Ext.form.FieldSet字段集
Ext.onReady(function ()
{
Ext.create('Ext.form.Panel', {
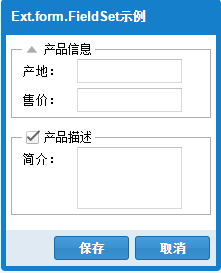
title: 'Ext.form.FieldSet示例',
labelWidth: 40,//标签宽度
width: 220,
frame: true,
renderTo: Ext.getBody(),
bodyPadding: 5,
id:"form1",
items: [{
title: '产品信息',
xtype: 'fieldset',
collapsible: true,//显示切换展开收缩状态的切换按钮
bodyPadding: 5,
defaults: {//统一设置表单字段默认属性
labelSeparator: ':',//分隔符
labelWidth: 50,//标签宽度
width: 160//字段宽度
},
defaultType: 'textfield',//设置表单字段的默认类型
items: [{
fieldLabel: '产地',
id:"Place"
}, {
fieldLabel: '售价',
id:"Price"
}]
}, {
title: '产品描述',
xtype: 'fieldset',
bodyPadding: 5,
checkboxToggle: true,//显示切换展开收缩状态的复选框
checkboxName: 'description',//提交数据时复选框对应的name
labelSeparator: ':',//分隔符
items: [{
fieldLabel: '简介',
labelSeparator: ':',//分隔符
labelWidth: 50,//标签宽度
width: 160,//字段宽度
xtype: 'textarea',
id:"desc"
}]
}],
buttons: [
{
text: "保存", handler: function ()
{
var place = Ext.getCmp("Place").getValue();
var price = Ext.getCmp("Price").getValue();
var desc = Ext.getCmp("desc").getValue();
Ext.MessageBox.alert("提示", "产地:" + place + ",售价:" + price + ",<br/>产品描述:" + desc);
}
},
{
text: "取消", handler: function ()
{
Ext.getCmp("form1").reset();
}
}
]
});
});