jQuery基础教程
调试环境:webstorm 版本11.0.1 Chrome 版本54.0.2840.99
声明:本博客借鉴了w3school在线教程,如果需要详细的教程可以访问http://www.w3school.com.cn/index.html
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。(百度百科)
编写网页三剑客:HTML、CSS、JavaScript。
HTML负责显示网页的内容;CSS负责排版;JavaScript负责相应的反馈。
而jQuery是一个非常方便的JavaScript运行库,相当于C语言里面的静态库,里面封装了很多方法供我们使用,jQuery 极大地简化了 JavaScript 编程。
jQuery简介
jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX Utilities
引入jQuery
在head标签中引入jQuery文件
例如
<head>
<script type="text/javascript" src="jquery.js"></script>
<!--如果写的是HTML5,就不需要加type="text/javascript",JavaScript是HTML5的默认脚本-->
<!--src是指jQuery文件的路径-->
</head>jQuery脚本可以在http://jquery.com/中下载,带有min的是没有注释的,体积比较小,为提高网页的下载速度一般都引入它,有兴趣的开发者可以看看完整版,注释还是很详细的,只不过是英语的,可以练练编程英语。
jQuery语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
如果需要使用jQuery语法,需要使用下面的格式开头
$(document).ready(function(){
<!--此处写jQuery代码-->
});jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 标签元素。
$("p.intro") 选取所有 class="intro" 的 <p> 标签元素。
$("p#demo") 选取所有 id="demo" 的 <p> 标签元素。jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
$("p").css("background-color","red");把所有 p 元素的背景颜色更改为红色jQuery 事件函数
jQuery 事件处理方法是 jQuery 中的核心函数。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
术语由事件“触发”(或“激发”)经常会被使用。
通常会把 jQuery 代码放到 head部分的事件处理方法中,也可以放在body中。
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me</button>
</body>
</html>运行效果:单击p标签的文字会使它们消失
jQuery动画效果
动画是jQuery对初学者最感兴趣的地方,jQuery将其的实现封装的特别简单
显示/隐藏
- hide():将目标隐藏
- show():将目标显示
- toggle():切换显示与隐藏
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。jQuery淡入/淡出
- fadeIn():淡出元素
- fadeOut():淡出元素
- fadeToggle():交换元素
- fadeTo():改变元素的不透明度(值介于 0 与 1 之间)
$(selector).fadeIn(speed,callback);
$(selector).fadeOut(speed,callback);
$(selector).fadeToggle(speed,callback);
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。jQuery滑动
- slideDown():向下滑动元素
- slideUp():向上滑动元素
- slideToggle():改变上下滑
$(selector).slideDown(speed,callback);
$(selector).slideUp(speed,callback);
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。jQuery自定义动画
- animate(): 方法用于创建自定义动画。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。实例:
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
有兴趣的朋友可以去试试,点击button,div标签的内容会向右移250px,透明度变为0.5,div的高度变为150px,div的宽度变为150px。
它是按照书写顺序进行执行的jQuery停止
- stop() :方法用于停止动画或效果,在它们完成之前。
stop()函数可以用于所有的jQuery未完成的动画
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画,直接运行下一个动画。jQuery callback
由于JavaScript的执行顺序是顺序执行,所以有可能动画没有做完,就执行了其他的命令,为防止这种事情发生,可以将其后需要运行的函数填写在callback中,这样就可以将动画执行完再执行其后的函数。
例如
代码一:
$("p").hide(1000);
alert("The paragraph is now hidden");代码二:
$("p").hide(1000,function(){
alert("The paragraph is now hidden");
});代码一在运行的时候,动画会停止,出现弹框
代码二在运行的时候,会在动画执行完,再出现弹框
jQuery方法连接
有时候同一元素需要连续执行几个动画,可以使用”.”进行方法连接
例如:
$(selector).slideDown(fast).slideUp(slow);
元素会先向上再向下jQuery与HTML
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
jQuery设置/获取HTML内容
- text():设置或返回所选元素的文本内容
- html():设置或返回所选元素的内容(包括 HTML 标记)
- val():设置或返回表单字段的值
- attr():设置或返回所选元素的所选属性的内容
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
弹框内容:id=test的文本内容
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
弹框内容:id=test的HTML文本内容
$("#btn3").click(function(){
alert("Value: " + $("#test").val());
});
弹框内容:id=test的value值
$("#btn4").click(function(){
alert($("#link").attr("href"));
});
弹框内容:id=link的href属性的值
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
设置id=test1的文本内容为Hello world!
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
设置id=test2的HTML文本内容为<b>Hello world!</b>
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
设置id=test2的value属性值为Dolly Duck
$("button").click(function(){
$("#w3s").attr("href","http://www.w3school.com.cn/jquery");
});
设置id=w3s的href属性的值改为http://www.w3school.com.cn/jqueryjQuery添加元素/内容
- append():在被选元素的结尾插入内容
- prepend():在被选元素的开头插入内容
- after():在被选元素之后插入内容
- before():在被选元素之前插入内容
$("p").append("<p>hello world!</p>");
在所有p标签后面加上HTML语句<p>hello world!</p>
$("p").prepend("<p>hello world!</p>");
在所有p标签前面加上HTML语句<p>hello world!</p>
使用不同方式创建新元素
function appendText(){
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素
txt3.innerHTML="Text.";
$("p").append(txt1,txt2,txt3); // 追加新元素
}$("img").after("Some text after");
在img元素后面加一些text
$("img").before("Some text before");
在img元素前面加一些text
通过不同方式创建新元素
function afterText(){
var txt1="<b>I </b>"; // 以 HTML 创建新元素
var txt2=$("<i></i>").text("love "); // 通过 jQuery 创建新元素
var txt3=document.createElement("big"); // 通过 DOM 创建新元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在 img 之后插入新元素
}jQuery删除元素/内容
- remove():删除被选元素(及其子元素)
- empty():从被选元素中删除子元素
$("#div1").remove();
删除div1元素及其子元素
$("#div1").empty();
删除div1元素的子元素
$("p").remove(".class");
删除p标签的类名为class的元素jQuery CSS
jQuery可以很轻松的操作CSS样式
- addClass():向被选元素添加一个或多个类
- removeClass():从被选元素删除一个或多个类
- toggleClass():对被选元素进行添加/删除类的切换操作
- css():设置或返回样式属性
$("div").addClass("important");
向div标签中添加important类
$("div").removeClass("important");
向div标签中删除important类
$("div").toggleClass("important");
向div标签中改变important类,有则删之,无则加之
$("p").css({"background-color":"yellow","font-size":"200%"});
向p中添加一些CSS样式,以逗号为区分符jQuery修改尺寸
- width():设置或返回元素的宽度
- height():设置或返回元素的高度
- innerWidth():返回元素的宽度(包括内边距)
- innerHeight():返回元素的高度(包括内边距)
- outerWidth():返回元素的宽度(包括内边距和边框)
- outerHeight():返回元素的高度(包括内边距和边框)
$("#div1").width(500).height(500);
设置id=div1的宽度为500,高度为500
$(window).innerwidth();
返回窗口宽度
$(window).outerHeight();
返回窗口高度jQuery 遍历
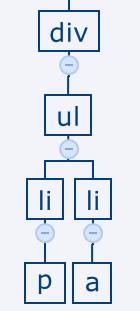
通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
例如

div的子节点ul
ul的父节点div,子节点2个li
左li的父节点ul,子节点p
右li的父节点ul,子节点a
jQuery向上遍历
- parent():返回被选元素的直接父元素,
- parents():返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (),可以使用可选参数来过滤对祖先元素的搜索。
- parentsUntil():返回介于两个给定元素之间的所有祖先元素。
$("span").parent();
返回span的直接父级
$("span").parents();
返回span的所有父级元素
$("span").parents("ul");
返回span父类中的ul
$("span").parentsUntil("div");
返回span的父级到div之间的元素jQuery向后访问
- children():返回被选元素的所有直接子元素。
- find():返回被选元素的后代元素,一路向下直到最后一个后代。
$("div").children();
返回所有div的子节点
$("div").children("p.1");
返回所有类名为1的p标签节点
$("div").find("span");
返回div所有的span节点
$("div").find("*");
返回div所有的节点jQuery遍历DOM同胞元素
- siblings():返回被选元素的所有同胞元素。
- next():返回被选元素的下一个同胞元素。
- nextAll():返回被选元素的所有跟随的同胞元素。
- nextUntil():返回介于两个给定参数之间的所有跟随的同胞元素。(向后)
- prev():返回被选元素的前一个同胞元素。
- prevAll():返回被选元素的所有之前的同胞元素。
- prevUntil():返回介于两个给定参数之间的所有跟随的同胞元素。(向前)
$("h2").siblings();
返回所有h2的同胞元素
$("h2").siblings("p");
返回所有h2的同胞元素中的p
$("h2").next();
按照网页编写顺序返回h2下一个同胞元素
$("h2").nextAll();
按照网页编写顺序返回h2后所有同胞元素
$("h2").nextUntil("h6");
返回h2到h6之间的同胞元素
prev与next的用法相同,只不过是按照网页编写顺序网上查找jQuery过滤元素
- first():返回被选元素的首个元素。
- last():返回被选元素的最后一个元素。
- eq():返回被选元素中带有指定索引号的元素。
- filter():允许规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
- not():返回不匹配标准的所有元素。
$("div p").first();
返回div中的第一个p元素
$("div p").last();
返回div中最后一个p元素
$("p").eq(1);
返回该页面的索引号为1的p元素,索引从0开始
$("p").filter(".intro");
返回p元素中类名为intro的元素
$("p").not(".intro");
返回p元素中类名不是intro的元素jQuery与ajax
ajax是异步响应JavaScript和xml
即:在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON(JavaScript Object Notation),同时您能够把这些外部数据直接载入网页的被选元素中。
- load():从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。 $("#div").load("test.txt");
可以将test.txt文件的写入div中HTTP请求
- GET:从指定的资源请求数据
- POST:向指定的资源提交处理的数据
未完待续。。。