使用PlayCanvas制作一个简单的小游戏(一)
我们使用PlayCanvas做了一个“掂球”的小游戏,在这个小游戏中玩家需要点击落下的足球使之停留在空中。
本教程包含如下主题:
1 场景(Scene)和层级(Hierarchy)
2 材质设置
3 游戏脚本
4 球体物理和输入
5 声音和效果
6 用户操作界面
这不是一个手把手的教程,但我们将会讨论制作过程中的每一步,并解释他们组合起来是如何工作的。我们建议将游戏工程下载到您的个人账户下并且跟着做。
第一部分:场景和层级
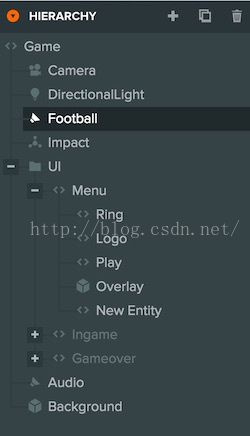
PlayCanvas中的场景是用具有层级结构的不同实体Entity来描述的。每一个实体可以看作是应用程序中的一件东西,他们都有ID,名称和变换(transform)这几个属性。这里所谓的“变换”实际上就是三维空间中一个定义了位置、旋转和比例变换的矩阵。构造一个场景的过程,就是创建一些实体,并将其放在不同的层级结构中,正如编辑界面的左侧显示的树状结构一样。这种树状结构允许父节点影响子节点,即所有子节点继承了父节点的位置、旋转和缩放属性。同样的,当你禁用了一个父实体,他所有的子实体也就被禁用了。
如下图所示,掂球游戏的场景中的层级结构共有7个顶级实体。
摄像机实体(Camera Entity)
程序运行后,屏幕上将显示与摄像机所对的视角相同的画面。这个游戏中,我们仅有一个固定的摄像机。
定向光源实体(Directional Light Entity)
3D模型需要光源照射才能显示出来。一个场景中同时使用的光源越多,则渲染场景所需的时间就越长。而这将会影响到你的游戏的帧率。因此,你不应该让过多的光源同时生效。这个游戏中,我们只使用了一个固定的定向光源。
足球实体
足球是游戏场景中主要的动态实体。足球实体包含三个与之绑定的组件。选择足球实体后可在编辑器右侧的属性面板中看到这些组件。他们是:
声音组件:
声音组件可以播放声音文件。每个声音组件都有一组插槽,每个插槽可以指定一个声音文件。你可以选择声音播放的设置,如音量或者快慢。足球仅有一个插槽,它指定了当球弹起时的声音文件。
模型组件:
模型组件用来为实体附着三维模型资源。当一个实体的模型组件生效时,其三维模型就会在实体所在的三维空间渲染。这里我们附着了一个足球的模型。
脚本组件:
脚本组件用来为实体绑定javascript脚本。每个实体都会创建一个javascript文件中定义的脚本实例,这样你就可以自定义实体的行为。更多关于脚本的细节,我们在第三部分介绍。
背景
背景实体拥有另一种模型组件。这次,他为游戏提供了一个背景的背板。实际上,背景是一个应用了一种材质的平板实体,这种材质的表面使用了足球场的纹理贴图。这里的材质使用了发光的选项,这样背景看起来才足够明亮,而且不会被光源和足球遮挡。
特效实体
特效实体是一种粒子效果,它在足球弹起时展现出来。细节在第四章介绍。
音频
音频实体绑定了更多的声音组件。它用来播放音乐和游戏结束时的声音。
用户操作界面(UI)
UI实体是多个其他实体的父实体,对应游戏的每个操作界面。第五部分详细介绍。