node.js全栈修行——一个简单的koa2+vue.js+mongodb全栈项目
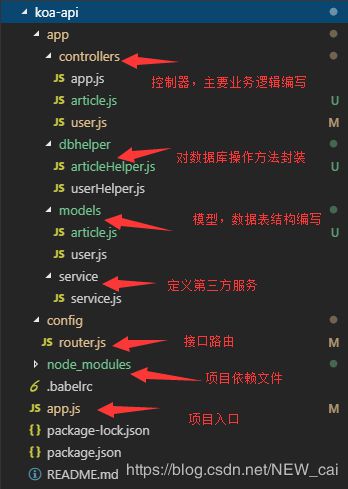
话不多说,先上图!
一.koa项目搭建
1.创建项目目录
npm init -y //快速生成package.json文件
2.安装koa
npm inatsll koa -S
3.根目录下创建app.js文件
// app.js
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'hello world!';
});
app.listen(3000);
console.log('app started at port 3000...');
4.package.json文件中添加启动代码
5.测试
终端输入npm start 或者 node app
浏览器访问 http://localhost:3000/ 查看效果
6.脚手架搭建
npm install koa-generator -g//全局安装koa脚手架
koa2 project_name
脚手架搭建koa项目目录
7.利用koa2+mongodb搭建一套简易的nodejs后台服务,用于为客户端提供数据请求的数据api接口。
推荐使用 koa2-mongodb-server 结构清晰,模块化,易学易用。
二. mongodb安装
1.打开官网 mongodb
选择对应配置下载即可
2.安装
1)默认安装在c盘,按操作提示很快完成安装。
2)安装完成后,启动mongod.exe之前先创建数据目录
在C:\ 根目录下创建data\db文件夹
3)运行mongod服务器
"C:\mobgodb\server\bin\mongod.exe" //cmd输入该指令
4) 连接数据库
"C:\mobgodb\server\bin\mongo.exe" //cmd输入该指令
5)在浏览器输入http://localhost:27017,如下图显示就表示,连接成功。如果不成功,请查看端口是否被占用。
三.编写API,并用Postman测试
1.下载 koa2-mongodb-server
git clone https://github.com/ivonzhang/koa2-mongodb-server.git
//克隆该项目到本地
npm install //安装依赖
node app //启动项目
该项目自带了一个用户模型,及其api,接下来我们仿照着写一个article模型。
1.编写oneword model
//model/article.js
'use stricr'
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
/**
* 定义一个模式(相当于传统意义的表结构)
* 每个模式映射mongoDB的一个集合,
* 它定义(只是定义,不是实现)这个集合里面文档的结构,就是定义这个文档有什么字段,字段类型是什么,字段默认值是什么等。
* 除了定义结构外,还定义文档的实例方法,静态模型方法,复合索引,中间件等
* @type {mongoose}
*/
var ArticleSchema = new Schema({
author:String,
content:String,
title:String,
meta: {
createAt: {
type: Date,
dafault: Date.now()
},
updateAt: {
type: Date,
dafault: Date.now()
}
}
})
ArticleSchema.pre('save',function(next){
if(this.isNew){
this.meta.createAt = this.meta.updateAt = Date.now()
}
else{
this.meta,updateAt= Date.now()
}
next()
})
var Article = mongoose.model('Article',ArticleSchema)
module.exports = Article
2.数据库操作方法封装
//dbhelper/articleHelper
'use strict'
var mongoose = require('mongoose')
var Article = mongoose.model('Article')
//返回所有文章
exports.findAllArticles = async ()=>{
var query = Article.find({});
var res = []
await query.exec((err,articles)=>{
if(err){
res = []
}else{
res = articles
}
})
return res
}
//删除文章
exports.deletearticle = async ({author,title}) =>{
var flag = false
await Article.remove({author,title},(err)=>{
if(err){
flag = false
}else{
flag =true
}
})
return flag
}
3. 编写控制器
//app/controller/article.js
'use strict'
var xss = require('xss')
var mongoose = require('mongoose')
var Article = mongoose.model('Article')
import articleHelper from '../dbhelper/articleHelper'
//增
exports.postarticle = async (ctx,next)=>{
var author = xss(ctx.request.body.author.trim())
var content = xss(ctx.request.body.content.trim())
var title =xss(ctx.request.body.title.trim())
var article = await Article.findOne({
author:author,
content:content,
title:title,
}).exec()
if(!article){
article = new Article({
author:xss(author),
content:xss(content),
title:xss(title)
})
try{
if(author == ''||content == ''||title == ''){
ctx.body = {
success:false,
err:"请填写完整"
}
}
else{
article = await article.save()
ctx.body = {
success:true,
article
}
}
}
catch(e){
ctx.body = {
success:false,
err:"服务器错误"
}
return next
}
}else{
ctx.body = {
success:false,
err:"请不要重复提交"
}
}
}
//查
exports.getarticles = async (ctx,next)=>{
let data = await articleHelper.findAllArticles()
ctx.body = {
success: true,
data
}
}
//删
exports.delete = async (ctx,next)=>{
const title = xss(ctx.request.body.title.trim())
const author = xss(ctx.request.body.author.trim())
var data = await articleHelper.deletearticle({
author,
title
})
ctx.body = {
success:true,
data
}
}
4.article接口路由
//article
router.post('/a/add',App.hasBody,Article.postarticle)
router.get('/a/articles',Article.getarticles)
router.post('/a/delete',Article.delete)
关于article的接口路由如上图所示
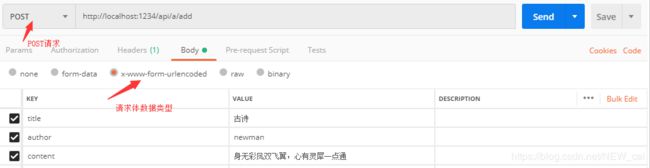
5.用Postman,测试接口 http://localhost:1234/api/a/add
成功后返回结果
控制台信息
OK!成功!其他接口就不一一测试了。
四.Vue跨域调用api
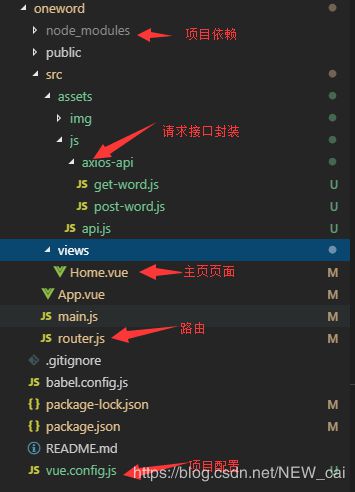
vue项目目录结构:本项目用Vue cli3构建,用Vue cli2的同学想升级请猛戳->这里
1.本地vue项目默认在8080端口,koapi项目在1234端口,所以Vue请求该接口api需要跨域.
跨域配置:
//新建vue.config.js 添加下面的配置
module.exports = {
// 修改的配置
// 将baseUrl: '/api',改为baseUrl: '/',
baseUrl: '/',
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:1234',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
2.编写前端页面
koaapi接口已经通过postman测试,用axios请求接口
//增
import Vue from "vue";
var host = '/api'
export default function(word){
return Vue.axios({
url:host+'/api/a/add',
method:'POST',
data:word,
headers: {
Accept: "application/json",
"Content-Type": "application/json"
}
}
).then(res =>{
let obj = res.data
return obj
})
}
//查
import Vue from "vue";
var host = '/api'
export default function(){
return Vue.axios({
url:host+'/api/a/articles',
method:'GET',
headers: {
Accept: "application/json",
"Content-Type": "application/json"
}
}
).then(res =>{
let obj = res.data
return obj
})
}
git clone https://github.com/z-god/oneword.git
//克隆到本地,自由发挥吧