Kurento模块开发指南之三:开发示例 Chroma Filter
17.1.3 模块教程 2 - Chroma Filter
这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。
Java 模块教程 2 - Chroma Filter
这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。
首先: 运行这个示例程序
首先,需要安装Kurento Media Server来运行这个示例,可以参看前面的安装指南。
另外,内建模块kms-chroma-6.0 也需要被安装:
$ sudo apt-get install kms-chroma-6.0
为了加载这个应用,需要从GitHub上克隆这个工程并运行,命令如下:
$ git clone https://github.com/Kurento/kurento-tutorial-java.git
$ cd kurento-tutorial-java/kurento-chroma
$ mvn compile exec:java
在本机上用 (Chrome, Firefox)浏览器输入网址http://localhost:8080/即可看到这个示例应用。
Note:
These instructions work only if Kurento Media Server is up and running in the same machine than the tutorial.However, it is possible to locate the KMS in other machine simple adding the argument kms.ws.uri to the Mavenexecution command, as follows:
$ mvn compile exec:java -Dkms.ws.uri=ws://kms_host:kms_port/kurento
理解这个示例应用
这个应用程序使用了计算机视觉和虚拟现实技术,它是基于色度跟踪的方式检测WebRTC流。
这个应用程序(一个HTML页面)的接口由两个HTML5视频标签组成:
一个用于显示本地的视频摄像头的流;
一个用于显示远端的镜像的流。
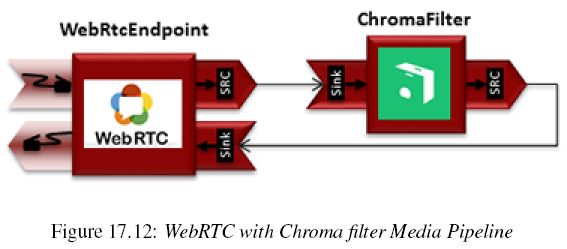
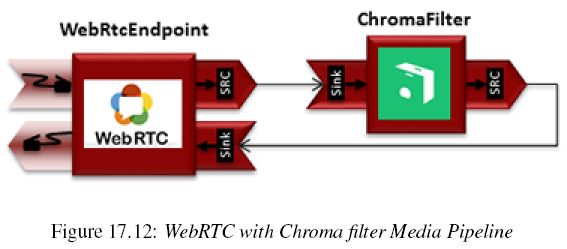
本地视频摄像头的流被发送到KMS, 经过处理后再发回到客户端。我们需要创建的媒体管道由下列媒体组件组成:

Figure 17.12: WebRTC with Chroma filter Media Pipeline
这个示例应用的完整代码在GitHub上。
这个示例应用程序,是Magic Mirror教程的改版,它使用了Chroma 代替FaceOverlay 滤镜。
为了实现色度检测,它必须有一个颜色校准阶段,即先要把小方框处的颜色注册到滤镜中。
为了实现这个步骤,小方框会出现在视频框的左上角,如下所示:
Figure 17.13: Chroma calibration stage
在这个DEMO的第二阶段,会有一个通过检测小方框处的颜色来做校准处理。
当校准完成后,小方框会消失。前景上的色度图片会被设置的图片代替。
考虑到这个过程需要的光线条件,否则,色度的代替不完美,这会导致图像的右上角有色差:
Figure 17.14: Chroma filter in action
服务端的媒体管道的处理逻辑如下:
private void start(final WebSocketSession session, JsonObject jsonMessage) {
try {
// Media Logic (Media Pipeline and Elements)
UserSession user = new UserSession();
MediaPipeline pipeline = kurento.createMediaPipeline();
user.setMediaPipeline(pipeline);
WebRtcEndpoint webRtcEndpoint = new WebRtcEndpoint.Builder(pipeline).build();
user.setWebRtcEndpoint(webRtcEndpoint);
users.put(session.getId(), user);
webRtcEndpoint.addOnIceCandidateListener(new EventListener<OnIceCandidateEvent>() {
@Override
public void onEvent(OnIceCandidateEvent event) {
JsonObject response = new JsonObject();
response.addProperty("id", "iceCandidate");
response.add("candidate", JsonUtils.toJsonObject(event.getCandidate()));
try {
synchronized (session) {
session.sendMessage(new TextMessage(response.toString()));
}
} catch (IOException e) {
log.debug(e.getMessage());
}
}
});
ChromaFilter chromaFilter = new ChromaFilter.Builder(pipeline,new WindowParam(5, 5, 40, 40)).build();
String appServerUrl = System.getProperty("app.server.url",ChromaApp.DEFAULT_APP_SERVER_URL);
chromaFilter.setBackground(appServerUrl + "/img/mario.jpg");
webRtcEndpoint.connect(chromaFilter);
chromaFilter.connect(webRtcEndpoint);
// SDP negotiation (offer and answer)
String sdpOffer = jsonMessage.get("sdpOffer").getAsString();
String sdpAnswer = webRtcEndpoint.processOffer(sdpOffer);
// Sending response back to client
JsonObject response = new JsonObject();
response.addProperty("id", "startResponse");
response.addProperty("sdpAnswer", sdpAnswer);
synchronized (session) {
session.sendMessage(new TextMessage(response.toString()));
}
webRtcEndpoint.gatherCandidates();
} catch (Throwable t) {
sendError(session, t.getMessage());
}
}
依赖项:
This Java Spring application is implemented using Maven. The relevant part of the pom.xml is where Kurento dependencies
are declared. As the following snippet shows, we need three dependencies:
the Kurento Client Javadependency (kurento-client),
the JavaScript Kurento utility library (kurento-utils) for the client-side,
and the chroma module (chroma):
<parent>
<groupId>org.kurento</groupId>
<artifactId>kurento-parent-pom</artifactId>
<version>|CLIENT_JAVA_VERSION|</version>
</parent>
<dependencies>
<dependency>
<groupId>org.kurento</groupId>
<artifactId>kurento-client</artifactId>
</dependency>
<dependency>
<groupId>org.kurento</groupId>
<artifactId>kurento-utils-js</artifactId>
</dependency>
<dependency>
<groupId>org.kurento.module</groupId>
<artifactId>chroma</artifactId>
</dependency>
</dependencies>
Note: We are in active development. You can find the latest versions at Maven Central.
这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。
Java 模块教程 2 - Chroma Filter
这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。
首先: 运行这个示例程序
首先,需要安装Kurento Media Server来运行这个示例,可以参看前面的安装指南。
另外,内建模块kms-chroma-6.0 也需要被安装:
$ sudo apt-get install kms-chroma-6.0
为了加载这个应用,需要从GitHub上克隆这个工程并运行,命令如下:
$ git clone https://github.com/Kurento/kurento-tutorial-java.git
$ cd kurento-tutorial-java/kurento-chroma
$ mvn compile exec:java
在本机上用 (Chrome, Firefox)浏览器输入网址http://localhost:8080/即可看到这个示例应用。
Note:
These instructions work only if Kurento Media Server is up and running in the same machine than the tutorial.However, it is possible to locate the KMS in other machine simple adding the argument kms.ws.uri to the Mavenexecution command, as follows:
$ mvn compile exec:java -Dkms.ws.uri=ws://kms_host:kms_port/kurento
理解这个示例应用
这个应用程序使用了计算机视觉和虚拟现实技术,它是基于色度跟踪的方式检测WebRTC流。
这个应用程序(一个HTML页面)的接口由两个HTML5视频标签组成:
一个用于显示本地的视频摄像头的流;
一个用于显示远端的镜像的流。
本地视频摄像头的流被发送到KMS, 经过处理后再发回到客户端。我们需要创建的媒体管道由下列媒体组件组成:

Figure 17.12: WebRTC with Chroma filter Media Pipeline
这个示例应用的完整代码在GitHub上。
这个示例应用程序,是Magic Mirror教程的改版,它使用了Chroma 代替FaceOverlay 滤镜。
为了实现色度检测,它必须有一个颜色校准阶段,即先要把小方框处的颜色注册到滤镜中。
为了实现这个步骤,小方框会出现在视频框的左上角,如下所示:
Figure 17.13: Chroma calibration stage
在这个DEMO的第二阶段,会有一个通过检测小方框处的颜色来做校准处理。
当校准完成后,小方框会消失。前景上的色度图片会被设置的图片代替。
考虑到这个过程需要的光线条件,否则,色度的代替不完美,这会导致图像的右上角有色差:
Figure 17.14: Chroma filter in action
服务端的媒体管道的处理逻辑如下:
private void start(final WebSocketSession session, JsonObject jsonMessage) {
try {
// Media Logic (Media Pipeline and Elements)
UserSession user = new UserSession();
MediaPipeline pipeline = kurento.createMediaPipeline();
user.setMediaPipeline(pipeline);
WebRtcEndpoint webRtcEndpoint = new WebRtcEndpoint.Builder(pipeline).build();
user.setWebRtcEndpoint(webRtcEndpoint);
users.put(session.getId(), user);
webRtcEndpoint.addOnIceCandidateListener(new EventListener<OnIceCandidateEvent>() {
@Override
public void onEvent(OnIceCandidateEvent event) {
JsonObject response = new JsonObject();
response.addProperty("id", "iceCandidate");
response.add("candidate", JsonUtils.toJsonObject(event.getCandidate()));
try {
synchronized (session) {
session.sendMessage(new TextMessage(response.toString()));
}
} catch (IOException e) {
log.debug(e.getMessage());
}
}
});
ChromaFilter chromaFilter = new ChromaFilter.Builder(pipeline,new WindowParam(5, 5, 40, 40)).build();
String appServerUrl = System.getProperty("app.server.url",ChromaApp.DEFAULT_APP_SERVER_URL);
chromaFilter.setBackground(appServerUrl + "/img/mario.jpg");
webRtcEndpoint.connect(chromaFilter);
chromaFilter.connect(webRtcEndpoint);
// SDP negotiation (offer and answer)
String sdpOffer = jsonMessage.get("sdpOffer").getAsString();
String sdpAnswer = webRtcEndpoint.processOffer(sdpOffer);
// Sending response back to client
JsonObject response = new JsonObject();
response.addProperty("id", "startResponse");
response.addProperty("sdpAnswer", sdpAnswer);
synchronized (session) {
session.sendMessage(new TextMessage(response.toString()));
}
webRtcEndpoint.gatherCandidates();
} catch (Throwable t) {
sendError(session, t.getMessage());
}
}
依赖项:
This Java Spring application is implemented using Maven. The relevant part of the pom.xml is where Kurento dependencies
are declared. As the following snippet shows, we need three dependencies:
the Kurento Client Javadependency (kurento-client),
the JavaScript Kurento utility library (kurento-utils) for the client-side,
and the chroma module (chroma):
<parent>
<groupId>org.kurento</groupId>
<artifactId>kurento-parent-pom</artifactId>
<version>|CLIENT_JAVA_VERSION|</version>
</parent>
<dependencies>
<dependency>
<groupId>org.kurento</groupId>
<artifactId>kurento-client</artifactId>
</dependency>
<dependency>
<groupId>org.kurento</groupId>
<artifactId>kurento-utils-js</artifactId>
</dependency>
<dependency>
<groupId>org.kurento.module</groupId>
<artifactId>chroma</artifactId>
</dependency>
</dependencies>
Note: We are in active development. You can find the latest versions at Maven Central.