- C# 设计模式之桥接模式
鲤籽鲲
C#c#设计模式桥接模式
总目录前言1基础介绍定义:将抽象部分与实现部分分离,使它们都可以独立地变化。桥模式不能只认为是抽象和实现的分离,它其实并不仅限于此。其实两个都是抽象的部分,更确切的理解,应该是将一个事物中多个维度的变化分离。一个维度可以认为是抽象部分,另一个维度可以认为是实现部分,而这两个维度可以独立扩充和维护。桥接模式中的角色:抽象化角色(Abstraction):定义抽象类的接口,一般为抽象类,规范Refin
- 广州各大IT公司情况调查总结
Monika Zhang
就业面试攻略其他
腾讯微信地址:广东省广州市海珠区新港中路397号TIT创意园B1-B3号使用C语言,C#居多门槛比较高字节跳动广州市天河区珠江东路6号广州周大福金融中心15层01-06室应聘比较注重算法阿里广州市海珠区阅江西路唯品会总部大厦西侧约170米不需要机试,面试难度比较高,注重技术深度,要有一技之长华为广州市黄埔区黄埔东路与红荔西路交叉路口往南约80米需要机试,三道算法题,400分,150分及格,多刷题不
- Modbus最全最简单讲解
道传科技上位机
网络
一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- C# 的 bool 关键字
visual-studio
bool是System.Boolean结构类型的别名(外号),使用两者作用一致。bool是二值结构,仅具有true和false两个值,表示Boolean运算的结果或比较运算、相等(不等)运算的结果。bool表达式可以是if、do、while和for语句中以及条件运算符?:中的控制条件表达式。初始化可以使用true或者false文本(不是字符串)来初始化bool变量或传递bool值:boolZD=t
- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
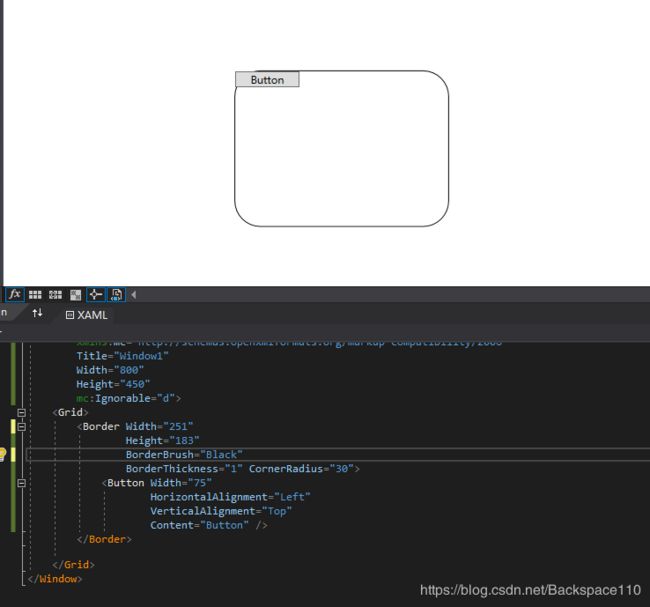
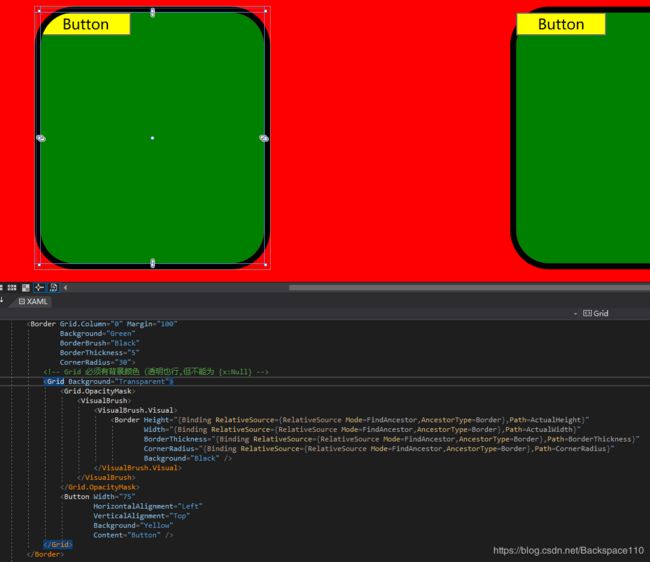
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- C# 的选择语句
visual-studio
选择就是程序分支。即利用某个条件,选择程序进行的方向。ifif是分支里面最复杂的、最常用的。它会测试其后的括号内的表达式(通常返回值是bool),并转换为bool,已确定括号内为true它要做点什么。它可以包括另外的关键字else,即当括号内为false它又要做点什么。最简单的ifConsole.WriteLine("请输入一个字符串(不输入或者全是空格将显示警告):");string?zfc输入
- CLR中的类型转换
qzy0621
C#C++笔记c++c#
CLR中的类型转换字符串类型转换容器类型转换自定义类型相互转换项目设置CLR(CommonLanguageRuntime,公共语言运行时)是微软.NET框架的核心组件,是微软对CLI标准的具体实现,负责管理和执行托管代码,提供跨语言互操作性、内存管理、安全性等关键服务CLR的类型转换机制是.NET框架中实现类型安全与多语言互操作的核心功能之一若调试不能命中,可参考C#通过CLR调用C++代码无法命
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- 车牌识别技术揭秘:如何用 C# 实现自动车牌识别系统
威哥说编程
c#开发语言
车牌识别(LicensePlateRecognition,LPR)是一项计算机视觉技术,用于自动识别车辆的车牌号码。在实际应用中,车牌识别技术被广泛用于停车场管理、交通监控和安防系统等领域。实现车牌识别系统的关键步骤包括图像预处理、车牌检测、字符分割、字符识别等。C#中可以通过结合OpenCV、EmguCV、TesseractOCR等工具来实现车牌识别系统。一、所需工具和库EmguCV:这是一个封
- 深入了解 C# 中的 LINQ:功能、语法与应用解析
江沉晚呤时
NetcoreC#solrlucenec#.netcore
1.什么是LINQ?LINQ(LanguageIntegratedQuery,语言集成查询)是C#和其他.NET语言中的一种强大的查询功能,它允许开发者在语言中直接执行查询操作。LINQ使得开发者可以使用C#语法(或VB.NET)直接对集合、数据库、XML等数据源进行查询和操作,而不需要依赖外部查询语言(如SQL)或者复杂的API。LINQ提供了一个统一的查询模型,可以对各种数据源进行查询,包括集
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- 编程语言选择分析:C#、Rust、Go 与 TypeScript 编译器优化
互联网搬砖老肖
工具使用原力计划c#rustgolang
编程语言选择分析:C#、Rust、Go与TypeScript编译器优化在讨论编程语言的选择时,特别是针对微软的C#和Rust,以及谷歌的Go语言,以及微软试图通过Go来拯救TypeScript编译器的问题,我们可以从多个角度来分析和理解。首先,我们来逐一分析这些语言的特点和它们各自的应用场景。1.C#C#是微软开发的一种面向对象的编程语言,它是.NET框架的核心部分。C#广泛用于Windows应用
- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- 应用netdxf(C#)实现dxf文件读写-6、注释和标注
MariaWu2020
C#C#netdxf参数绘图
实现思路:实例化相应注释类(直线、角度、点延申、半/直径),并加入DxfDocument对象中。1、垂直、线性注释AlignedDimensiondim=newAlignedDimension(ref1,ref2,offset,style);//实例化垂直注释完整范例:DimensionStylestyle=DimensionStyle.Iso25;//标注格式Vector2ref1=Vector
- 13 异常处理的使用大全
希望_睿智
C++基础知识精讲c++windowsc语言开发语言异常处理
概述异常是指程序在执行的过程中,没有按照预定的流程和逻辑去运行,从而导致数组越界、内存溢出、甚至程序崩溃等各种非正常的情况。在C++、Java和C#等高级语言中,都提供了对于异常的处理机制。异常处理,实际上是一种转移程序控制权的方式。当程序中抛出了异常时,我们可以捕获异常,进而进行相应的处理。处理模型一般有两种:一种是终止模型,表示该异常是致命的,无法恢复,会直接终止程序;另一种是恢复模型,表示该
- C#:实现二个数组求并集(附完整源码)
源代码大师
C#算法完整教程c#linq开发语言
C#:实现二个数组求并集下面是C#代码,用于计算两个数组的并集:usingSystem;usingSystem.Linq;classProgram{staticvoidMain(string
- C#自动升级系统完整实现教程
Jay星晴
本文还有配套的精品资源,点击获取简介:在C#开发中,实现软件自动升级机制是确保用户使用最新程序版本的重要技术手段。本文将详细介绍自动升级的基本概念、实现步骤、相关技术以及实际操作中需要关注的事项。内容涵盖如何通过网络请求检测版本更新、下载更新包、执行安装过程以及重启应用,同时强调安全性和用户体验等关键点。1.自动升级基本概念自动升级是什么自动升级是软件开发中的一种重要机制,允许软件在无需用户干预的
- C#抖音无水印视频地址解析
longsky
.netc#视频处理
实现最简单的半手工方式获取抖音无水印视频地址。纯C#代码,无任何第三方控件,一看就会,很简单。主要代码来自于https://blog.csdn.net/qq_15555767博主。他的这篇博文写的很清楚明白。https://blog.csdn.net/qq_15555767/article/details/108997122?utm_medium=distribute.pc_relevant_do
- 重构革命:如何通过C#代码优化实现软件的华丽转身
墨夶
C#学习资料1重构c#开发语言
在软件开发的世界里,代码的质量直接决定了项目的成败。随着业务需求的变化和技术的进步,原有的代码结构可能逐渐变得臃肿、难以维护。这时,代码重构就成为了提升系统性能、增强可读性和简化后续开发工作的关键手段。本文将深入探讨C#代码重构的最佳实践,帮助开发者掌握这一技能,在不改变外部行为的前提下对内部实现进行改进,使程序更加健壮、灵活且易于扩展。一、1.1为什么需要重构?当一个项目随着时间推移而不断增长时
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- C#基于MVC模式实现TCP三次握手,附带简易日志管理模块
风,停下
C#设计模式网络协议c#mvctcp/ip
C#基于MVC模式实现TCP三次握手1Model1.1ServerModel1.2ClientModel1.3配置参数模块1.4日志管理模块1.4.1数据结构1.4.1日志管理工具类1.4.1日志视图展示1.4.1.1UcLogManage.cs1.4.1.2UcLogManage.Designer.cs2视图(View)2.1ViewServer2.1.1ViewServer.cs2.1.1Vi
- 【C#】Task.Delay与Thread.Sleep
我不是程序猿儿
C#c#开发语言
Task.Delay和Thread.Sleep都是用来使程序暂停一段时间,但它们有一些关键的区别,特别是在多线程和异步编程的上下文中。1.Thread.Sleep:阻塞当前线程Thread.Sleep是同步操作,它会让当前线程暂停执行,直到指定的时间过去。它会阻塞当前线程,导致线程无法继续执行任何代码,直到休眠时间结束。这意味着如果你在UI线程中使用Thread.Sleep,会导致UI卡顿,用户无
- c#:使用串口通讯实现数据的发送和接收
妮妮学代码
c#串口通讯c#开发语言
串口通讯(SerialCommunication)是一种常见的硬件设备与计算机之间的数据传输方式,广泛应用于工业控制、嵌入式系统、传感器数据采集等领域。本文将详细介绍如何使用C#实现基于串口通讯的数据发送和接收,并结合代码示例解析其实现过程。1.概述串口通讯的核心是System.IO.Ports.SerialPort类,它封装了串口操作的底层细节,提供了简单易用的接口。以下是串口通讯的基本流程:1
- c#:使用Modbus RTU协议
妮妮学代码
c#ModbusRTUc#开发语言
Modbus是一种广泛应用于工业自动化领域的通信协议,支持多种传输方式,如RTU、TCP等。其中,ModbusRTU是一种基于串行通信的协议,具有高效、可靠的特点。本文将详细介绍ModbusRTU协议的基本原理,并重点解析功能码0x03(读取保持寄存器)、0x06(写单个寄存器)和0x10(写多个寄存器)的使用和作用。同时,我们将通过C#代码实现这些功能码的读写操作。1.ModbusRTU协议简介
- C#:使用UDP协议实现数据的发送和接收
妮妮学代码
c#UDPc#udp
UDP(UserDatagramProtocol)是一种无连接的、轻量级的传输协议,适用于对实时性要求较高的应用场景,如视频流、在线游戏等。与TCP不同,UDP不保证数据的可靠传输,但其传输效率更高。本文将详细介绍如何使用C#实现基于UDP协议的数据发送和接收,并结合代码示例解析其实现过程。1.概述UDP通讯的核心是UdpClient类,它封装了UDP协议的底层操作,提供了简单易用的接口。以下是U
- 深入理解 C# 反射 的使用
鲤籽鲲
C#c#开发语言C#知识捡漏C#反射
总目录前言反射是.NET框架中一个强大的特性,允许程序在运行时检查和操作类型信息。通过反射,开发者可以动态地创建对象、调用方法、访问属性等,为程序提供了极大的灵活性。本文将详细讲解C#反射的使用方法及其应用场景。一、什么是反射?1.定义反射(Reflection)是指程序在运行时能够检查和操作其自身的类型信息。通过反射,可以获取类型的成员(如方法、属性、事件等)并动态地调用它们。在.NET框架中,
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C