报表打印是报表使用和开发过程中经常碰到的问题,这里汇总了关于Web报表开发打印功能的一些典型应用案例,以应用最广泛的FineReport为例。
案例一:java直接调用报表打印
当java后台定义定时打印的功能,同时又需要直接调用报表的打印的时候,由于打印机型号和纸张不同,需要指定打印机,从而打印是否成功并设置返回值。那么怎么样可以实现这一过程呢?
实现过程
1、定义报表运行环境
![]() //
定义报表运行环境,才能执行报表
//
定义报表运行环境,才能执行报表
![]() String envPath
=
"
D:\\FineReport\\develop\\code\\build\\package\\WebReport\\WEB-INF
"
;
String envPath
=
"
D:\\FineReport\\develop\\code\\build\\package\\WebReport\\WEB-INF
"
;
![]() FRContext.setCurrentEnv(
new
LocalEnv(envPath));
FRContext.setCurrentEnv(
new
LocalEnv(envPath));
![]()
2、定义执行模板工作簿
![]() TemplateWorkBook workbook
=
TemplateWorkBookIO.readTemplateWorkBook(FRContext.getCurrentEnv(),
"
GettingStarted.cpt
"
);
TemplateWorkBook workbook
=
TemplateWorkBookIO.readTemplateWorkBook(FRContext.getCurrentEnv(),
"
GettingStarted.cpt
"
);
![]()
3、 获取报表参数并设置值
![]() //
参数传值
//
参数传值
![]() Parameter[] parameters
=
workbook.getParameters();
Parameter[] parameters
=
workbook.getParameters();
![]() HashMap
<
String, String
>
paraMap
=
new
HashMap
<
String, String
>
();
HashMap
<
String, String
>
paraMap
=
new
HashMap
<
String, String
>
();
![]() paraMap.put(parameters[
0
].getName(),
"
华北
"
);
paraMap.put(parameters[
0
].getName(),
"
华北
"
);
![]()
![]()
4、 java中调用报表打印方法并进行判断
通过公式PrintUtils.printWorkBook(cptPath)进行打印,此时不弹出打印窗口。
若需打印选项对话框,则使用PrintUtils.printWorkBook(cptPath, true),其中参数true为显示打印选项对话框,代码如下所示:
![]() //
java中调用报表打印方法
//
java中调用报表打印方法
![]() boolean
a
=
PrintUtils.printWorkBook(
"
GettingStarted.cpt
"
, paraMap,
true
);
boolean
a
=
PrintUtils.printWorkBook(
"
GettingStarted.cpt
"
, paraMap,
true
);
![]()
![]() if
(a
==
false
)
if
(a
==
false
)
 {
{
![]() System.out.println("失败啦!返回" + a);
System.out.println("失败啦!返回" + a);
![]()
![]() }
else
}
else
 {
{
![]() System.out.println("成功!返回" + a);
System.out.println("成功!返回" + a);
![]() }
}
![]()
![]()
其中printWorkBook()返回值为boolean型,可通过返回值true(打印成功)和false(打印失败)来判断打印是否成功。
5、 完整代码
上述所示的过程的可以通过完整代码来编辑进行打印,如下所示:
![]() package
com.fr.io;
package
com.fr.io;
![]()
![]() import
java.io.File;
import
java.io.File;
![]() import
java.util.HashMap;
import
java.util.HashMap;
![]() import
com.fr.base.FRContext;
import
com.fr.base.FRContext;
![]() import
com.fr.base.Parameter;
import
com.fr.base.Parameter;
![]() import
com.fr.dav.LocalEnv;
import
com.fr.dav.LocalEnv;
![]() import
com.fr.main.TemplateWorkBook;
import
com.fr.main.TemplateWorkBook;
![]() import
com.fr.print.PrintUtils;
import
com.fr.print.PrintUtils;
![]()
![]()
![]()
![]() public
class
JavaPrint
public
class
JavaPrint
 {
{
![]()
![]() public static void main(String[] args)
public static void main(String[] args)  {
{
![]() // 定义报表运行环境,才能执行报表
// 定义报表运行环境,才能执行报表
![]() String envPath = "D:\\FineReport\\develop\\code\\build\\package\\WebReport\\WEB-INF";
String envPath = "D:\\FineReport\\develop\\code\\build\\package\\WebReport\\WEB-INF";
![]() FRContext.setCurrentEnv(new LocalEnv(envPath));
FRContext.setCurrentEnv(new LocalEnv(envPath));
![]()
![]() try
try  {
{
![]() TemplateWorkBook workbook = TemplateWorkBookIO.readTemplateWorkBook(FRContext.getCurrentEnv(), "GettingStarted.cpt");
TemplateWorkBook workbook = TemplateWorkBookIO.readTemplateWorkBook(FRContext.getCurrentEnv(), "GettingStarted.cpt");
![]() // 参数传值
// 参数传值
![]() Parameter[] parameters = workbook.getParameters();
Parameter[] parameters = workbook.getParameters();
![]() HashMap<String, String> paraMap = new HashMap<String, String>();
HashMap<String, String> paraMap = new HashMap<String, String>();
![]() paraMap.put(parameters[0].getName(), "华北");
paraMap.put(parameters[0].getName(), "华北");
![]()
![]() // java中调用报表打印方法
// java中调用报表打印方法
![]() boolean a = PrintUtils.printWorkBook("GettingStarted.cpt", paraMap, true);
boolean a = PrintUtils.printWorkBook("GettingStarted.cpt", paraMap, true);
![]()
![]() if (a == false)
if (a == false)  {
{
![]() System.out.println("失败啦!返回" + a);
System.out.println("失败啦!返回" + a);
![]()
![]() } else
} else  {
{
![]() System.out.println("成功!返回" + a);
System.out.println("成功!返回" + a);
![]() }
}
![]()
![]() } catch (Exception e)
} catch (Exception e)  {
{
![]() e.printStackTrace();
e.printStackTrace();
![]() }
}
![]() }
}
![]() }
}
![]()
![]()
编辑该程序,弹出打印机设置窗口,选择打印机就可以进行打印了,并在后台返回结构:成功!返回true。
案例二:打印模板与预览模板不同
问题反馈
在打印的过程中,有的用户可能会遇到如下情况:用户系统中使用iframe嵌入报表,客户端浏览器看到的是报表样式1,打印的时候不是看到的效果,而是样式2.例如用户系统显示报表的iframe大小固定,无法完全显示A4纸张大小的模板,因此在显示报表的时候进行了分页处理。如果直接将这个显示结构打印到A4纸上,每页纸上只显示固定条数据,下面全是空白的,这样既不美观又浪费纸张。
点击打印的时候,通过js调用FR的打印方法,使用打印模板进行打印,如下:
![]() <
html
>
<
html
>
![]() <
head
>
<
head
>
![]() <
script type
=
"
text/javascript
"
src
=
"
/WebReport/ReportServer?op=emb&resource=finereport.js
"
></
script
>
<
script type
=
"
text/javascript
"
src
=
"
/WebReport/ReportServer?op=emb&resource=finereport.js
"
></
script
>
![]() <
link rel
=
"
stylesheet
"
type
=
"
text/css
"
href
=
"
/WebReport/ReportServer?op=emb&resource=finereport.css
"
/>
<
link rel
=
"
stylesheet
"
type
=
"
text/css
"
href
=
"
/WebReport/ReportServer?op=emb&resource=finereport.css
"
/>
![]() <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
![]()
![]() function
doFRPrint()
function
doFRPrint()
 { //点击打印时触发
{ //点击打印时触发
![]() var reportURL="/WebReport/ReportServer?reportlet=report_print.cpt"; //打印模板路径,与BS查看的效果不同
var reportURL="/WebReport/ReportServer?reportlet=report_print.cpt"; //打印模板路径,与BS查看的效果不同
![]() FR.doURLFlashPrint(reportURL); //调用FR打印方法
FR.doURLFlashPrint(reportURL); //调用FR打印方法
![]() }
}
![]() </
script
>
</
script
>
![]() </
head
>
</
head
>
![]() <
body
>
<
body
>
![]() <
div id
=
"
toolbar
"
>
<
div id
=
"
toolbar
"
>
![]() <
button type
=
"
button
"
onclick
=
doFRPrint()
>
打印
</
button
>
<
button type
=
"
button
"
onclick
=
doFRPrint()
>
打印
</
button
>
![]() </
div
>
</
div
>
![]() <
iframe id
=
"
reportFrame
"
src
=
"
/WebReport/ReportServer?reportlet=report.cpt&__showtoolbar__=false
"
width
=
100
%
height
=
80
%></
iframe
>
<
iframe id
=
"
reportFrame
"
src
=
"
/WebReport/ReportServer?reportlet=report.cpt&__showtoolbar__=false
"
width
=
100
%
height
=
80
%></
iframe
>
![]() </
body
>
</
body
>
![]() </
html
>
</
html
>
![]()
![]()
案例三:将当前页数据入库数据入库
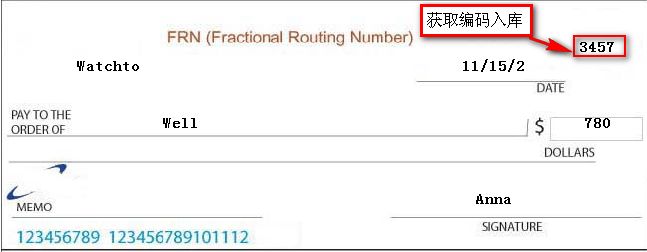
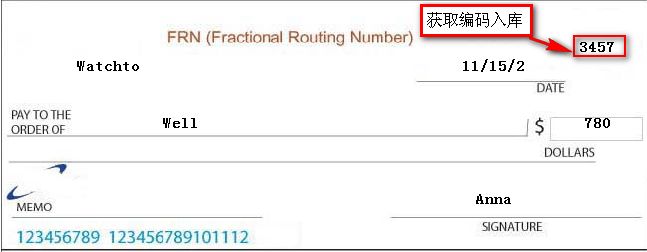
模板多张页面,如一些了的账簿模板,每次纸打印部分页面,每次打印后希望触发事件,在数据库中对于位置记录本页面对应的账簿已经打印过了。每张页面在固定位置有本张账簿的编号,对于到数据库中有一个记录是否已经打印的记录字段。

以已部署过FineReport的WebReport工程到tomcat服务器为例,其详细过程如下:
1、 对模板添加打印后事件
打开设计器,打开其tomcat报表共组目录,在菜单中点击报表>报表WEB属性>分页预览设置,在右边栏中,如点击添加Flash打印后事件。
在其JavaScript中,输入js代码,目的是调用其WedReport工程下写的一个jsp的执行入库操作。
2.、获取所在页单元格的值
如编号ID在J3单元格,即第三行、第十列,则js方法如下:
var a =$("#r-2-0","div.reportPane").children().eq(9)[0].innerHTML;
3、通过Ajax把值传到jsp页面
完整代码如下:
var a =$("#r-2-0","div.reportPane").children().eq(9)[0].innerHTML;
$.ajax({
url : 'http://localhost:8080/WebReport/print1.jsp?ID='+a
})
4、定义jsp获取编号修改数据库表
定义页面print1.jsp,首先获取编号ID的值,连接数据库通过update语句把表中toprint字段进行修改,代码如下:
![]() package
com.fr.io;
package
com.fr.io;
![]()
![]() import
java.io.File;
import
java.io.File;
![]() import
java.io.FileInputStream;
import
java.io.FileInputStream;
![]() import
java.io.InputStream;
import
java.io.InputStream;
![]() import
java.sql.Connection;
import
java.sql.Connection;
![]() import
java.sql.DriverManager;
import
java.sql.DriverManager;
![]() import
java.sql.PreparedStatement;
import
java.sql.PreparedStatement;
![]() import
com.fr.base.FRContext;
import
com.fr.base.FRContext;
![]() import
com.fr.base.Env;
import
com.fr.base.Env;
![]()
![]() public
class
SaveReportToDatabase
public
class
SaveReportToDatabase
 {
{
![]()
![]() public static void main(String[] args)
public static void main(String[] args)  {
{
![]() SaveReport();
SaveReport();
![]() }
}
![]()
![]() private static void SaveReport()
private static void SaveReport()  {
{
![]()
![]() try
try  {
{
![]() // 连接数据库
// 连接数据库
![]() String driver = "oracle.jdbc.driver.OracleDriver";
String driver = "oracle.jdbc.driver.OracleDriver";
![]() String url = "jdbc:oracle:thin:@192.168.100.169:1521:orcl10g";
String url = "jdbc:oracle:thin:@192.168.100.169:1521:orcl10g";
![]() String user = "temp";
String user = "temp";
![]() String pass = "temp123";
String pass = "temp123";
![]() Class.forName(driver);
Class.forName(driver);
![]() Connection conn = DriverManager.getConnection(url, user, pass);
Connection conn = DriverManager.getConnection(url, user, pass);
![]() PreparedStatement presmt = conn
PreparedStatement presmt = conn
![]() .prepareStatement("insert into report values(?,?)");
.prepareStatement("insert into report values(?,?)");
![]() // 读进需要保存入库的模板文件
// 读进需要保存入库的模板文件
![]() Env oldEnv = FRContext.getCurrentEnv();
Env oldEnv = FRContext.getCurrentEnv();
![]() String envPath = oldEnv.getPath();
String envPath = oldEnv.getPath();
![]() File cptfile = new File(envPath
File cptfile = new File(envPath
![]() + "\\reportlets\\gettingstarted.cpt");
+ "\\reportlets\\gettingstarted.cpt");
![]() int lens = (int) cptfile.length();
int lens = (int) cptfile.length();
![]() InputStream ins = new FileInputStream(cptfile);
InputStream ins = new FileInputStream(cptfile);
![]() // 将模板保存入库
// 将模板保存入库
![]() presmt.setString(1, "gettingstarted.cpt"); // 第一个字段存放模板相对路径
presmt.setString(1, "gettingstarted.cpt"); // 第一个字段存放模板相对路径
![]() presmt.setBinaryStream(2, ins, lens); // 第二个字段存放模板文件的二进制流
presmt.setBinaryStream(2, ins, lens); // 第二个字段存放模板文件的二进制流
![]() presmt.execute();
presmt.execute();
![]() conn.commit();
conn.commit();
![]() presmt.close();
presmt.close();
![]() conn.close();
conn.close();
![]()
![]() } catch (Exception e)
} catch (Exception e)  {
{
![]() e.printStackTrace();
e.printStackTrace();
![]() }
}
![]() }
}
![]() }
}
![]()
![]()
案例四:将打印信息提交入库
打印时,有时想清楚的知道,哪些报表在什么时间被打印的信息,并将其记录到数据库的一张记录表中,以方便查看相关信息。一般地,点击打印后就会直接触发打印事件,即点击打印就是执行打印的状态。以整个工程,在浏览器中对其中的报表预览时,点击FLASH打印后将其打印信息记录到库表中为例。
1、 新建信息表
新建一张记录信息表,如:在access数据库中新建一张表,命名为表1。其中输入两个字段:date和tableName,类型分别为日期和文本类型。
2、 添加打印后事件
点击服务器>服务器配置,选择分页预览设置选项,进入分页预览设置窗口。在右边栏中,点击添加FLASH打印后事件,如下图所示:

选择提交入库及选择其信息记录表,且点击智能添加字段后,如上在date中输入公式:=today()获取当前日期,在tablename中输入公式:=reportName获取当前打印的报表。
案例五:动态打印
在进行报表查看时,有时会发现一两条重要或者错误信息,需要将其进行打印出来备份一下,这时就需要动态实现打印效果,勾选需打印的信息,将其打印出来。
1、 父模板
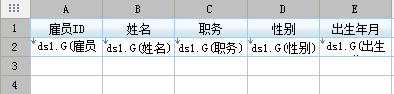
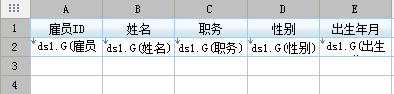
新建模板,新建数据查询:sql为SELECT * FROM 雇员。
在A3单元格中使用复选框控件,用来勾选需要打印的信息,如下图:
为复选框添加初始化事件,将勾选项的信息放到数组中保存,代码如下:
![]()
![]() if
(
!
FR.checkBoxes)
if
(
!
FR.checkBoxes)
 {
{
![]() FR.checkBoxes=new Array();
FR.checkBoxes=new Array();
![]() }
}
![]() var
len
=
FR.checkBoxes.length;
var
len
=
FR.checkBoxes.length;
![]() FR.checkBoxes[len]
=
this
;
FR.checkBoxes[len]
=
this
;
![]()
点击模板>模板web属性>填报页面设置,选择为该模板单独设置,添加一个自定义打印按钮至工具栏中,并把自定义打印按钮清空
自定义JavaScript,代码如下:
![]()
![]() var
joinData
=
function
()
var
joinData
=
function
()
 {
{
![]() var datas=[];
var datas=[];
![]()
![]() for(var i=0;i<FR.checkBoxes.length;i++)
for(var i=0;i<FR.checkBoxes.length;i++) {
{
![]() var checkBox=FR.checkBoxes[i];
var checkBox=FR.checkBoxes[i];
![]()
![]() if(checkBox.getValue()===true)
if(checkBox.getValue()===true) {
{
![]() var colRow=FR.cellStr2ColumnRow(checkBox.options.location);
var colRow=FR.cellStr2ColumnRow(checkBox.options.location);
![]() colRow.col++;
colRow.col++;
![]() var location=FR.columnRow2CellStr(colRow);
var location=FR.columnRow2CellStr(colRow);
![]() var value=_g().getCellValue(location,null);
var value=_g().getCellValue(location,null);
![]() datas[datas.length]=value;
datas[datas.length]=value;
![]() }
}
![]() }
}
![]() return datas.join(",");
return datas.join(",");
![]()
![]() }
}
![]() var
data
=
joinData();
var
data
=
joinData();
![]() var
url
=
"
http://localhost:8075/WebReport/ReportServer?reportlet=doc/Advanced/PrintReport/SelectPrint_son.cpt
"
+
"
&ids=
"
+
data;
var
url
=
"
http://localhost:8075/WebReport/ReportServer?reportlet=doc/Advanced/PrintReport/SelectPrint_son.cpt
"
+
"
&ids=
"
+
data;
![]() window.onbeforeunload
=
null
;
window.onbeforeunload
=
null
;
![]() FR.doURLPDFPrint(url);
FR.doURLPDFPrint(url);
![]()
![]()
并保存
1、 子模板
新建模板,新建数据查询ds1,sql为SELECT * FROM 雇员 where 雇员id in (${ids}),该参数是为了接收父模板传递过来的雇员id。
 保存
保存
3、 预览和打印
打开父模板,点击填报预览,选中需要打印的数据,点击工具栏上的打印按钮,即可将选中信息打印出来了,如下图: