携程技术中心React Native Meetup活动经验分享
感谢携程的本次活动分享,携程用RN的30版本自己封装了一套CRN,重新了很多基础组件、API、打包方法、并做了很多的性能提升,目前应用RN的页面是50个;菠萝蜜也用RN的27和34版本做了两次整合,现在越来越多的页面正在将RN引入。
就本次活动我个人做了以下的记录,本次分享主要分四个阶段进行:
第一阶段:携程讲师--赵辛贵;
第二阶段:携程前端-姚瑞琼;
第三阶段:菠萝蜜--好大(徐本洋)
第四阶段:圆桌讨论;
下面就这个四个阶段做个简单的介绍:
一、首先是赵老师的分享:主要分五部分介绍:
1.1、RN简单介绍:
目前有很多大公司已经引入了RN,具体如下:手机京东、唯品会、乐视商城、百度糯米、菠萝蜜全球购、全民一元夺宝、返利、千牛、京东到家、58同城、美甲帮等等
1.2、RN在携程中的应用:
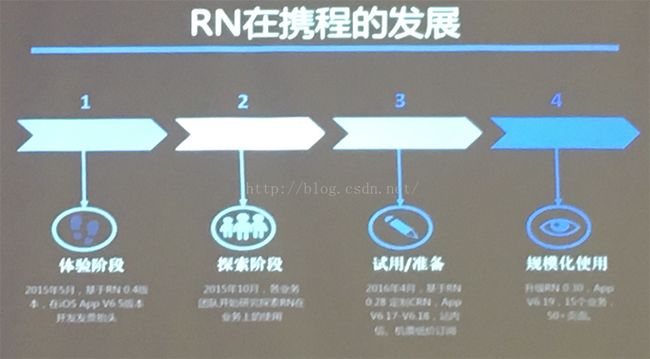
RN在携程也是经历了四个阶段:体验-探索-试用-规模化应用
携程自己用RN的东西封装了一套CRN,
1.3、RN性能和稳定性优化:
这部分又分为4个阶段:
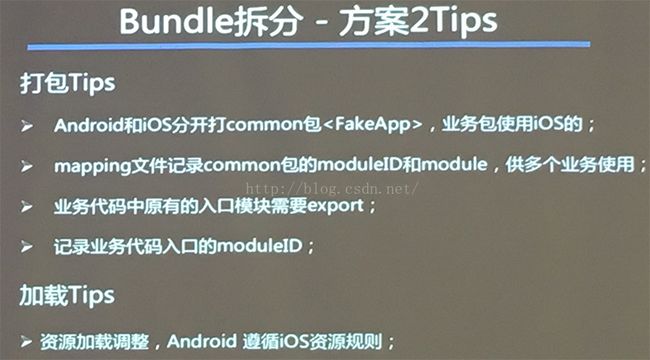
1.3.1、打包bundle拆分:
1.3.2、页面加载提速:
1.3.3、crash优化:
1.3.4、ListView性能优化:
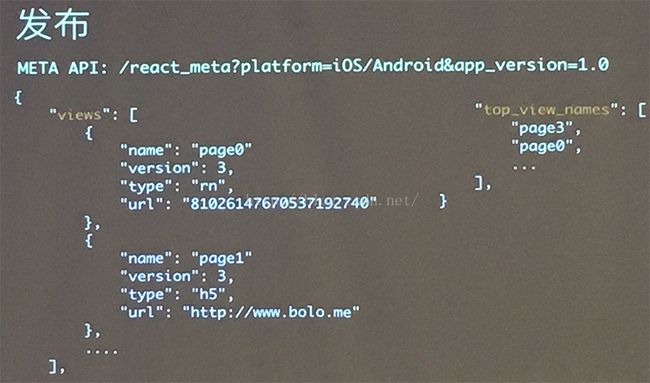
1.3.5、版本管理和发布:
1.4、总结和规划:
1.5、QA
二、携程前端-姚瑞琼:主要介绍携程火车票的RN业务,在这个过程中遇到的坑
2.1、
携程火车票的城市列表有上千条数据,如果用RN,性能可能比较差,最后团队决定还是原生的listview来实现
上面一开始是嵌套了多层点击触摸事件,但是效果不好,最后不得不采用不同的view不同的点击事件;
2.2.1、在setState的时间,有的地方需要立即取到数据,但是正常情况下,没法在修改state里面的的值后立即调用,需要通过调用setState(data, callback)方法,改变状态,就会触发React更新UI。大部分情况下,我们不需要提供callback函数。React会自动的帮我们更新UI。
2.2.2、如果要实现长安累加累减,正常的点击是点击一次后抬起手指就重新渲染一次,但是如果长按时实现不了这样的功能的,这时就需要用到onPressIn和onPressOut;
三、菠萝蜜--好大分享菠萝蜜软件里面的RN嵌入:
菠萝蜜主要是在发布阶段做了很多的工作,并用h5进行备选方案,一旦RN出现bug有问题,就立马用h5进行备用;
第四部分:圆桌讨论,主要是进行了一些RN学习的讨论、和其他前端技术的一个对比等等