- 浅谈sql注入(2)
CQMXYZ
sql数据库安全
上次谈到了简单的几何不怎么存在了的sql注入漏洞,但是注入过程却是最为宝贵的,之后各种各样的sql注入都是根据这个改造的,现在,我们来谈谈一些注入方法吧。(上次忘说了万能钥匙or1=1)首先就是报错注入,其原理就是利用updatexml、extractvalue等一些函数的报错机制,在报错信息里回显相关数据。可以看到,这种注入适于只显示报错而不现实正确信息的注入漏洞,所以,这同样可以用盲注解决。我
- 删除idea recent projects 记录
元气满满的码农
intellij-ideajavaide
1、退出idea(一定要全部退出idea,要不然删除后,idea一退出,又保存上了)2、进入C:\Users\Administrator\AppData\Roaming\JetBrains\IntelliJIdea2024.1\options目录根据不同的版本号IntelliJIdea2024.1这个地方不一样3、删除recentProjects.xml内容中的结点4、启动idea
- 微信小程序开发中,wxss和wxml写完后页面不显示,可能的原因包括:
IT_linux
微信小程序小程序
1.代码错误:有时候代码中存在错误,但编译器不会报错,导致页面不显示。这种情况下,可以通过注释掉一部分代码,一段一段地查找问题所在1。2.路径问题:检查app.json中页面引入的路径是否正确2。3.JS文件为空:确保当前wxml文件对应的js文件不为空,即使没有具体的处理逻辑,也不能没有js代码2。4.数据量大或页面元素多:如果数据量很大或页面标签特别多,可能会导致页面加载缓慢或预览困难。这种情
- Ubuntu从零创建Hadoop集群
爱编程的王小美
大数据专业知识系列ubuntuhadooplinux
目录前言前提准备1.设置网关和网段2.查看虚拟机IP及检查网络3.Ubuntu相关配置镜像源配置下载vim编辑器4.设置静态IP和SSH免密(可选)设置静态IPSSH免密5.JDK环境部署6.Hadoop环境部署7.配置Hadoop配置文件HDFS集群规划HDFS集群配置1.配置works文件2.配置hadoop-env.sh文件3.配置core-site.xml文件4.配置hdfs-site.x
- spring mvc面试笔记
表面矿工
面试题springmvc面试
简述SpringMVC工作原理?SpringMVC工作原理:1:用户发送请求至前端控制器DispatcherServlet。2:DispatcherServlet收到请求调用HandlerMapping处理器映射器。3:处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4:Dispatcher
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- 最新版studio android 项目中 没有 activity_main.xml 文件,怎么回事
杏花春雨江南
androidandroidxml
因为下载的androidstudio是最新版本,新建项目形式都为新的(kotlin版本),但是在搜索相关文章时,很多文章都是基于(xml声明配置或java相关的),所以在摸索期间遇到很多问题。也在逐个遇见逐个击破。以上。在AndroidStudio项目中,activity_main.xml是默认创建的一个Layout文件,通常作为应用程序的主活动布局。如果你的项目中没有这个文件,可能有以下几种原因
- ODX(Open Diagnostic Data Exchange)简介
aFakeProgramer
APAUTOSAR#ODX
ODX(OpenDiagnosticDataExchange)是一种由ASAM制定的开放标准,用于描述和交换ECU(电子控制单元)诊断数据,广泛应用于车辆诊断。ODX文件采用XML格式,包含通讯参数,如ISO15765-2/3时间参数。ASAM(AssociationforStandardisationofAutomationandMeasuringSystems)ODX文件的结构ODX文件的结构
- 基于ODX/OTX诊断的整车扫描
「已注销」
Softing汽车诊断测试仪车辆诊断诊断仪汽车电子ODXOTX
|ODX(OpenDiagnosticdataeXchange)是基于XML语言、开放的诊断数据格式,用于车辆整个生命周期中诊断数据的交互。它一开始由ASAM提出并形成标准MCD-2D,后来以ODX2.2.0为基础形成了ISO标准——ISO22901-1。|OTX(OpenTestsequenceeXchange)是基于XML语言、开放的测试序列交换格式,用于描述基础的功能测试到整个测试应用的需求
- ODX架构开发流程
芊言凝语
架构
一、引言随着汽车电子技术的飞速发展,诊断数据在汽车故障诊断和维护中的作用日益凸显。ODX(OpenDiagnosticDataExchange)作为一种标准化的诊断数据格式,其开发架构对于实现高效、准确的诊断系统至关重要。本文将详细阐述ODX架构开发流程,涵盖从需求分析到最终部署的各个环节,以帮助开发者更好地理解和实践这一复杂的开发过程。二、ODX架构概述ODX是一种基于XML的开放式诊断数据交换
- XSL是指可扩展样式表语言 (EXtensible Stylesheet Language)
万事俱备,就差一个程序员了
XSLXSL是指可扩展样式表语言(EXtensibleStylesheetLanguage),是一种用于以可读格式呈现XML数据的语言。目录简介语法XSL是否与XML相同用途应用简介XSL之于XML,就像CSS之于HTML。它是指可扩展样式表语言(EXtensibleStylesheetLanguage)。这是一种用于以可读格式呈现XML数据的语言。xsl是一种标记语言,表示如何将xml文档的内容
- XSL样式表1
xuefeimengli2010
xsl文档xml脚本语言xslt
第9章XSL样式表9。1什么是xsl9。2导入XSL样式表9。3不同的XML样式表9。4XSL的基本元素9。5如何选择节点9。6匹配节点的典型情况9。7常用的XSL函数介绍·XSL中文翻译为“可扩展的样式语言”·包括XSLT变换语言和XSL-FO格式化语言两分·XSLT·规定如何将XML文档变换成另一个XML文档。·变换后的XML文档可使用原文档的标记和DTD。·大多数情况下,它会使用一组不同的标
- 如何解析配置文件
啊念着倒嘛干
pythonpythonjson
如何解析配置文件什么是配置文件?在计算机科学领域,配置文件(英语:configurationfile)是一种计算机文件,可以为一些计算机程序配置参数和初始设置。一个项目中,为什么要设置一个配置文件呢?方便修改参数设置和逻辑代码分离(解耦)(高内聚,低耦合)常见的配置文件格式:aaa.inixxx.xmlxxxxx.jsonxxfada.yaml什么是json文本、字符串、有固定的格式,格式长得像p
- springboot中配置logback-spring.xml
web13688565871
面试学习路线阿里巴巴springspringbootlogback
一、在src/main/resources目录下,也就是在classpath路径下创建logback-spring.xml注:springboot框架自动配置,如果更换名称,可在配置文件指定该文件即可-->%d{yyyy-MM-ddHH:mm:ss}[%thread]%-5level%logger{80}-%msg%n${log_dir}/info.logINFOACCEPTDENY${log_d
- XML标记语言简介
ozawacai
NotesOfComputerxml
XML标记语言简介XML(eXtensibleMarkupLanguage,可扩展标记语言)是一种标记语言,设计用于存储和传输数据。它通过标签结构来描述数据,并且标签是自定义的,这使得XML非常灵活。以下是对XML及其用途、好处和应用场景的详细介绍:什么是XMLXML是一种文本格式,用于表示结构化信息。其设计目标是可读性好、易于理解和扩展。XML文档的基本结构如下:ContentXML的用途数据存
- SpringBoot项目中替换指定版本的tomcat
m0_54804970
面试学习路线阿里巴巴springboottomcat后端
在SpringBoot项目中替换指定版本的Tomcat,可以通过修改项目的`pom.xml`文件来实现。具体步骤如下:首先,查看当前SpringBoot项目中使用的Tomcat版本。可以通过查看`pom.xml`文件中的依赖项来确定。在`pom.xml`文件中,找到SpringBoot的依赖项,并添加或修改Tomcat的版本属性。例如,如果要将Tomcat版本修改为7.0.59,可以按照以下步骤操
- API,URL,Token,XML,JSON是干嘛的
Frank牛蛙
数据结构xmljson
API,URL,Token,XML,JSON是干嘛的API的作用API(ApplicationProgrammingInterface,应用程序编程接口)是一组定义和协议,用于构建和交互软件应用程序。API允许不同的软件系统之间进行通信,它定义了软件组件应该如何交互。具体到网络服务中,API通常是指一组HTTP请求和响应的规则,通过这些规则,开发者可以从外部访问某个服务的数据或功能。例如,Yaho
- 828华为云征文 | 使用Flexus云服务器X实例部署GLPI资产管理系统
降世神童
高级IT运维技术专栏华为云nginxmysql
828华为云征文|使用Flexus云服务器X实例部署GLPI资产管理系统1.部署环境说明2.部署基础环境2.1.操作系统基本配置2.2.部署Nginx2.3.部署MySQL2.4.部署PHP3.部署GLPI资产管理系统1.部署环境说明 本次环境选择使用华为云Flexus云服务器X实例,因为其具有高性能的计算能力、灵活的资源配置、稳定的运行环境、高效的网络访问速度、服务的高可用性保证以及多层次的数
- SpringBoot 项目集成 Prometheus 和 Grafana
百里自来卷
springbootprometheusgrafana
下面是一个完整的SpringBoot项目示例,集成Prometheus和Grafana进行性能监控,包括:Prometheus作为监控数据收集工具Micrometer作为指标采集库Grafana作为可视化展示工具步骤概览引入依赖:在pom.xml中添加Prometheus和Actuator相关依赖。配置SpringBoot:启用Actuator并暴露Prometheus端点。编写示例代码:使用Mi
- 高通CamX分析---01
疯狂敲bug
xml
文章目录1.camx的入口2.硬件初始化HwEnvironment()3.XML文件解析3.1ProbeImageSensorModules3.2sensor模块创建3.2.1加载XML中数据3.2.2根据不同的entry->Type进入不同的module进行解析3.2.3解析actuatorXML数据3.2.4解析oisXML数据3.2.5解析sensorXML数据4.初始化sensor模块(s
- ROS2入门教程—创建ROS2功能包(C++版)
Roar冷颜
ROS2入门教程其他
ROS2入门教程—创建ROS2功能包(C++版)1ROS2中的功能包2创建功能包3编译功能包4设置环境变量5运行功能包6功能包中的内容7修改package.xml文件 功能包是ROS2中组织代码的基本容器,方便我们编译、安装、分发开发的代码,一般来讲,每个功能包都是用来完成某项具体的功能相对完整的单元。1ROS2中的功能包 ROS2中的功能包可以使用CMake或者Python两种方式来编译(本
- 【问题解决】org.springframework.web.util.NestedServletException Handler dispatch failed;
m0_74825260
面试学习路线阿里巴巴前端
详细异常信息:org.springframework.web.util.NestedServletException:Handlerdispatchfailed;nestedexceptionisjava.lang.NoClassDefFoundError:javax/xml/bind/DatatypeConverteratorg.springframework.web.servlet.Dispa
- 介绍下pdf打印工具类 JasperPrint
东方巴黎~Sunsiny
webjava数据库开发语言
JasperPrint工具类深度解析JasperPrint是JasperReports框架中实现PDF打印的核心载体类,其本质是填充数据后的可打印报表对象,承担着从模板编译、数据填充到格式输出的全流程控制。以下从7个维度展开深度解析:一、核心定位与生命周期中间态实体角色JasperPrint处于报表生成流程的中间阶段(生命周期模型):JRXML(设计模板)→Jasper(编译模板)→JasperP
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- autojs遍历当前页面所有控件_Qt编写控件属性设计器11-导入xml
weixin_39671935
一、前言上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中,Qt有个好处就是,封装了众多的各大操作系统平台的功能,尤其是GUI控件,不愧是超大型一站式GUI超市,虽然网络组件不是很强大,但是应付一些基础应用还是绰绰有余的。在导出xml数据的时候,属性列表和值都按
- python读取xml文件
懒大王爱吃狼
pythonpythonxmljava网络Python基础pycharm开发语言
在Python中读取XML文件可以使用内置的xml.etree.ElementTree模块,它提供了一个轻量级且易于使用的API来解析和创建XML数据。下面是一个基本的示例,展示如何读取XML文件并提取数据。假设我们有一个名为example.xml的XML文件,内容如下:
[email protected]@example.com以下
- Spring MVC流程
zhujilisa
Springspring
SpringMVC启动流程启动流程父子容器请求处理MultipartFile解析参数传递返回值处理HandlerInterceptor启动流程启动Tomcat解析web.xml创建DispatcherServlet调用DIspatcherServlet的init方法4.1创建Spring容器4.2发布ContextRefresheEvent4.3在OnRefreshed方法中触发initStrat
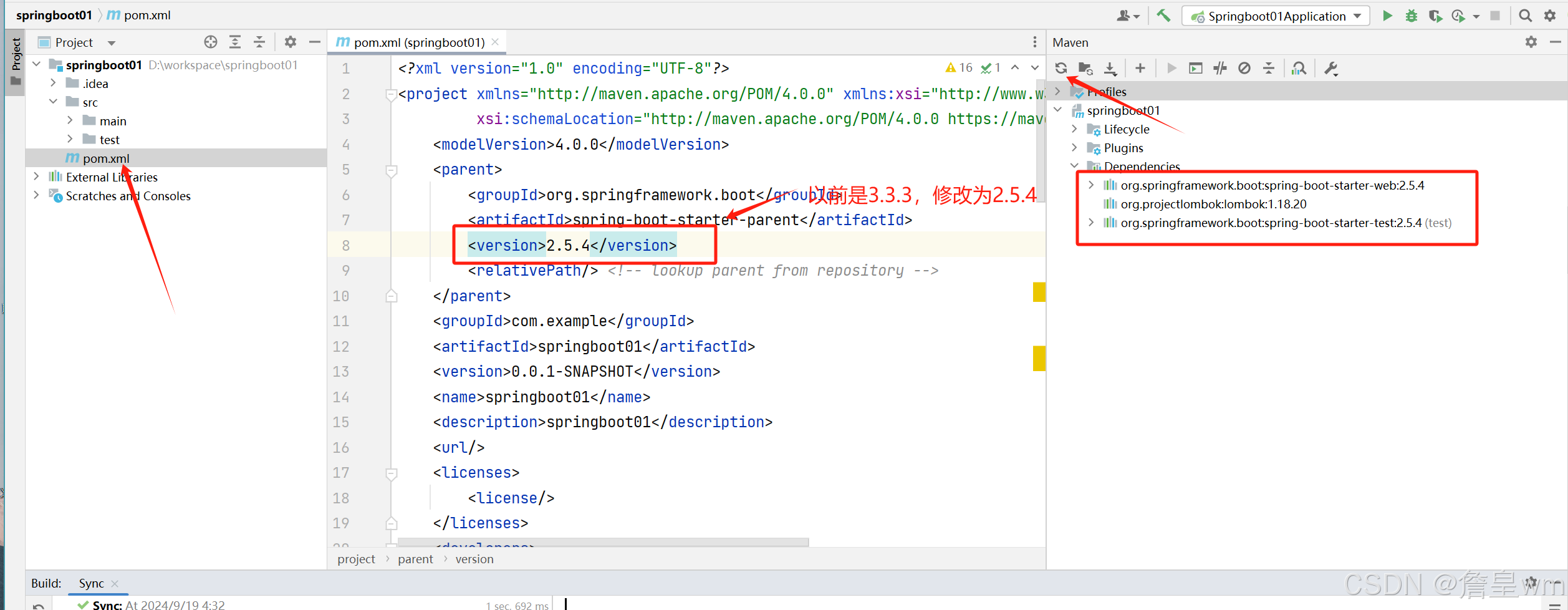
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- HTML---css选择器
lh_freak
htmlcss前端
CSS指层叠样式表,是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。使用CSS我们可以大大提升网页开发的工作效率!插入样式表的方法有三种:外部样式(Externalstylesheet)内部样式(Internalstylesheet)内联样式(Inlinestyle)内联样式(行内样式)hello样式直接写入到本元素标签中
- python爬虫系列课程4:一个例子学会使用xpath语法
wp_tao
Python副业接单实战项目python爬虫开发语言
python爬虫系列课程4:一个例子学会使用xpath语法本文通过一个例子,学会xpath的各种语法,可以作为xpath的查询手册使用,代码如下:fromlxmlimportetreetext='''firstitemseconditemthirditemfourthitem<liclass="item-0
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi