ITOO学生端—动态拼接试卷(1)
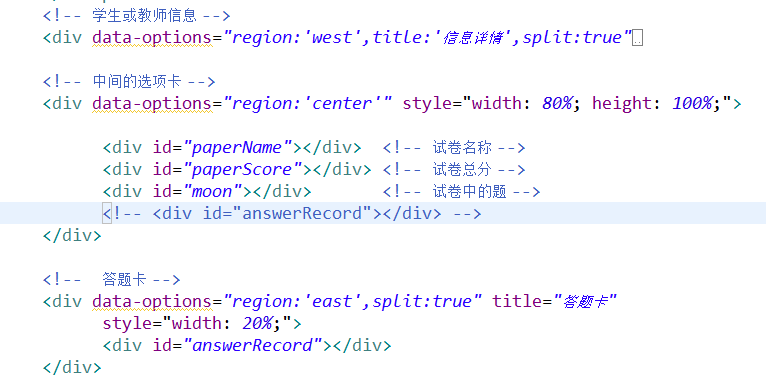
愚公的居处—开门见山!JAVA版ITOO的考试页面 分为三部分:学生信息、试卷、答题卡。
<span style="font-family: 'Comic Sans MS'; background-color: rgb(255, 255, 255);"> HTML代码</span>
这次重点总结下试卷是如何动态拼接的,在考试界面加载的时候,通过jQuery的$(cocument).reay()事件,加载control中的方法,查询试卷的信息。
<script type="text/javascript">
$(document).ready(function() {
var paperDetailList;
var questionContent = "";
var htmlType = "";
var questionMainCount = 0;
var littleTagNum = 0;
$.ajax({
type : "POST",
async : false,
url : "${pageContext.request.contextPath}/queryPaperExam",
dataType : "text",
success : function(data) {
var re = eval("(" + data + ")");
paperDetailList = re.paperDetails;
var length = re.paperDetails.length;
var sum = "";
for (var i = 0; i < length; i++) {
var record = "";
//获取题型id
var questionTypeId = paperDetailList[i].questionTypeId;
//调用onlineEdit,查询组件,并进行拼接
//这句下面那句是什么意思?
questionMainCount += paperDetailList[i].lstQuestionMain.length;
//拼接题干类型
htmlType += "<div class='questionTypeName'>"
+ getWords(i)
+ paperDetailList[i].questionTypeName
+ "</div>";
htmlType = queryComponent(
htmlType,
questionTypeId,
paperDetailList[i].lstQuestionMain);
sum += setAnswerRecord(
paperDetailList[i].lstQuestionMain,
record);
}
$("#answerRecord").html(sum);
$("#paperName").html(
"试卷名称:" + re.paperName);
$("#paperScore").html(
"总分:" + re.paperScore);
$("#moon").html(htmlType);
//适应浏览器高度
var paperHeight = document
.getElementById("FrameExamPaper");
var height = (window.innerHeight - 30)
+ "px";
paperHeight.style.height = height;
}
});
});
其中var re = eval("(" + data + ")"); 通过这段代码将查询出来的试卷的信息,转换为字符串格式。 试卷的总分和试卷的名称直接通过re读取 。
试卷里的题:可以分为三部分:题型 、大题干、小题干。
题型的拼接:
//拼接题干类型
htmlType += "<div class='questionTypeName'>"
+ getWords(i)
+ paperDetailList[i].questionTypeName
+ "</div>";
getWords()方法的作用是顺序的给题型一个题号。
function getWords(number){
switch (number) {
case 0:
number = "一、";
break;
case 1:
number = "二、";
break;
case 2:
number = "三、";
break;
case 3:
number = "四、";
break;
case 4:
number = "五、";
break;
case 5:
number = "六、";
break;
case 6:
number = "七、";
break;
}
return number;
}
未完待续,亲看下篇博客、、、