理解WebKit和Chromium: Web应用和Web运行环境
转载请注明原文地址:http://blog.csdn.net/milado_nju
注:鉴于这一领域非常热,自己也投身其中,会单独开辟一个专题介绍Web应用和Web运行环境。
## 概述
Web已经从web网页向web应用(web application)方向发展,这一推动需要加入大量现有操作系统提供的能力,例如各个传感器的功能已经通过JavaScript接口提供给了web应用,文件或者存储系统,用户交互,网络连接,应用的生命周期,安装和卸载等管理。这些方面有些已经成熟,但是还有更多的在制定过程中。虽然标准化组织在不断加入新标准,但是现在还有很多缺失的地方需要补上。
支撑HTML5的框架也已经从浏览器向Web运行平台转变,这是一重大转变。因为之前浏览器只是运行网页,而Web运行平台可以管理和运行Web应用,所以对于上面提到的所有功能都需要支持,而有些浏览器并不需要支持。虽然现在很多web运行平台是从浏览器基础上开发的,但是这并不意味这两者是同一回事。
## Web应用
根据W3C规范的定义,可以将Web应用分成两种类型,第一种称为Packaged Application,也就是该应用包含了自身所需要的所有资源。第二种称为Hosted Application,不是Packaged Application类型的应用都属于此类,所以也就是它包含了一些外部的资源。为什么会有如此划分?主要是因为需求和安全方面的考虑,后面会介绍到。
在一些应用场景下需要PackagedApplication,第一是因为应用市场的需要,很多市场需要审核应用使用哪些权限,而不是无限制的使用任何平台提供的能力,这点对于安全性尤为重要。第二是因为开发者的需要,使用Web和HTML5技术开发并不意味着需要提供服务器并把Web应用布置在服务器上。像本地应用一样,Web应用也能够独立的工作。第三是因为用户的需要,很多时候用户希望能够离线情况下仍然能够使用该应用,就像很多本地应用一样,一旦离线情况下不能使用,对于用户体验是个考验。
同普通网页不同的是,一个Web应用通常包含一个称为清单(manifest)的文件,该文件的目的跟很多系统例如Android上的应用程序的清单文件类似,就是为了定义该应用的一些信息。今后会做清单文件的详细介绍。
## Web运行环境
Web应用需要支撑的运行环境才能够工作,就像本地应用需要操作系统才能工作,能够支撑Web应用运行的平台或者运行环境,称为Web运行环境(也可以叫Web平台)。那么一个Web运行环境包含哪些功能或者特性呢?
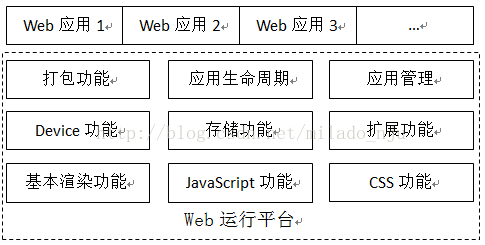
描述了Web运行平台的功能及同Web应用关系。首先当然能够支持众多HTML5功能,包括基本功能如CSS,JavaScript,Canvas2D等等,也包括设备的能力,包括如设备能力,如Device Info,Geolocation,Motion传感器,摄像头等等能力。
其次是对存储的要求,因为Web应用需要能够访问文件系统或者使用大量的存储空间,特别是离线应用,这里面包括offline cache,File System, File API等方面的规范支持,这些对于应用特别重要。
再次是打包的支持,也就是将HTML/CSS/JavaScript文件和其它资源文件打包成一定格式的包,这里面重要的一点就是对清单的支持。清单描述了Web应用的基本设置,这些设置对于网页而言是不需要的,但是Web应用需要这些来定义它作为一个应用程序的行为,例如前面说的全屏,窗口大小,图标等等。
然后是应用程序的运行模式,生命周期方面的支持。Web运行环境能够通知Web应用启动,挂起,恢复和销毁等状态信息。
最后是能够启动并运行Web应用,是的Web应用使用起来跟本地应用使用体验相同或者类似,而不仅仅网页浏览的方式,这里面包括开启应用,关闭应用,升级应用和管理应用等等。
按照Web运行环境的工作模式,目前可以将它分成三种类型:
第一是操作系统本身就是支持Web应用,所以通常称为Web操作系统,典型的例子如Tizen,Chrome OS,Firefox OS等等。因为整个操作系统就是为了Web应用设计的,所以Web应用在系统中是第一等公民。
第二是浏览器或者其它类似的产品中包含支持Web应用的能力,典型的例子是Crosswalk的Tizen版(英特尔公司的开源项目),Chromium的桌面版和Pokki等。它的特性是Web应用都是由该运行环境管理,对于操作系统而言,它看不到Web应用的存在,而且每个Web应用也不会变成一个本地应用。因为本身操作系统只是支持本地应用,所以Web应用对操作系统而言是透明的,对于操作系统而言,它看到的是多个运行环境的实例。
第三是以一个独立的框架和本地应用存在于传统的操作系统,本身该Web运行环境依赖与操作系统才能运行,而Web应用工作在该Web运行环境中的,典型的例子如Crosswalk(Android版)和Cordova(也就是PhoneGap使用的开源项目)。它同第二类型的区别在于,Web应用本身会被打包成本地应用,所以操作系统认为每个打包后的Web应用就是一个本地应用,每个Web应用之后的启动方式跟本地应用相同,当然,Web应用是由Web运行平台这个本地应用启动并运行的。## Crosswalk
Crosswalk项目是由英特尔公司发起的一个开源项目,该项目基于Blink和Chromium等开源项目,其目的是打造一个跨不同操作系统的Web运行环境,包括Android、Tizen、Linux、Windows、Mac等众多平台。如前面描述,主要是该Web运行环境能够作为操作系统的一个独立模块或者说是本地应用,而Crosswalk本身不是一个操作系统,具体请读者查看https://www.crosswalk-project.org/。不同于Cordova项目,Crosswalk不仅仅是提供一些Web接口的扩展,不是简单的基于系统缺省的嵌入式应用接口例如WebView,而是使用新Blink和Chromium的能力,加强对HTML5能力的支持,同时加入了Web作为一个运行平台的各种能力,从功能上看,它对Web应用的支持和规范的支持更加完整,下图描述了Web应用在Crosswalk上的基本工作过程。
图中可以看到在Android系统和Tizen系统上两者是不一样,这是因为Tizen本身是一个直接支持Web应用的操作系统,所以它支持直接将Web应用安装到系统中而不需要额外的处理。当用户需要启动Web应用的时候,由Crosswalk加载Web应用的设置并使用运行环境来启动该Web应用。
在Android系统上,那就是不同的故事,因为Android系统只是支持本地应用,为此需要特殊的工具将Web应用转换成Android系统的APK。这一工具当然需要满足Android上的特别需求,这里有两个目的:
第一是因为Web应用中有名称,图标,加载入口等等信息,这些信息需要设置到Android的AndroidManifest.xml中去,这样,当用户安装该APK的时候,名称和图标等信息就会显示在应用的列表中,跟其它本地应用看起来一样。
第二是满足Android系统只能从Application和Activity类来启动,不是Web应用。为此,Crosswalk项目提供了一些代码来让Android系统启动Crosswalk运行平台,而该运行平台根据Web应用的设置来启动Web应用。开发者如希望使用Crosswalk来打包Web应用到Android APK,可以从https://github.com/crosswalk-project/crosswalk上根据文档来实现。对于Crosswalk的详细介绍,笔者会在今逐步展开来。
参考资料
1. http://www.w3.org/TR/runtime/
2. https://www.crosswalk-project.org/
3. https://github.com/crosswalk-project/crosswalk