CSS模式的前世今生
怪异模式
怪异模式(英语:quirks mode)是指在计算机领域中,一些网页浏览器为了维持对较旧的网页设计的向后兼容性,而使用的一种技术。
怪异模式版本:
IE5 Quirks :不支持针对 HTML5 规范而设计的页面(如含有
IE10 Quirks:能够显示针对 HTML5 规范而设计的页面
怪异模式特点:
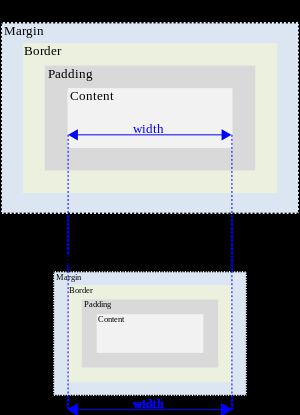
1.采用的是IE盒模型,即将border和padding包含在了height和width中。
在 IE 盒模型中,
box width = content width + padding left + padding right + border left + border right,
box height = content height + padding top + padding bottom + border top + border bottom,
在标准盒模型中,
box width = content width
box height = content height
2.某些行内(inline)元素的垂直对齐:很多早期的浏览器将图片对齐至包含它们的盒子的下边框。标准模式下,基于Gecko的浏览器将会对齐至基线,而在quirks模式下它们会对齐至底部。
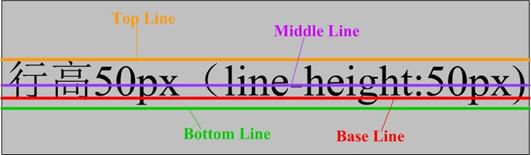
CSS 为了确定文字行的位置,定义如下概念描述,base line,bottom line,top line, middle line。其中,base line 指的是一行字横排时下沿的基础线,baseline 是英文字母 e 的下端沿,bottom line,指的是英文字母 p,g 的下端沿。如下图所示。
对于 inline 元素和 table-cell 元素,在 IE Standards Mode 下 vertical-align 属性默认取值为 baseline。而当 inline 元素的内容只有图片时,如 table 的单元格 table-cell。在 IE Quirks Mode 下,table 单元格中的图片的 vertical align 属性默认为 bottom。
3.早期的浏览器中,表格内部的字体样式不实施继承,即在整体设置字体样式时,还需要对表格内的字体样式再次设置。
4.CSS 中常见的元素有两类,分别是 block(块级)元素及 inline(内联)元素。这两类元素的主要区别在于 block 元素通常作为独立的一块继续显示,前后都有换行,而 inline 元素则不会产生换行。根据 CSS 标准,对于 inline 元素,又可以分为 replaced 和 non-replaced 两类。对于 HTML 中定义的元素,默认具有 CSS 格式化外表范围的元素,比如 img 元素,有自己的宽和高,我们称其为 replaced 元素,例如 input,textarea,select,object,等都是 replaced 元素。除了这些元素之外的元素就是 non-replaced 元素。因此,具有 non-replaced 属性的 inline 元素即为 non-replaced inline 元素,如 span 元素。
在 IE Standards Mode 下,non-replaced inline 元素无法自定义大小,而在 IE Quirks Mode 下,定义这些元素的 width 和 height 属性,能够影响该元素显示的大小尺寸。
5.元素的百分比高度
CSS 中对于元素的百分比高度规定如下,百分比为元素包含块的高度,不可为负值。如果包含块的高度没有显式给出,该值等同于“auto”(即取决于内容的高度)。所以百分比的高度必须在父元素有声明高度时使用。
当一个元素使用百分比高度时,在 IE Standards Mode 下,高度取决于内容的变化,而在 Quirks Mode 下,百分比高度则被正确应用
Standards Mode Quirks Mode
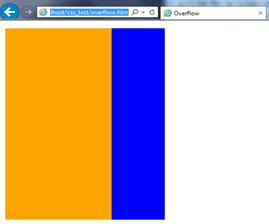
6.元素的溢出处理
CSS 中 overflow 属性定义了一个元素的内容不适合指定的尺寸时,溢出元素内容的处理方式。默认值为 visible,即显示溢出。
在 IE Standard Mode 下,overflow 取默认值 visible,即溢出可见,这种情况下,溢出内容不会被裁剪,呈现在元素框外。而在 Quirks Mode 下,该溢出被当做扩展 box 来对待,即元素的大小由其内容决定,溢出不会被裁剪,元素框自动调整,包含溢出内容。
Quirks Mode Standards Mode
标准模式
标准模式即严格遵循万维网联盟(W3C)与互联网工程任务组(IETF)标准而设计的“标准模式”。
怪异模式与标准模式区别:
| 怪异模式 | 标准模式 |
| IE盒模型(IE) | 标准盒模型(w3c) |
| 行内元素对齐盒子底部 | 行内元素对齐盒内文本基线 |
| 表格内部字体样式不继承 | 表格内部字体样式继承 |
| non-replaced inline 元素可以自定义大小 | non-replaced inline 元素无法自定义大小 |
| 在使用百分比高度时,高度取决于设置的百分比高度 | 在使用百分比高度时,高度取决于内容的变化 |
| 元素溢出时,overflow 取默认值 visible,即溢出可见,元素超出元素框 | 元素溢出时,元素框自动根据元素大小调整,包含元素 |
如果字号使用相对单位指定,一个标准兼容的浏览器会继承基准字号,然后应用于表格内的相对字号:比如,一个声明了基准字号为80%的页面内声明表格为80%(以保证在不正确继承字号的浏览器中有80%的字号)的字号将会,在一个标准兼容的浏览器里,显示具有64%字号的表格。结果是,浏览器在怪异模式典型的不对表格继承字号。.
如图所示为盒模型对比:
接近标准模式
根据CSS2的规范维持了“传统的”表单元格的垂直方向大小调整的叫做“接近标准模式”(almost standards mode)或者“严格模式”(strict mode)的第三种兼容性模式,已被在这些浏览器中实施:Safari, Opera 7.5(和以上),所有基于Gecko(自1.0.1)的浏览器(比如Firefox)和Internet Explorer 8。
接近标准模式和标准模式区别:
表单元格内部图片的布局采用和“quirks”模式相同的方式被处理,“接近标准”模式的渲染和“标准”模式除此之外,在所有细节上相匹配。
模式验证
在绝大多数浏览器,文档对象模型的扩展document.compatMode指示当前页面的渲染模式。在console查询document.compatMode即可得知结果。
| 标准模式和接近标准模式 | 怪异模式 |
| CSS1Compat | BackCompat |
参考:
维基:怪异模式
维基:IE盒模型
怪异模式对HTML页面的影响(较详细的解释怪异模式)