浏览器控制台里实现JSON转Table
经常遇到json查看,但比起Table来还是不够直观,所以json转table就很有必要了,具体实现如 下
第一步:先打开浏览器(360,谷歌,火狐都行),我以360浏览器为例:
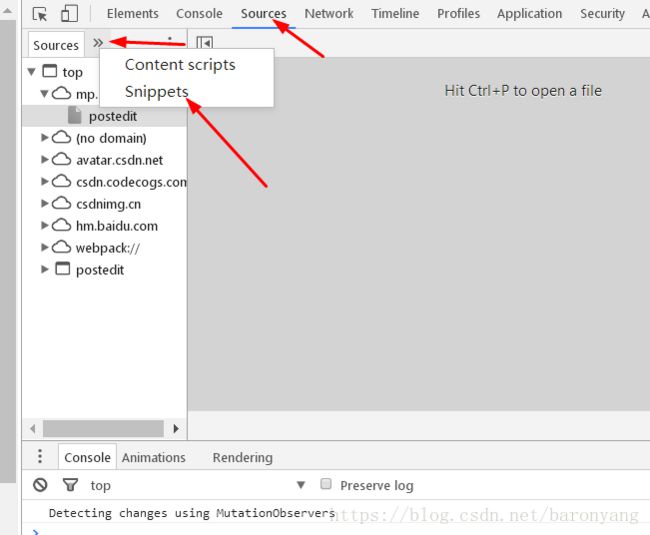
按F12或打开开发者菜单,进入Source标 签,如下图
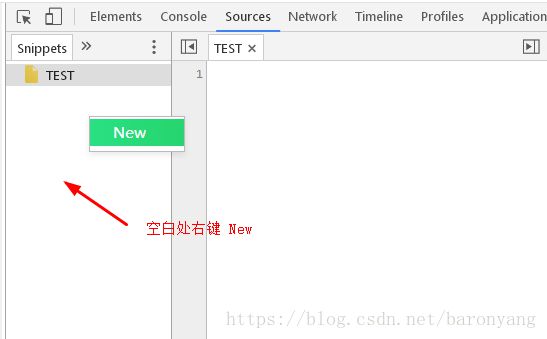
第二步:新建调试文件
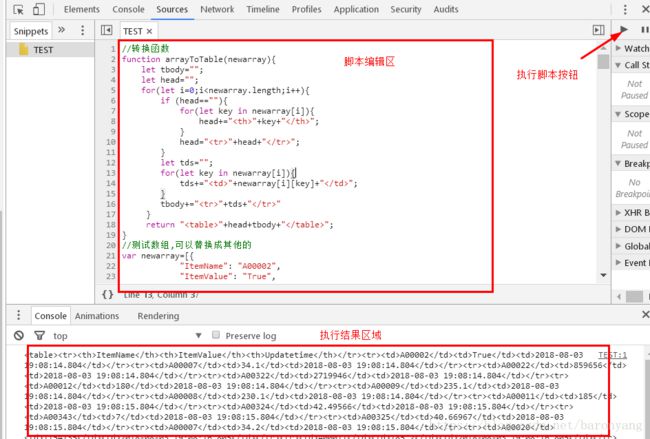
第三步:将写入js脚本粘贴到右边的脚本区,然后点小三角图标运行
JS脚本
//转换函数
function arrayToTable(newarray){
let tbody="";
let head="";
for(let i=0;i";
}
head=""+head+" ";
}
let tds="";
for(let key in newarray[i]){
tds+=""+newarray[i][key]+" ";
}
tbody+=""+tds+" "
}
return ""+head+tbody+"
";
}
//测试数组,可以替换成其他的
var newarray=[{
"ItemName": "A00002",
"ItemValue": "True",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00007",
"ItemValue": "34.1",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00022",
"ItemValue": "859656",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00322",
"ItemValue": "2719946",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00012",
"ItemValue": "180",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00009",
"ItemValue": "235.1",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00008",
"ItemValue": "230.1",
"Updatetime": "2018-08-03 19:08:14.804"
}, {
"ItemName": "A00011",
"ItemValue": "185",
"Updatetime": "2018-08-03 19:08:15.804"
}, {
"ItemName": "A00324",
"ItemValue": "42.49566",
"Updatetime": "2018-08-03 19:08:15.804"
}, {
"ItemName": "A00343",
"ItemValue": "7",
"Updatetime": "2018-08-03 19:08:15.804"
}, {
"ItemName": "A00325",
"ItemValue": "40.66967",
"Updatetime": "2018-08-03 19:08:15.804"
}, {
"ItemName": "A00007",
"ItemValue": "34.2",
"Updatetime": "2018-08-03 19:08:15.804"
}, {
"ItemName": "A00020",
"ItemValue": "1154135",
"Updatetime": "2018-08-03 19:08:16.805"
}, {
"ItemName": "A00011",
"ItemValue": "185.2",
"Updatetime": "2018-08-03 19:08:16.805"
}, {
"ItemName": "A00343",
"ItemValue": "10",
"Updatetime": "2018-08-03 19:08:16.805"
}, {
"ItemName": "A00325",
"ItemValue": "34.48824",
"Updatetime": "2018-08-03 19:08:16.805"
}, {
"ItemName": "A00014",
"ItemValue": "26.35674",
"Updatetime": "2018-08-03 19:08:16.805"
}, {
"ItemName": "A00325",
"ItemValue": "29.84843",
"Updatetime": "2018-08-03 19:08:17.805"
}, {
"ItemName": "A00010",
"ItemValue": "200.1",
"Updatetime": "2018-08-03 19:08:17.805"
}
];
//执行转换
arrayToTable(newarray);
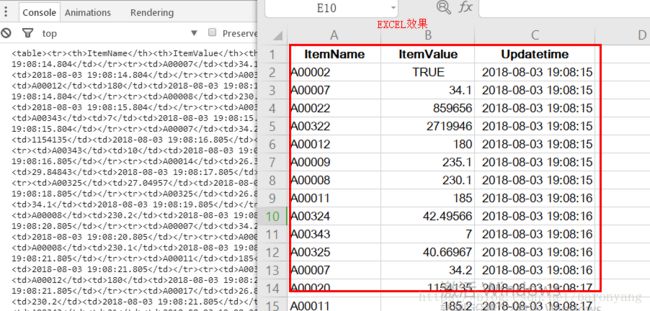
第四步:将 结果复制到EXCEL
一共四步就搞定了!希望对查看JSON有帮助