
弹出框是一个经常使用的组件,一般用于弹出提示消息、确认消息、表单等内容