- 深度探索 Py2neo:用 Python 玩转图数据库 Neo4j
萧鼎
python基础到进阶教程python数据库neo4j
随着社交网络、推荐系统、知识图谱等应用的普及,图数据库越来越成为解决关系复杂数据问题的重要武器。作为图数据库中的佼佼者,Neo4j凭借其强大的性能和灵活的数据模型,被广泛应用于各种关联密集型场景。而在Python生态中,py2neo是使用最广泛的Neo4j客户端库之一,它简洁直观,封装度高,能够让你在Python中像操作对象一样操作图数据。本文将全面介绍py2neo的使用方法与设计理念,帮助你快速
- 全面掌握 tkinter:Python GUI 编程的入门与实战指南
萧鼎
python基础到进阶教程python开发语言tkinter
在自动化、工具开发、数据可视化等领域,图形用户界面(GUI)往往是提升用户体验的重要方式。作为Python官方内置的GUI库,tkinter以其轻量、跨平台、易于学习的特性成为初学者和轻量级应用开发者首选。本文将以深入浅出的方式,系统讲解tkinter的用法与进阶技巧,内容涵盖控件布局、事件绑定、窗口管理、自定义样式与完整项目实战,帮助你用Python快速开发实用GUI工具。一、什么是tkinte
- Python如何统治AI世界?一文读懂它的优势与挑战
AI与编程之窗
人工智能python人工智能TensorFlowPyTorchScikit-learnKerasNumPy
一、Python语言介绍1.1Python语言概述Python是一种由GuidovanRossum于1991年首次发布的高级编程语言。其设计理念强调代码的可读性和简洁性,使其成为了许多开发者的首选语言。Python的语法简洁直观,采用了缩进来定义代码块,这与其他使用花括号或关键词的编程语言不同。Python支持多种编程范式,包括面向对象编程、过程化编程和函数式编程,这使得它在各种应用场景中都表现出
- C语言中的输入输出函数:构建程序交互的基石
hie98894
c
在C语言的世界里,输入输出(I/O)操作是程序与用户或外部数据源进行交互的基本方式。无论是从键盘接收用户输入,还是将处理结果显示到屏幕上,亦或是读写文件,都离不开C语言提供的输入输出函数。本文将深入探讨C语言中几种核心的输入输出函数,并通过示例代码展示它们在实际编程中的应用。1.标准输入输出函数C语言标准库提供了一系列用于标准输入输出(stdin、stdout和stderr)的函数,这些函数定义在
- C语言中的内存管理 掌握动态分配的技巧
hie98894
c语言java算法
在C语言编程中,内存管理是一项至关重要的技能。它直接关系到程序的性能和稳定性,特别是在处理大型数据集或需要灵活内存布局的场景下。其中,动态内存分配是C语言内存管理的一个重要组成部分,它允许程序在运行时根据需要请求和释放内存,从而提高了内存的利用率和程序的灵活性。本文将深入探讨C语言中的动态内存分配技巧,帮助开发者更好地掌握这一核心技能。一、动态内存分配概述在C语言中,动态内存分配主要通过标准库函数
- UniApp 中实现智能吸顶 Tab 标签导航效果
儿歌八万首
uniappuni-appjavascript前端
前言在移动端应用开发中,Tab标签导航是一种常见的交互模式。本文将详细介绍如何在UniApp中实现一个功能完善的智能吸顶Tab导航组件,该组件具有以下特性:智能显示:根据滚动位置动态显示/隐藏吸顶效果:Tab栏固定在顶部,不随页面滚动自动切换:根据滚动位置自动高亮对应Tab平滑滚动:点击Tab平滑滚动到对应内容区域⚡性能优化:节流防抖,确保流畅体验效果预览当用户向下滚动超过200px时,Tab导航
- FFmpeg 超级详细安装与配置教程(Windows 系统)
Stuomasi_xiaoxin
人工智能ffmpegaipython深度学习
FFmpeg是一款功能强大的开源多媒体处理工具集,能够进行音视频的编码、解码、转码、混流、推流、滤镜、格式转换等多种操作。本教程将详细介绍如何在Windows系统上安装和配置FFmpeg,并提供一些常用的使用示例,助你从入门到基本掌握。目录什么是FFmpeg?Windows系统下安装FFmpeg️步骤1:下载FFmpeg步骤2:解压文件步骤3:配置环境变量步骤4:验证安装FFmpeg基本使用入门1
- C++学习笔记:构造函数和析构函数
山与江河@一行一根头发
C++学习笔记学习笔记c++
前言:在日常生活中,我们用的电子产品基本都有出厂设置,方便我们使用。当我们不再使用,更或者拿它换剪刀换不锈钢盆时候,我们会把手机里的信息清空来保证我们的浏览器记录不会泄露,毕竟要留清白在人间。而在C++中,对象的初始化和清理也是两个非常重要的问题,因此有了构造函数和析构函数文章目录一:使用构造函数和析构函数的目的是什么?二、认识构造函数和析构函数1.定义2.语法格式构造函数的语法析构函数的语法3.
- 【鸿蒙实战开发】C++ 组件单元测试及覆盖率统计方案探索
代码改变世界996
鸿蒙安卓前端harmonyosc++单元测试华为鸿蒙前端安卓
一、背景蒙NEXT操作系统中,上层的ArkUI最终都会通过底层的c++组件实现。而且随着鸿蒙的兴起,各大厂商纷纷拿出了各自的跨端方案,而c++组件复用是其中的一个主流方向。为了确保这些组件的稳定性和可靠性,进行单元测试是其中很重要的一环,而目前鸿蒙的官方文档和开发工具中关于单元测试介绍更多是针对ArkTs,c++单测的相关资料,因此本文尝试探究鸿蒙NEXTc++组件单元测试及覆盖率统计的可行性方案
- Compose 项目结构与实践——AI教你学Docker
LuckyLay
AI教你学Dockerdocker容器运维
3.5Compose项目结构与实践在实际多容器项目开发、部署和团队协作中,良好的Compose项目结构和管理规范能够大幅提升开发效率、部署一致性与可维护性。下面详细解读Compose项目目录规范、与CI/CD的集成方式、以及版本管理与团队协作的最佳实践。一、项目目录规范1.推荐目录结构一个标准的DockerCompose项目通常包含如下目录与文件:project-root/├──docker-co
- 软件工程领域单元测试的测试代码自动化测试工具选型
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构软件工程单元测试自动化ai
软件工程领域单元测试的测试代码自动化测试工具选型关键词:软件工程、单元测试、自动化测试工具、工具选型、测试代码摘要:在软件工程中,单元测试是确保代码质量的关键环节,而自动化测试工具能够提高单元测试的效率和准确性。本文深入探讨了软件工程领域单元测试的测试代码自动化测试工具选型问题。首先介绍了单元测试及自动化测试工具的背景知识,接着分析了核心概念和联系,阐述了选择测试工具的算法原理和具体操作步骤,给出
- 数据结构:二维数组(2D Arrays)
95号闪电麦坤
数据结构数据结构算法
目录什么是二维数组?二维数组的声明方式方式1:静态二维数组方式2:数组指针数组(数组中存放的是指针)方式3:双指针+二级堆分配补充建议如何用“第一性原理”去推导出C++中二维数组的三种声明方式?第一阶段:内存连续,列固定,行固定→推导出方式①第二阶段:每行独立、列可能不同(不规则矩阵)→推导出方式②第三阶段:行数和列数都是运行时才知道的→推导出方式③什么是二维数组?二维数组本质上是“数组的数组”,
- 计算机毕业设计Python知识图谱中华古诗词可视化 古诗词情感分析 古诗词智能问答系统 AI大模型自动写诗 大数据毕业设计(源码+LW文档+PPT+讲解)
温馨提示:文末有CSDN平台官方提供的学长联系方式的名片!温馨提示:文末有CSDN平台官方提供的学长联系方式的名片!温馨提示:文末有CSDN平台官方提供的学长联系方式的名片!信息安全/网络安全大模型、大数据、深度学习领域中科院硕士在读,所有源码均一手开发!感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人介绍资料Python知识图谱中华古诗词
- Flutter插件ios_pod
Flutter创建插件的命令创建插件的命令fluttercreate--orgcom.plugin.demo--template=plugin--platforms=android,ios-iswift-ajavaplugin_demoOC引用swift文件.m文件中添加以下代码//以下代码实现OC调用Swift#if__has_include()#import#else//Supportproj
- SSL/TLS协议信息泄露漏洞(CVE-2016-2183)修复
海底列车
ssl网络协议网络
一、问题描述:step1:TLS是安全传输层协议,用于在两个通信应用程序之间提供保密性和数据完整性。TLS,SSH,IPSec协商及其他产品中使用的IDEA、DES及TripleDES密码或者3DES及Triple3DES存在大约四十亿块的生日界,这可使远程攻击者通过Sweet32攻击,获取纯文本数据。二、解决办法:step2:编辑nginx的配置文件,修改ssl_ciphers后面的参数:ssl
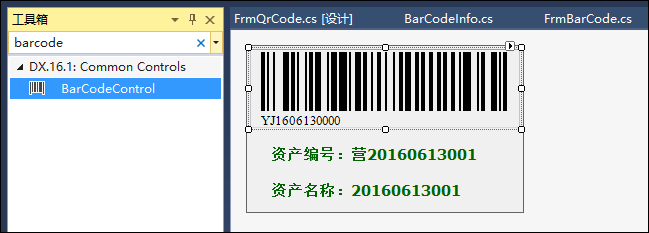
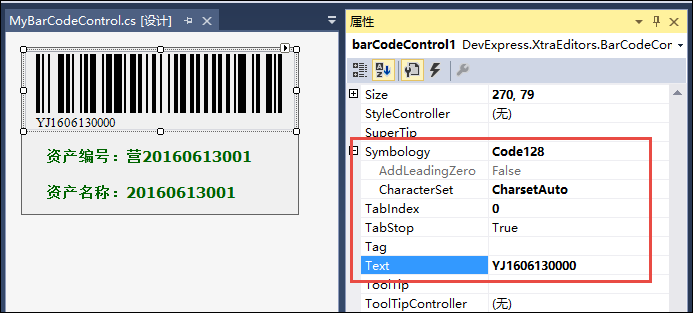
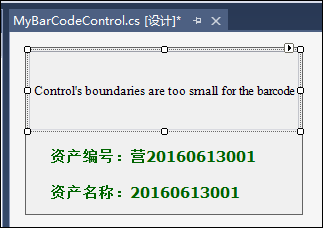
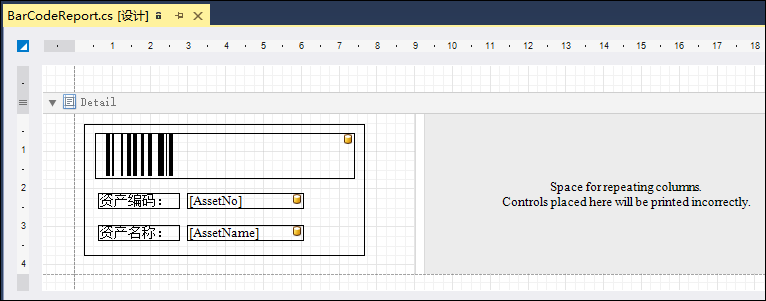
- vue根据链接生成二维码 qrcode
youyu-youyu
vue.jsjavascriptecmascript
vue根据链接生成二维码qrcodejs需求:后端返回一个完整链接,前端根据链接生成一个二维码1、安装qrcode插件npminstallqrcode2、引入qrcode,并且使用完整代码importQRCodefrom'qrcode';//引入生成二维码插件exportdefault{data(){const_this=this;return{qrcodeData:'',optionsObj:{
- Linux 宝塔mysql莫名其妙数据库不见了恢复数据库
起因:宝塔安装的mysql线上运行突然表包括库都不见了,想办法恢复数据库登陆mysqlcd/www/server/mysql/binmysql-uroot-p查看binlog日志是否打开showvariableslike'log_%';log_bin如果为ON则为开启状态,如果开启了才可以进行下一步操作查看下binlog日志列表binlog日志文件目录在/www/server/data目录下sho
- Spring Boot 集成 HikariCP 完整示例教程
SpringBoot集成HikariCP完整示例教程适用版本:SpringBoot3.x,HikariCP5.x|语言:Java17+|数据库:MySQL8.0项目概述本示例演示如何在SpringBoot项目中集成和优化HikariCP连接池,包含完整的配置、使用、监控和最佳实践。1.项目依赖配置1.1Maven依赖(pom.xml)4.0.0com.examplehikaricp-demo1.0
- RabbitMQ 高级特性——消息确认
不能再留遗憾了
RabbitMQrabbitmq分布式
文章目录前言消息确认机制SpringBoot实现消息确认NONEAUTOMANUAL前言前面我们学习了SpringBoot整合RabbitMQ,并且使用RabbitMQ实现了几种工作模式,接下来我们将学习关于RabbitMQ的高级特性——消息确认机制,持久化和发送方确认。消息确认机制大家应该学习过了计算机网络吧,那么TCP连接大家也一定不陌生吧,TCP三次握手的时候,当服务器接收到建立连接的请求的
- 【华为od刷题(C++)】HJ21 简单密码(哈希表、unordered_map)
m0_64866459
c++华为od算法
我的代码1:#includeusingnamespacestd;intmain(){strings;while(cin>>s){//从标准输入流中读取字符串s,并持续读取直到输入结束for(inti=0;i//用于输入输出#include//用于使用哈希表存储字母到数字的映射#include//用于检查字符是否为字母(isalpha函数)usingnamespacestd;intmain(){un
- 【华为od刷题(C++)】HJ20 密码验证合格程序
我的代码:#include//引入输入输出流#include//引入vector容器类,用于存储动态数组#include//引入string类,用于处理字符串类型#include//引入map类,尽管在这段代码中并未使用该头文件usingnamespacestd;intmain(){vectorinput;//用来存储输入的字符串vectorresult;//用来存储验证结果("OK"或"NG")
- 【华为od刷题(C++)】HJ16 购物单(动态规划、0-1 背包问题、二维数组)
我的代码:#include#include#include//包含向量库,程序中的数据结构主要使用了vector来存储和处理数据usingnamespacestd;intmain(){intN,m;//N是背包的容量(单位是10),m是物品的数量cin>>N>>m;vector>v(m+1,vector(3,0));/*该行代码创建了一个二维vector,总共有m+1行,每行有3个元素,且每个元素
- 【华为od刷题(C++)】HJ14 字符串排序(sort 函数、仿函数和类)
m0_64866459
c++华为od算法
我的代码:#include//用于输入输出操作#include//用于处理字符串#include//包含排序(sort)等算法函数usingnamespacestd;boolcmp(stringx,stringy)//cmp是一个用于sort函数的比较函数,用来指定排序的规则{//returnx.compare(y)>n;//输入字符串的数量stringstr[1001];//存储最多1001个字
- (五)零代码封装pytest框架(接口关联之热加载替换)
OY-xin
pytestpython单元测试自动化模块测试
一、Template与热加载替换1、在接口关联中Template存在一些问题(1)数字类型字符串替换时类型会产生变化(2)不能做二次处理(加随机数、加密、签名处理等)2、热加载替换热加载替换:来源于httprunner框架作用:在yaml文件中能调用python方法二、步骤1、首先在extract_util.py的ExtractUtil类下建立hotload_replace方法前面提到过使用${t
- python、pytest、requests、yaml、allure接口自动化测试
OY-xin
零代码pytest测试框架pytestpython自动化单元测试
接口自动化需要解决的九大问题1、用例的顺序(点击这里)在接口自动化测试中,测试用例的执行顺序非常重要,尤其是当接口之间存在依赖关系时。例如,某些接口的执行需要依赖其他接口先返回正确的结果。因此,合理的用例顺序可以避免测试结果的不准确或失败。通常可以通过代码中的执行逻辑或测试框架的配置来控制用例的顺序。2、用例之间的接口关联(点击这里)接口之间可能存在着复杂的依赖关系。例如,创建用户接口需要先调用登
- 影刀RPA+小红书关键词商品采集
微刻时光
RPA加油站rpa人工智能python自动化影刀实战小红书影刀RPA
1.准备工作影刀软件:PC端进行手机管理器设置部署手机端设置好开发者模式能保证电脑与手机正常连接下载程序需要的文件,百度网盘链接:https://pan.baidu.com/s/16gF6mZx1evSU0IjvSfmVSQ?pwd=mqr6提取码:mqr6下载后存放到本地目录适配手机:VivoS6/7最佳其他手机屏幕尺寸6.44英寸最佳需要用户自己连接手机测试如果有问题可加微信,进行定制2.采集
- 华为OD机考2025B卷 - 字符串重新排序(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)java华为odpython华为OD机考2025B卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述给定一个字符串s,s包括以空格分隔的若干个单词,请对s进行如下处理后输出:1、单词内部调整:对每个单词字母重新按字典序排序2、单词间顺序调整:统计每个单词出现的次数,并按次数降序排列次数相同,按单词长度升序排列次数和单词长度均相同,按字典升序排列请输出处理后的
- 算法学习笔记:7.Dijkstra 算法——从原理到实战,涵盖 LeetCode 与考研 408 例题
在计算机科学领域,图论算法一直占据着重要地位,其中Dijkstra算法作为求解单源最短路径问题的经典算法,被广泛应用于路径规划、网络路由等多个场景。无论是算法竞赛、实际项目开发,还是计算机考研408的备考,Dijkstra算法都是必须掌握的核心内容。一、Dijkstra算法的基本概念Dijkstra算法是由荷兰计算机科学家EdsgerW.Dijkstra在1956年提出的,用于解决带权有向图或无向
- Python 常用内置函数全解-字符串处理函数
1.基础字符串操作1.1len():获取字符串长度len()函数用于获取字符串的长度,即字符串中字符的数量。它是一个内置函数,可以直接对字符串进行操作,返回一个整数,表示字符串的长度。例如:s="Hello,World!"length=len(s)print(length)#输出:13在这个例子中,字符串"Hello,World!"包含13个字符,包括字母、标点符号和空格,len()函数正确地返回
- 华为OD机考2025B卷 - 计算某个字符出现次数 (Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odjavapython华为OD机考2025B卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述写出一个程序,接受一个由字母、数字和空格组成的字符串,和一个字符,然后输出输入字符串中该字符的出现次数。(不区分大小写字母)。输入描述第一行输入一个由字母、数字和空格组成的字符串,第二行输入一个字符(保证该字符不为空格)。输出描述输出输入字符串中含有该字符的个数,(不区分大小写字母)。示例1输入HelloWorldo输
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round