欢迎使用CSDN-markdown编辑器
Node.js 笔记(一) nodejs、npm、express安装
<div class="article_manage clearfix">
<div class="article_r">
<span class="link_postdate">2017-02-28 15:14</span>
<span class="link_view" title="阅读次数">156人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('Node.js+%e7%ac%94%e8%ae%b0%ef%bc%88%e4%b8%80%ef%bc%89+nodejs%e3%80%81npm%e3%80%81express%e5%ae%89%e8%a3%85','58598079');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(58598079,2);return false;" title="举报">举报</a></span>
</div>
</div>
<div class="embody" style="display:none" id="embody">
<span class="embody_t">本文章已收录于:</span>
<div class="embody_c" id="lib" value="{"err":0,"msg":"ok","data":[]}"></div>
</div>
<style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label>
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">NodeJS<em></em></span>
</label>
</div>
</div>
Windows平台下的Node.js安装
直接去nodejs的官网http://nodejs.org/上下载nodejs安装程序,双击安装就可以了
测试安装是否成功:
在命令行输入 node –v 应该可以查看到当前安装的nodejs版本号
简单的例子
写一段简短的代码,保存为helloworld.js,大致看下nodejs是怎么用的。
如下:该代码主要是创建一个http服务器。
- var http = require(“http”);
- http.createServer(function(request, response) {
- response.writeHead(200, {”Content-Type”: “text/html”});
- response.write(”Hello World!”);
- response.end();
- }).listen(8080);
- console.log(”Server running at http://localhost:8080/”);
打开命令行,转到当前文件所存放的路径下,运行 node helloworld.js命令即可
如果一切正常,可以看到命令行输出:Server running at http://localhost:8080/
同时,在浏览器输入http://localhost:8080/,可以看到一个写着helloworld的网页。
安装npm
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-MySQL,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
a) 如果系统没有安装过Git,可以直接到https://github.com/isaacs/npm下载npm所需要的文件。
b) 如果有git 可以使用git下载。
- git clone –recursive git://github.com/isaacs/npm.git
下载到NPM文件后,命令行首先转到npm所在地址,输入以下代码进行安装。
- node cli.js install npm -gf
安装Express
Express是nodejs常用的一个框架。
a) 全局安装
- npm install express -gd
b) 安装在当前文件夹下
- npm install express
安装成功后,命令行会提示 npm info ok
-g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装。如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹)。
在项目中引用express包
例:
- var express = require(‘express’);
- var app = module.exports = express.createServer();
如果没有安装过express,那么首先需要在当前项目文件夹下安装一个express
命令行转到当前路径后,运行
- npm install express
安装完成后,可以看到当前目录下多了一个【node_modules】文件夹,下有一个【express】文件夹
注:项目中引用的包,都会被安装到【node_modules】文件夹
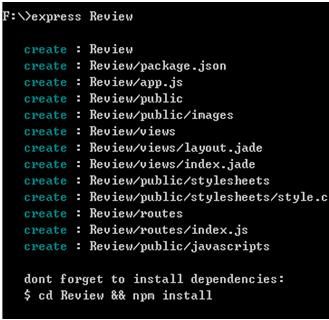
用express创建项目
在命令行中输入【express 项目名称】,就可以在当前文件夹下创建一个新的项目
如图:
包括以下几个文件:
用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
参考网站:
node.js基础 http://www.infoq.com/cn/master-nodejs
Node.js 入门教程 http://nodebeginner.org/index-zh-cn.html
Node.js中文文档 http://cnodejs.org/cman/index.html
Express文档 http://expressjs.com/guide.html#routing
CNode社区 http://club.cnodejs.org/
附命令行的常见操作:
1) 文件运行后,再次调出命令输入栏 用Ctrl+C
2) 转到某个盘下 F:
3) 转到某个文件夹下 cd F:\nodeExamples
4) 回到上级目录 cd..
<div id="digg" articleid="58598079">
<dl id="btnDigg" class="digg digg_disable" onclick="btndigga();">
<dt>顶</dt>
<dd>0</dd>
</dl>
<dl id="btnBury" class="digg digg_disable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
- 上一篇web.xml中关于Servlet、Filter、Listener的配置
- 下一篇Hibernate
<div style="clear:both; height:10px;"></div>
<div class="similar_article">
<h4></h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
相关文章推荐
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_36" style="max-height:195px;">
<ul class="similar_list fl">
<li>
<em>•</em>
<a href="http://blog.csdn.net/nic7968/article/details/25612927" title="Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识" strategy="" target="_blank" style="width: 290px;">Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识</a>
</li>
<li>
<em>•</em>
<a href="http://aijuans.iteye.com/blog/1879630" title="Node.js开发笔记Windows篇(二)安装Express " strategy="" target="_blank" style="width: 290px;">Node.js开发笔记Windows篇(二)安装Express </a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/hedafighter2011/article/details/69049445" title="Node.js 笔记(一) nodejs、npm、express安装" strategy="" target="_blank" style="width: 290px;">Node.js 笔记(一) nodejs、npm、express安装</a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/haidaochen/article/details/7257655" title="Node.js 笔记(一) nodejs、npm、express安装" strategy="" target="_blank" style="width: 290px;">Node.js 笔记(一) nodejs、npm、express安装</a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/nideshijian/article/details/52964474" title="Node.js 笔记(一) nodejs、npm、express安装" strategy="" target="_blank" style="width: 290px;">Node.js 笔记(一) nodejs、npm、express安装</a>
</li>
</ul>
<ul class="similar_list fr">
<li>
<em>•</em>
<a href="http://blog.csdn.net/happyrabbit456/article/details/8666549" title="Node.js 笔记(一) nodejs、npm、express安装" strategy="" target="_blank" style="width: 290px;">Node.js 笔记(一) nodejs、npm、express安装</a>
</li>
<li>
<em>•</em>
<a href="http://ch-kexin.iteye.com/blog/2213106" title="Node.js 笔记(一) nodejs、npm、express安装" strategy="" target="_blank" style="width: 290px;">Node.js 笔记(一) nodejs、npm、express安装</a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/ustcxjt/article/details/8897873" title="node.js npm express安装" strategy="" target="_blank" style="width: 290px;">node.js npm express安装</a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/a_yijiu/article/details/38733491" title="windows下安装node.js, npm以及express4.x" strategy="" target="_blank" style="width: 290px;">windows下安装node.js, npm以及express4.x</a>
</li>
<li>
<em>•</em>
<a href="http://blog.csdn.net/u013378306/article/details/50782963" title="node.js 安装配置 npm ,express,ejs模板" strategy="" target="_blank" style="width: 290px;">node.js 安装配置 npm ,express,ejs模板</a>
</li>
</ul>
</div>
</div>
</div>
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter ... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
- Nodejs 笔记一 nodejsnpmexpress安装
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩