HTML图像、路径、链接和列表
图像
1.浏览器支持的图像格式
gif:优点 支持透明色,支持动画。仅支持256种颜色
jpg/jpeg:不支持透明色,不支持动画。但支持1670万种(16777215)颜色
png:支持透明色,但不支持动画,仅支持256,1670万和4G种三种。
2.图像的标记
<img src="图像URL" width="宽度" height="高度" alt="注释" border=“边框宽度"/>
说明:
A: 图像的src和alt属性必须存在
B: alt 属性只有IE浏览器支持,在其他浏览其中应使用title注释
C: 如果省略图像的alt属性,那么其无法通过W3C的合法性验证
D:align=”left|right|top|middle|bottom”用于设置图片位置
E:hspace属性可以设置图片左右两端的空白大小
F:vspace属性可以设置图片上下两端的空白大小
路径
1.绝对路径:由完整的协议名称,主机名称,路径及文档全称组成
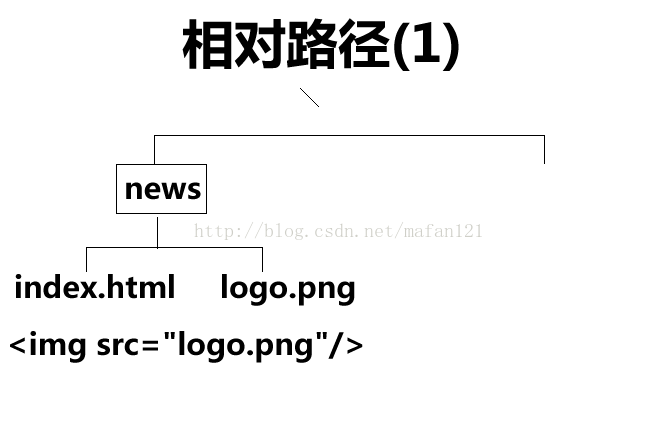
2.相对路径:从当前文档开始的路径
2.1):如果当前文档和目标文档位于同一目录下则直接书写目标文档全称即可
2.2):如果当前文档和目标文档所在的目录位于同一目录下,则书写成:
当前目录名称/目标文档的全称
2.3):如果当前文档所在目录与目标文档位于同一目录下,则书写成:
../目标文档的全称
3.根相对路径:从站点的根目录开始的路径,总是以"/"开头
链接
1.链接的标记
<a href="目标文档URL" target="窗口形式">文本||图像</a>
窗口形式:
_self:从自身窗口打开(默认)
_blank:在新窗口打开,将文档载入一个未知的窗口。
_parent:在父窗口打开,将文档载入父窗口。
_top:在顶层窗口打开,将清空所有被包含的框架,并将链接文档载入整个窗口。
框架名称:在指定框架打开
提示:如果为图像添加链接,在IE浏览器中图像将被蓝色框线包围。
去掉图像框线:
A:为图像添加border="0"属性
B:通过CSS样式实现
2.链接的表现形式
2.1)目标文档为网页
常见网页类型
静态网页:.htm .html
动态网页:.jsp .aspx .php .shtm .shtml
2.2)链接到下载资源
首先将下载的资源使用压缩软件或者命令进行压缩
然后将链接的目标文档指向该压缩包即可。
2.3)电子邮件的链接
<a href="mailto:电子邮件地址">文本或图像</a>
2.4)锚点连接(书签链接)
(1):创建锚点
<a name="名称"></a>
(2):链接到锚点
a.链接元素(文本/图像)与锚点在同一页面
<a href="#锚点名称">文本或图像</a>
b.链接元素(文本/图像)与锚点在不同页面
<a href="目标文档URL#锚点名称">文本或图像</a>
2.5)链接到JavaScript
<a href="JavaScript:JS代码">文本/图像</a>
2.6)空链接(没有目标文档,其行为由JS来控制)
<a href="#">文本/图像</a> 可以返回到页面顶部
或<a href="javascript:void(0)">文本/图像</a> 保持页面原始位置
说明:去掉链接的下划线使用:text-decoration:none;
列表
1.无序列表
<ul type="disc|circle|square>
<li>
.....
</li>
.....
</ul>
说明:不写默认为disc(实心圆圈) circle空心圆 square 实心方形
2.有序列表
<ol type="1|a|A|i|I" start="起始序列号">
<li>...</li>
</ol>
其中1:为数字的
其中A:大写字母
其中a:小写字母
其中I:罗马数字
其中i :小写罗马数字
3.定义列表
<dl>
<dt>待定义术语</dt>
<dd>术语</dd>
<dt>待定义术语</dt>
<dd>术语</dd>
...
</dl>