Python 做自动化测试环境搭建
https://blog.csdn.net/GitChat/article/details/79081187
一、Selenium 环境部署
1. window 环境部署
1.1 当前环境
Win10 64 位系统;Python3.6.2(官方已经更新到了 3.6.4)
官方下载地址:https://www.python.org/downloads
Selenium 3.4.3;谷歌 59。
1.2 Python3 安装部署
Python 的安装接触编程语言中很简单的语言了。不需要繁琐的 JDK,也不需要 SDK。直接到官网下载,配置环境就成功了。
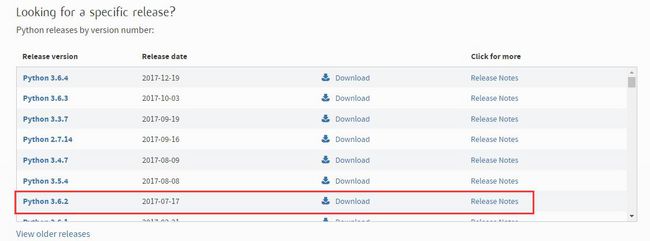
首先到官网下载我们需要的 Python3 版本:
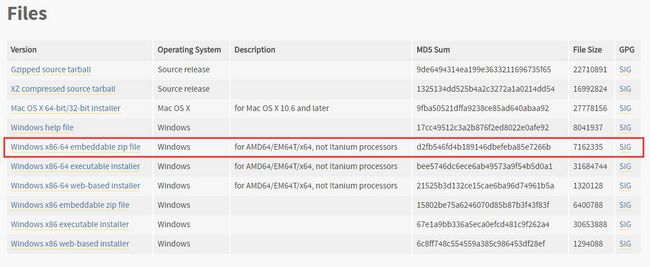
点进去直接下载:
1.3 配置环境变量
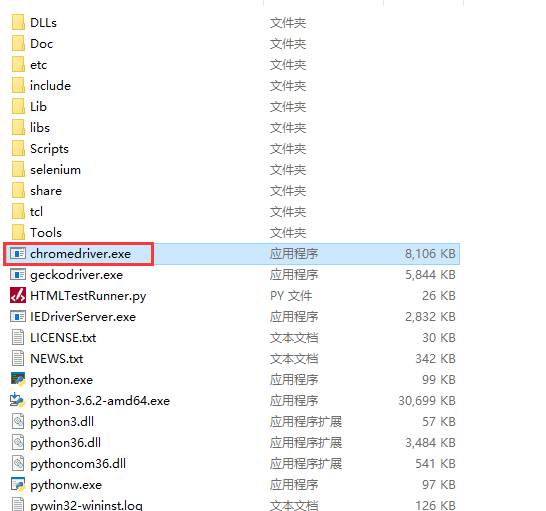
安装好之后,我们就可以在文件夹看到我们下载好的 Python 文件了。
路径为: D:\python3.6.2。
现在我们去配置环境变量吧。
回到桌面,同时按下 WIN+R 键,打开 “运行” 对话框,输入 sysdm.cpl,单击 “确定” 按钮:
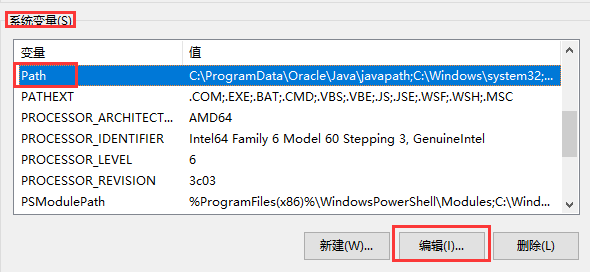
选择 “高级” 选项卡:
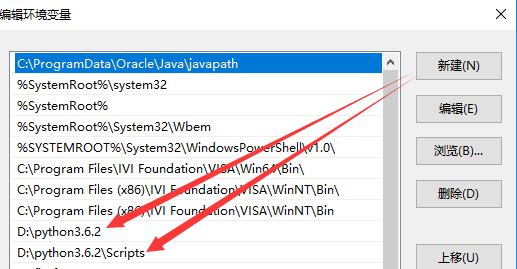
编辑当前路径:
到这里,我们配置环境就已经完成了,但是还是需要验证我们是否成功安装的。按 WIN+R,打开 “运行” 对话框,我们输入 cmd:
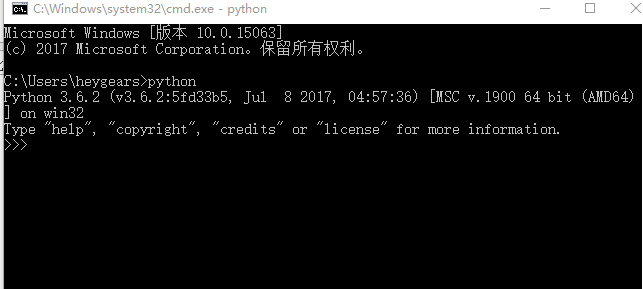
输入 python:
显示版本信息就证明已经部署成功了,接下来我们就可以开始学习 python 了。
1.4 安装 Selenium
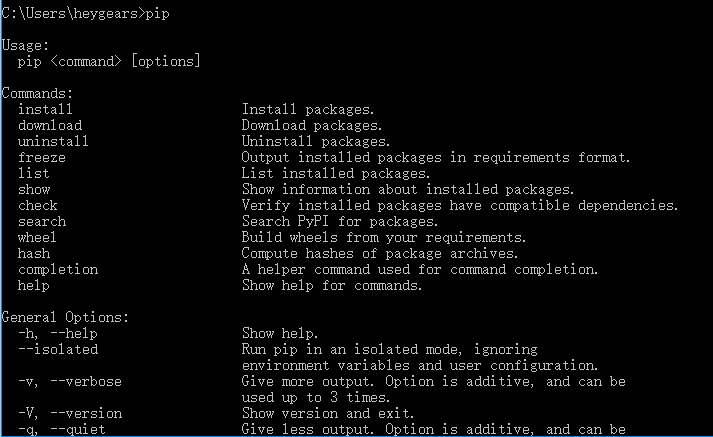
现在我们就可以直接安装 Selenium 了,重新打开 cmd 窗口,输入:pip 查看是否存在 pip 命令:
如果不存在首先检查自己的环境变量是否配置正确了;第二检查 Python 文件夹下的 Scripts 文件夹下是否有 pip.exe 这个文件;如果这两步都没问题,就重新下载 python 文件。因为 pip 这个命令对我们来说是非常重要的。
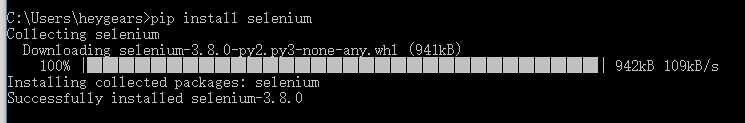
接下来我们安装 Selenium,在 cmd 窗口中输入:pip install selenium:
1.5 驱动下载
这个是很多新手都会碰到的问题。其实也不用担心,因为 Selenium 驱动对不同版本的浏览器也是不一样的,所以很多人都会遇到这个问题了。
当前我使用的浏览器是谷歌浏览器。单击这里下载谷歌浏览器驱动。如果使用的火狐浏览器的,就需要先将浏览器版本降级了,所以我不推荐使用火狐浏览器。
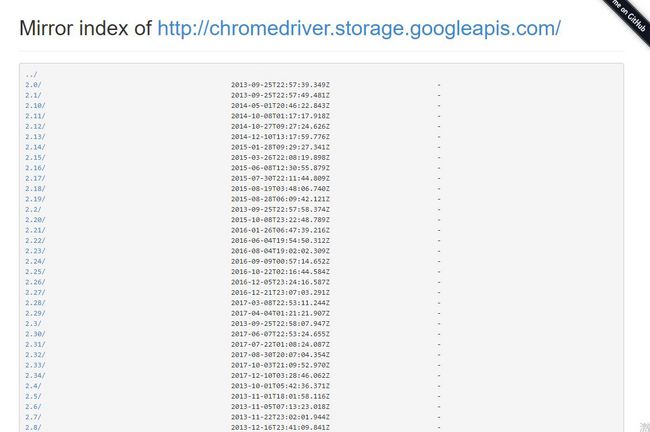
我们进去选择自己浏览器对应版本的驱动下载吧:
上面两个驱动都是对谷歌 59 兼容的,下载完之后,我们将下载的文件放在 Python 的根目录下就可以了。
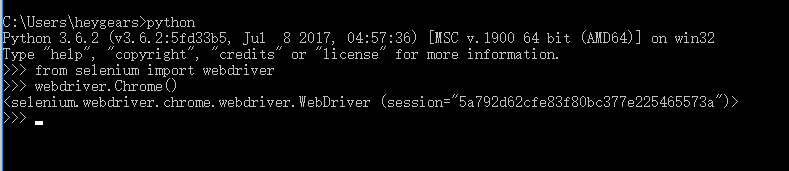
接下来测试自己的 Selenium 是否可以启动浏览器了,在 cmd 中输入 Python:
然后输入 from selenium import webdriver webdriver.Charome()
看到启动浏览器,我们就已经成功安装 Selenium 了 。
1.6 Pycharm 安装
官方下载地址请单击这里
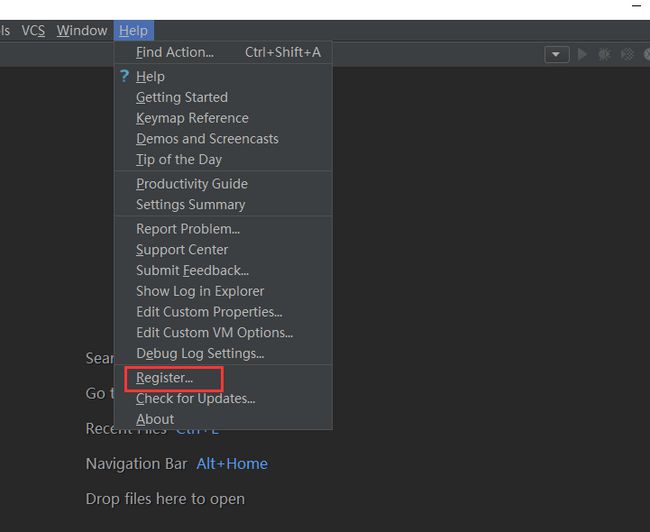
安装完之后,我们需要输入注册码:选择 license,输入 http://idea.lanyus.com/ 这个地址,点击 OK 就可以了。如果没有输入,也不用担心,进入 pycharm 之后,点击 Help-Register- 选择 license:
这样也是可以的。现在我们已经把前面所需要的条件都完成了。
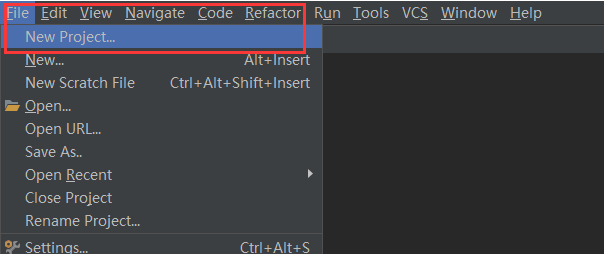
选择我们存放的路径和项目命名:
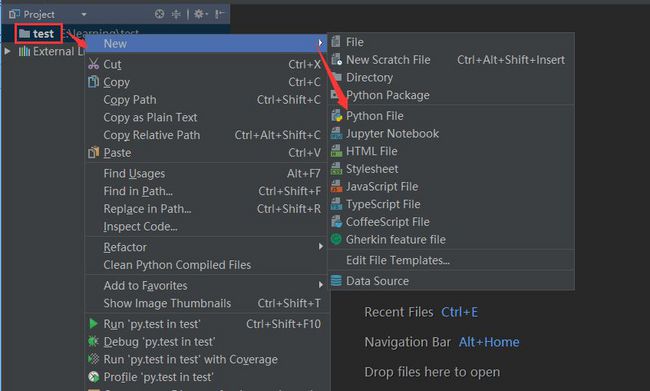
我们重温编程语言经典的输出:
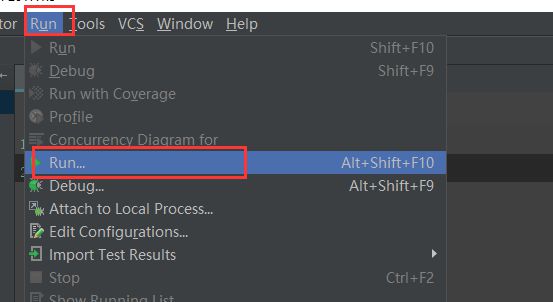
我们可以点击上面的 Run 或者使用快捷键 Shift+Ctrl+F10 可以直接看到结果了:
看到的结果,我们就成功了:
二、Selenium 的定位元素操作
我们在网上看到的很多方法,都是使用 Firefox 中的插件 firebug 工具对元素进行定位的,但是现在 Firefox 已经不再对 firebug 进行维护了,也就是 firebug 也即将需要从市场淘汰出去了。
所以,我们会在这里使用的是谷歌的页面定位的,其实也就很简单的事。我们通过在页面中按 F12 查看页面就的元素,找到我们需要的元素,点击右击就可以看到我们需要定位的操作了。
Selenium 给我们提供了 8 种的定位元素方法,我们拿百度首页作为例子。
2.1 find_element_by_id()
我们可以直接通过英文意思理解这个方法,通过 ID 查找元素,也就是使用页面里的 id 属性:id = “”。我们先定位百度搜索框,在搜索框里面输入我们要查找的内容。
2.2 find_element_by_name()
这个定位的方法是通过查找名字的方式,对元素进行定位。我们在检查元素的时候看到 name=””,就可以使用这个方法了。
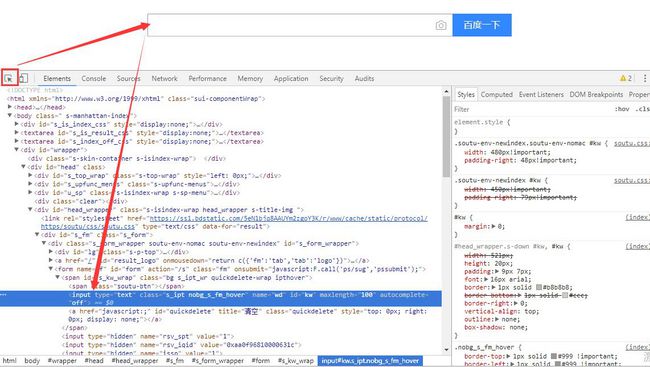
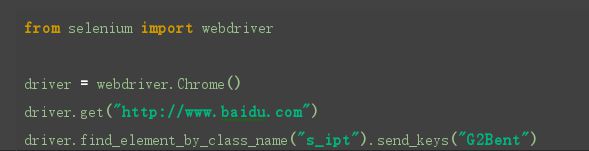
2.3 find_elements_by_class_name()
这个定位的方法是通过查找 class_name 的方式对元素进行定位,在检查元素的时候看到 class=””,就可以使用这个方法了。
2.4 find_element_by_tag_name()
这个定位的方法是通过元素的标签属性对元素进行定位,在检查元素的时候查看元素的最前面的 input,但是这个定位方式有个不好的地方在于很多页面都有同样的标签存在,所以我们定位的时候会很麻烦。
所以,这个方法我们不推荐使用。这个方法也是仅供参考。
实际上是会报错的,因为 selenium 在定位的时候不清楚我们要找的是哪个元素。
我们如果一定要用这个方法的话,我们就需要清楚,我们定位的标签的精准位置了。
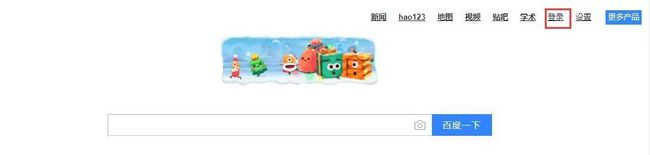
2.5 find_element_by_link_text()
这个定位方式是通过查找页面的文本信息进行定位。也就是我们看到页面的信息去定位,例如:我们需要定位百度首页的登录按钮,并点击它。
2.6 find_element_by_partial_link_text()
这个方法的定位方式就是通过模糊文本信息查找元素,有些时候,我们希望定位到一个文本比较长的元素时,我们就可以通过这个方法去定位。
例如:定位百度首页页脚下的 “使用百度前必读”,我们是输入 “使用”。
这样我们也是可以定位到该元素的。
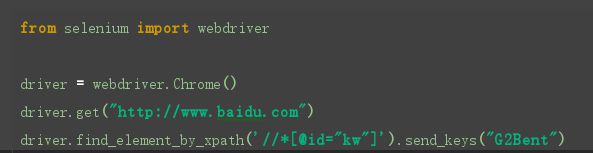
2.7 find_element_by_xpath()
最后来说两种最常用的定位方法,xpath 元素定位:通过查找元素的路径去查找元素。
这两个方法在使用上目前很广泛,也很多人推荐使用的方法。这两个很方便,因为浏览器已经帮我们做好准备了,我们只需要复制粘贴就可以了。
我们继续定位搜索框。
这样我们直接复制 xpath 路径就可以了,这样就可以解决我们会输入错误元素的问题(注:在使用 xpath 的时候,最外面的双引号改成单引号)
2.8 find_element_by_css_selector()
css 在操作上跟 xpath 差不多,也是通过复制粘贴的方式进行定位,不同在于 css 方法通过对页面中的 css 元素定位的。