Silverlight技术教程(入门级)---转自Silverlight上海开发团队Blog
如果你还未尝试过制作Silverlight应用程序,但却对它感兴趣的话,那这篇文章将会是一个不错的起点。在这篇文章中,我们会用到创建一个Silverlight应用程序所要用到的最基本的工具和技巧,包括对XAML文件的操作,事件响应,动画制作等等。
I. 准备工作
要创建一个Silverlight应用程序,必须要安装的是Silverlight运行时,也就是Silverlight的浏览器插件程序。如果只是用JavaScript进行开发,可以安装Microsoft Silverlight 1.0 Release Candidate;如果开发过程需要用到.NET的编程语言,则需要安装Microsoft Silverlight 1.1 Alpha Refresh.
Silverlight的开发设计工作,即使用最简单的记事本也可以做到,但是如果使用以下开发设计工具,将会极大的增加设计开发Silverlight应用程序的效率:
开发人员工具:
· Microsoft Visual Studio 2008 Beta2
下一代开发工具
· Microsoft Silverlight Tools Alpha Refresh for Visual Studio 2008 Beta2
基于Microsoft Visual Studio的插件程序(add-on),用于创建Silverlight应用程序。
设计人员工具:
· Expression Blend 2 August Preview
为Silverlight创建丰富的用户交互的专业设计程序
· Expression Media Encoder Preview
用来创建和增强视频效果的工具
· Expression Design
Silverlight专业的图形设计工具
更多设计人员工具请访问Expression Studio官方网站。
II. 简单的“Hello World”Silverlight应用程序步骤详解
下面的篇幅将会详细阐述创建一个简单的“Hello World”应用程序的具体步骤。
1. 在Visual Studio中新建项目
如果在Microsoft Visual Studio 2008中安装了Microsoft Silverlight Tools Alpha for Visual Studio 2008 Beta2,通过以下几步就可以轻松的创建一个Silverlight项目:
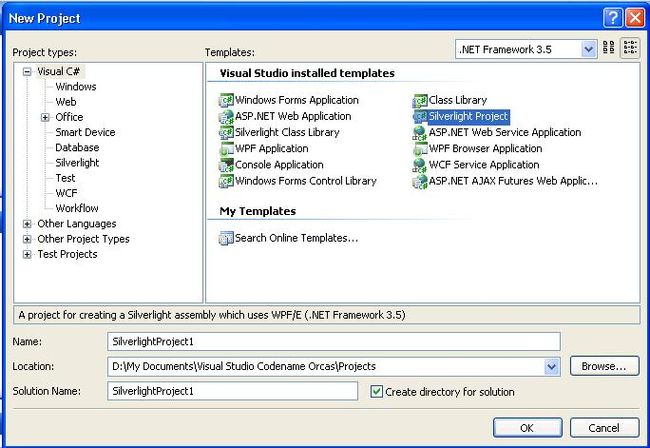
· 点击菜单栏FileàNewàProject,会弹出一个New Project对话框,根据自己对编程语言的喜好可以在Project Types中选择Visual C#或Visual Basic(此处选择的是Visual C#)。
· 如果是创建一个完整的应用程序,则在Templates中选择Silverlight Project。
· 在对话框的Name一栏中输入项目名,Location一栏中输入项目创建的位置,点击“OK”。
2. 编辑XAML文件
在Microsoft Visual Studio Orcas中创建了一个新的Silverlight项目后,一个名为Page.xaml的文件会自动在Visual Studio中打开。通过在Page.xaml文件的<Canvas>标签后输入下面这个语句,可以在浏览器页面中得到一个简单的“Hello World”字样。(彩色字符为需要输入的语句,绿色字符不用输入)
<Canvas …>
<TextBlock x:Name="MyMessage" Text="Hello World" FontSize="56"/>
</Canvas>
按Ctrl+F5则可运行这段代码。
3. 用.NET语言加入事件处理
对应每一个xmal文件,都会有一个.NET语言相对应的代码文件,由于此处用的是Visual C#,因此对应于Page.xmal,可以在Solution Explorer的目录树下,找到Page.xmal.cs文件。
在继承于Canvas的Page类中,通过以下代码可以实现鼠标左键点击“Hello World”,使文字变成“I was pushed!”。
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
MyMessage.MouseLeftButtonDown += new MouseEventHandler(MyMessage_MouseLeftButtonDown);
}
void MyMessage_MouseLeftButtonDown(object sender, MouseEventArgs arg)
{
MyMessage.Text = "I was pushed!";
}
4. 调试代码
在Visual Studio中调试Silverlight应用程序和调试其他应用一样简单。例如在“MyMessage.Text = "I was pushed!";”这一行首单击鼠标左键设置断点,然后选择菜单栏中DebutàStart Debugging,或者按F5键,即可进行调试。
当程序运行到断点处会自动暂停。此时可以查看断点处各个参数或属性的值,也可以通过Immediate Window,在调试模式下对代码做临时的修改以察看其效果。如在Immediate Window中输入以下代码,按回车键后,对已暂停的应用程序继续进行调试,则浏览器中的字体透明度会被调整为20%:
MyMessage.Opacity = .2;
5. 在Microsoft Expression Blend中编辑动画效果
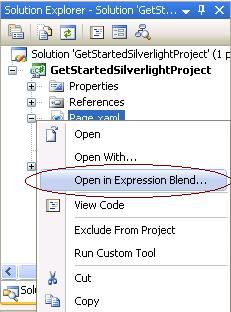
通过结合使用Microsoft Expression Blend,可以对UI、动画或交互性内容进行更有效的设计开发。且Microsoft Visual Studio Orcas与Microsoft Expression Blend可以协调工作。鼠标右键单击Page.xmal,在弹出菜单中选择Open in Expression Blend, 则该项目会同时在Microsoft Expression Blend中打开。
· 设置背景颜色
在设计界面右侧Properties标签àBrushes中选择Solid Color Brush,用鼠标点选调色板,则可以更改应用程序的背景颜色;选择Gradient Brushes,则可以将背景颜色设置为渐变色。
· 添加动画效果
通过以下几步可以给“Hello World”添加旋转效果:
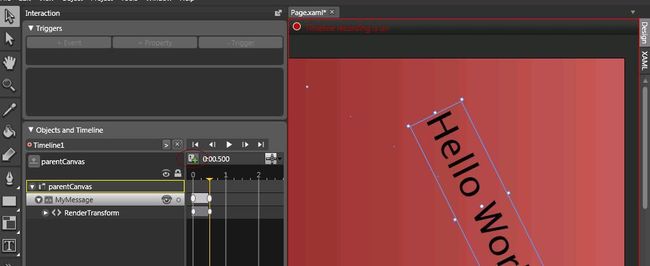
o 点击设计界面左侧Objects and Timeline中的箭头符号,并在弹出的对话框中点击“加号”(Create New Timeline)。
o 在弹出的Create Storyboard对话框中将时间轴的名字取为“Timeline1”,并选中Create as a Resource选项(这样我们稍候就可以用代码对该时间轴进行进一步操作),点击“OK”。
o 点击MyMessage这个TextBlock对象,并在Timeline面板中点击“加号”,即为MyMessage这个TextBlock在时间轴初始位置增加一个关键帧。
o 点击时间轴的0.5秒处,并添加关键帧。
o 将“Hello World”移动到设计界面的右下方,然后将鼠标置于字符串的左下方,使之成为一个折角双箭头。
o 拖动鼠标左键,使“Hello World”按顺时针方向旋转90度。
o 点击时间轴1秒处的位置,并添加关键帧。
o 继续逆时针旋转字符串,并使之旋转回原来的位置。
单击时间轴上方的Play按钮可以及时查看动画效果
6. 用.NET语言对动画进行操作
由于用Microsoft Visual Studio Orcas与Microsoft Expression Blend同时打开了同一个项目,当项目在Microsoft Expression Blend中进行了修改并进行了保存之后,Microsoft Visual Studio Orcas中的项目也会对应更新。将Page.xaml.cs中的代码更新如下,则实现了对动画的操作:
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
Timeline1.Completed += new EventHandler(Timeline1_Completed);
MyMessage.MouseLeftButtonDown += new MouseEventHandler(MyMessage_MouseLeftButtonDown);
}
void Timeline1_Completed(object sender, EventArgs arg)
{
MyMessage.Text = "The End!";
}
void MyMessage_MouseLeftButtonDown(object sender, MouseEventArgs arg)
{
//MyMessage.Text = "I was pushed!";
Timeline1.Begin();
}
按Ctrl+F5键则可看到其最终效果:当鼠标左键单击“Hello World”时,字符会移动旋转,并在结束后变成“The End”。
III. 参考资料
请下载Silverlight SDK以更多的文档(英文)和示例:
· Microsoft Silverlight 1.0 Software Development Kit Release Candidate
Silverlight 1.0 RC的SDK,包含了相关文档、示例,以及一个“Go Live”证书,用以商业应用程序的开发。
· Microsoft Silverlight 1.1 Software Development Kit Alpha Refresh
Silverlight 1.1 Alpha的SDK,包含了相关文档,以及示例。