cocos2d-x 动画工具 Flash2Cocos2d-x
来自:cocoachina社区
社区原帖:http://www.cocoachina.com/bbs/read.php?tid=115039
本文由社区会员jjyinkailejj分享
最近在研究cocos2d-x引擎,制作游戏非常重要的一点就是需要一个动画工具,在网上找了一下,发现找到的工具不是很符合自己想象的,要么没有缓动效果, 要么没有骨骼等。
其实在使用libgdx的时候就用到过一款叫做spriter的工具, 网址:http://www.brashmonkey.com/spriter.htm,那时用的版本还不支持tween效果,只能一帧一帧制作,很是麻烦,现在出了新的版本,但是用法还是有些局限性。
后来倒是找到一个flash工具,网址为:http://blog.sina.com.cn/s/blog_570dfe6a01013wua.html
套用作者的话:“为了方便制作独立游戏,便于制作动画,高效灵活的控制游戏动画,写了这个骨骼动画工具。时间轴动画、位图序列动画都耗时耗力,没有美术是做不出来好的效果的。这个工具很轻量,包含一套简易的骨骼引擎以及缓动引擎,做简单的动画完全没有问题。 骨骼动画并没有实现反向动力学,主要是用于给在 FlashCS 里制作的关键帧补间,可以在运行的时候动态的修改控制动画的细节”
这是例子的地址:http://akdcl.sinaapp.com/example.html#e=0
感觉这个工具如果能用在制作游戏应该会十分方便的,在flash制作动画,然后导出数据,在cocos2d-x引擎端读出数据解析动画帧,这样游戏开发能减少很多工作。
flash本身是非常强大的,虽然不可以使用全部的flash的功能,但是用来制作游戏还是完全够了。
有了目标就有了动力,我将flash版的骨骼移植到了cocos2d-x上,github地址:https://github.com/jyinkailej/Flash2Cocos2d-x,里面有源码和例子,基于cocos2d-x 2.0.x版本,有兴趣的同学可以看一下。
上个Flash版本的demo:
使用说明:
Flash:我使用的事 Flash cs 6.0.
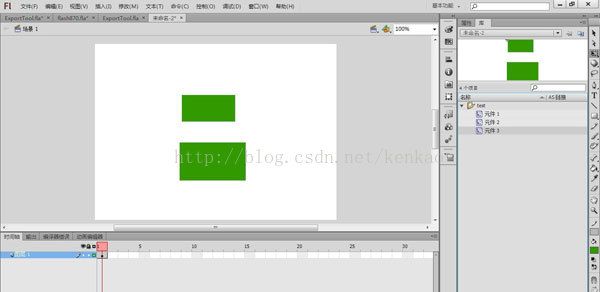
1.文件->新建-> actionscript3.0->确定
2.点击矩形工具->在场景中拖出 一个矩形,
3.重复2拖出第二个矩形。
4.分别右键矩形->转换为元件,在库中可以看到元件1 和元件2 再右击新建文件夹“test”,将2个元件拖入新建的文件夹。在场景中用选择工具同时选中两个元件,右键创建元件3,同样拖到这个文件夹中。
4.双击元件3进入到 编辑元件3,把原来的图层删掉,创建3个新图层,分别叫as, t1, t2 。在t1图层拖进元件1,t2图层拖入元件2。左键点击元件1,在属性栏填入t1, 同样操作元件2命名为t2.
5.在as的第一帧右键->动作,填入
var xml:XML=
<test>
<t1/>
<t2/>
</test>
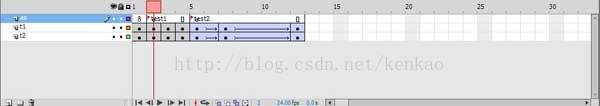
6.编辑时间轴,得到
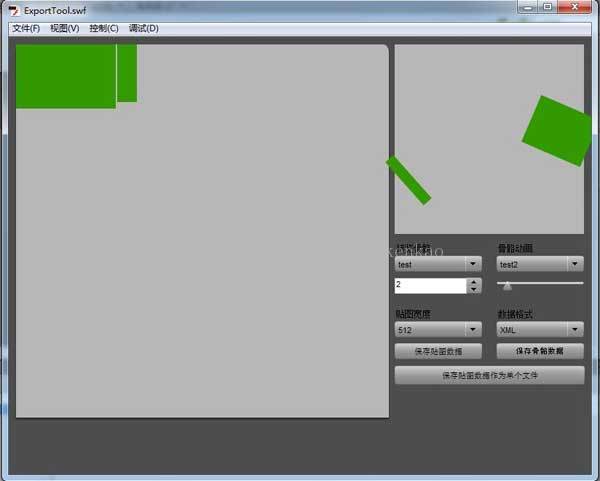
7.打开Exporttool.fla 将 元件3拖入打开的 Exporttool.fla 场景中
8.控制->测试影片->在Flash professional中(可能不一样)
9.保存骨骼数据,保存贴图数据作为单个文件。(因为原来工具提供的保存贴图数据不支持输出plist,所以另外弄了一个输出单个贴图文件的,输出单个picture后可以用Texture Packer打包成支持Cocos2d的格式)
到此Flash这边的就做完了。目前只支持直接获取老式的补间动画。
其实也可以支持新式的补间动画的,只需要选中新式补间动画,右键->转换为逐帧动画 就可以了,你们也可以试一下。新式的补间动画很好用啊,支持创建运动路线,缓动曲线,嗯,确实可以。
其实原作者提供的例子很详细了,我稍微改了一点工具,大家可以看看http://blog.sina.com.cn/s/blog_570dfe6a01013wua.html
Cocos2d-x:
将Flash2Cocos2d-X 放到Cocos2d-x根目录
example中提供了3个例子。
example1:
// step 1: add your skeleton xml file
CCConnectionData::sharedConnectionData()->addData("ExportTool_skeleton.xml");
// step 2: create a CCSpriteBatchNode
CCSpriteBatchNode *batchNode = CCSpriteBatchNode::create( "knight.png" );
// step 3: create a armature just need armature name, plist, picture, and a CCSpriteBatchNode
armature = CCArmature::create("knight", "knight", "knight.plist", "knight.png", batchNode);
armature->getDisplay()->setPosition(ccp(size.width/2, size.height/2));
armature->getDisplay()->setScale( 1 );
// step 4: play the animation
armature->getAnimation()->playTo("stand", 1, 60, true);
addChild( batchNode );
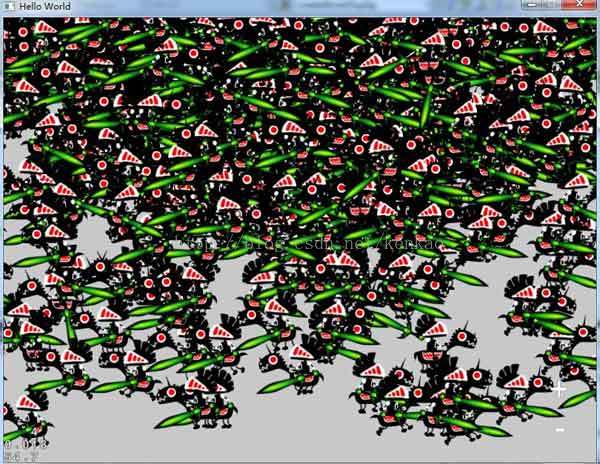
example2 :
测试大量armature运行的效果,windows中600个 60帧(刚才测600个只有36帧,吓到我了,早上还60帧的呢,原来开了鲁大师,给我降能了)
android中不知道是我机子太水还是没设置对还是就是这样的,才50个60帧左右,求解释。
因为 在 CCBone 和 CCTween中使用了CCArray保存了指针 ,所以 想要释放的话还需要
CCBone::removePoolObject();
CCTween::removePoolObject();
CCConnectionData::sharedConnectionData()->removeAll(); 这个最好在程序结束再释放,因为程序用到的数据基本都是指向这里面的数据
我使用了vld来测试内存泄露所以如果不调用上面的函数 ,程序结束的时候会出现很多内存泄露的信息,例子2中的做法:
AppDelegate::~AppDelegate()
{
SimpleAudioEngine::end();
CCConnectionData::sharedConnectionData()->removeAll();
CCBone::removePoolObject();
CCTween::removePoolObject();
}
example3:
使用骨架,武器跟随鼠标拖拽转动。