android app的类响应式设计
导言
进行android 开发以及有一段时间了,从大学的时候android 1.6开始关注,到现在android 4.2都出来了,一步步的见证了 android 的成长,今天,看了一下android版本的分布图,根据google 的官方显示android 4.0 以上的设备已经有 34.2%,由于,国内很多的手机都没机会用上google play市场,所以国内市场的情况,得看类似于友盟的季度报告才知道了,好了,反正个人觉得,android 4.0 以后设备才能有让人用的欲望,之前的版本受限于硬件,和系统的优化程度,个人觉得,除了打个电话,收个短信,看个微博,上个QQ以外,也没多大让人使用的 价值了,至于原因,知道的都会知道,不知道也就不知道了.现在,硬件技术的发展,我们很方便就能购买到性能足够强劲,价格足够廉价的android 4.0以后的手机和平板,那么,现在,我们学习android 4 的设计风格也算是不晚.
所谓类响应式设计
这篇文章的标题为类响应式设计,有搞个web开发的应该都知道,所谓的响应式设计,就是一个网页能够根据是电脑的访问或者手机的访问进行的一个响应的显示,在google 官方设计指导文档里面,也有相关的说明http://developer.android.com/design/patterns/multi-pane-layouts.html, 相比 web 的响应式设计思想,在android上使用这种思想,只能称作为类似而已,因为相比web 的终端复杂而已,android就相对于比较简单,因为在android上面你只需要考虑,简单的来说,就是什么时候显示一个pane,什么时候显示两个 pane的问题而已.
设计的理论基础
要解决android 应用什么时候显示一个pane,什么时候,我们需要了解一些android 是如何解决各种分辨率下的兼容性问题.
在做桌面软件的时代,我们很少发现有人会吐槽,不同分辨率下的情况,至于原因,我个人觉得,第一,电脑的分辨率很多,但是屏幕的dpi/ppi 其实都差不多,这就使以像素为单位的计量参数在不同屏幕下的其实显示区别不大,第二点,就是pc上的软件的窗口是可调节的,而手机或者平板上你很少看到 (当然,现在三星的一些android设备支持这个).但是,移动设备上就完全不同了,首先,产生兼容性的问题,根源在于对显示一个像素改多大的问题,在 高密度的手机屏幕上,一个像素被显示的非常之小,那么我们假设用100个像素本来是想显示2厘米左右的长度,但是结果却只显示了1厘米,第二点就是,移动 设备不支持窗口的缩放,如果我定义了一个100像素的单位,那就永远没有用户可以调节的空间.对于这个问题,其实android 官方已经提供了很好的解决方案,就是不依赖像素的计量单位,让系统根据屏幕密度来渲染像素.
一张图片:
一个公式:
px = dp * (dpi / 160)
如果,你是严格按照以上两点来设计你的程序的话,那你分辨率的兼容问题,你就不需要额外操心了.当然,要做到这点,需要在设计的时候操心.
android程序的实现
上面,讨论了一堆理论上的东西,估计大家都看烦了,那么在android上具体是该怎么实现的呢?
设计规则
首先我们来看一张图:
从这张图里面我们可以大致了解到手机和平板的最简单的区别就在于屏幕是否有一边大于 600dp,那么我们绘制一幅流程图
显示一个pane,还是多个pane
如果,我们把平板和手机的设计,只是简单的认为是手机上显示一个pane,平板上显示多个pane,这也未免太过于肤浅了.
在web设计上,我们有个div的概念,对于这个概念,我们可以很平滑的过渡到我们android应用的设计上.在android 4 以后,实际上是android 3以后,google意识到android的平板的魅力不足以让我们专门针对平板再开发一次(例如iPad),所以,引入了类似于web 的设计方案,将每个view彻底的独立起来,让activity只是作为这些view 的容器,在fragment推出以前,我们要做出设计,需要话很多的心力,因为,我们需要自己手工维护实现每个view 的生命周期,而有了fragment,我们就有了一套稳定的机制(有针对于android4 以前的兼容包).接下来,我们只需要考虑的是,我们的应用整个逻辑该怎么处理,在我研究了多个,android 自适应的app以后,得出了一个关于 600dp的法则.
所谓600dp法则
我们从上边可以知道,手机与平板的区分点就是长或者高达到了600dp的大小,那么这个600dp究竟能做什么?首先,600dp是手机与平板的区 分点,而手机与平板最大的不同就是一个屏幕能显示内容多少的问题,如果,以手机的显示为一个pane单位,那么对于大于600dp而言,我们可以考虑在一 个屏幕下放多一个pane.(关于为什么选择600dp可以参考诸多google android apps)
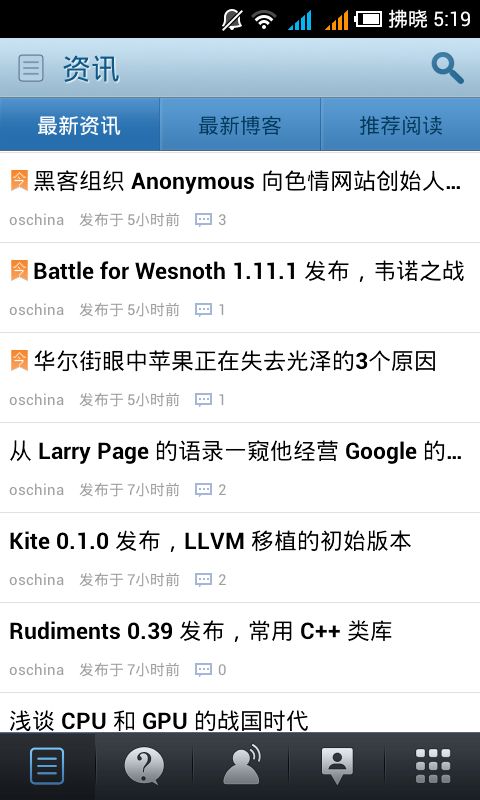
现在,我们以开源中国的客户端为例,来说说如何在实践中这个法则.
原版客户端在某手机上显示:
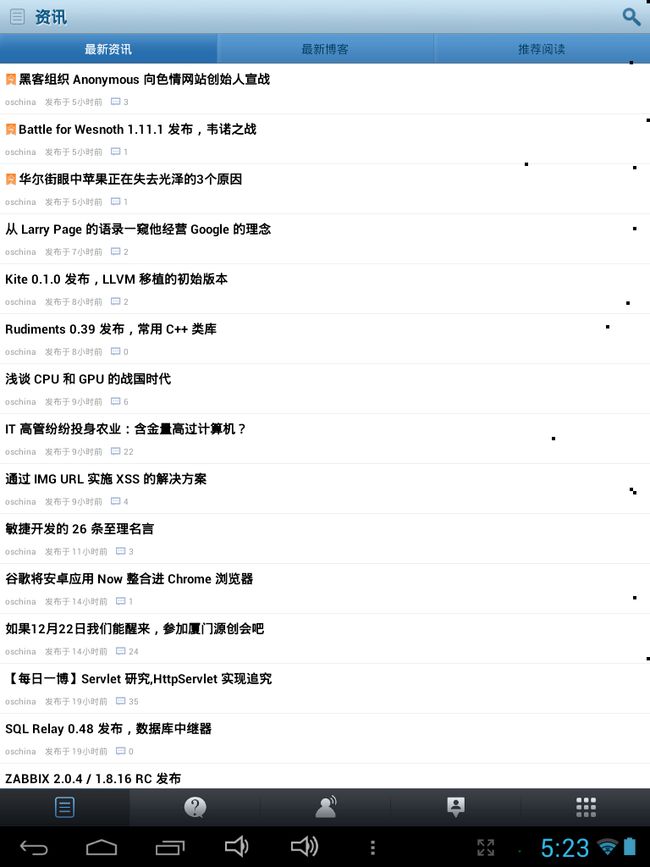
接着在某平板(宽超过 600dp)上显示:
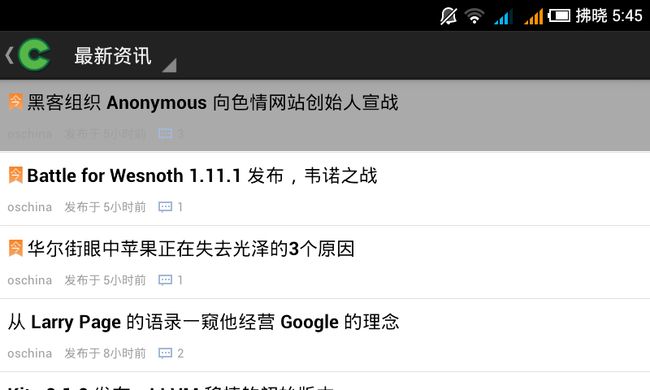
我们会很容易的发现,在对于大于600dp的设备上来看的话,在屏幕利用率而言,远远不够.接下来我们针对这点进行600dp法则的使用.进行改版后的显示
根据600dp法则改造后的显示
关于横屏
我们都知道,手机横屏以后似乎多了不少空余的空间,那么我们是否可以考虑放多个pane呢?
首先,我们要考虑的是我们的应用针对的是平板还是手机,而不是关于如何利用好屏幕的空间,而这里600dp刚好是能区分手机和平板的最好的大小.如 果你要考虑的是手机和平板的设计,你只需要考虑一个app在手机和平板上的不同点,如果你考虑的是如何利用好屏幕的使用率,请根据手机或者平板分别设计一 套.
推荐读物
http://developer.android.com/guide/practices/screens_support.html
http://developer.android.com/training/multiscreen/screensizes.html
在线工具
计算DPI的 http://members.ping.de/~sven/dpi.html
哪位大神有空的话,要不移植到runjs 造福大众吧...记得通知我!
关于源码
该项目同样是开源的,如果,你要跑起来的话,需要同时下载原版的osc android app源码,把原版项目设置为android libs,然后引入.如果你不了解什么是android libs 项目的话,我建议你去google 一下,这里不做任何说明.由于是业余爱好,请不要抱有太多希望
https://github.com/youxilua/android-app/tree/0.0.1