- java:Apache Commons Configuration2占位符解析异常的正确解法:${prefix:name:-default}
10km
javajavaapacheconfiguration2变量插值Interpolation
问题重现在之前的博文《spring-boot:apachecommons-configuration2异常:java.lang.IllegalArgumentException:name原因分析》中,我们曾遇到SpringBootFat-Jar运行时因LaunchedURLClassLoader资源加载异常导致的启动失败问题。当时的解决方案是通过预创建空配置文件来规避异常1://旧方案:手动创建空
- Spring Boot 实现通用 Auth 认证的 4 种方式
后端java
文章介绍了spring-boot中实现通用auth的四种方式,包括传统AOP、拦截器、参数解析器和过滤器,并提供了对应的实例代码,最后简单总结了下他们的执行顺序。前言最近一直被无尽的业务需求淹没,没时间喘息,终于接到一个能让我突破代码舒适区的活儿,解决它的过程非常曲折,一度让我怀疑人生,不过收获也很大,代码方面不明显,但感觉自己抹掉了java、Tomcat、Spring一直挡在我眼前的一层纱。对它
- 多模块Spring-boot项目如何打包成指定名字的war包?
傲娇的小小云
mavenspringbootidea学习其他
如果不知道如何创建多模块项目,可以参考???还没写呢,写了再加上连接照着以下步骤一步一步做就可以:父亲pom需要设置packaging为pompom2.核心代码模块,也就是启动类(application)所在的模块,需要引入插件org.springframework.bootspring-boot-maven-plugin3.设置核心代码模块的打包方式为war,war其他依赖模块如有需要,可以设置
- 开源的H5即时聊天系统 spring-boot + netty + protobuf + vue ~
lmxdawn
黎明晓spring-bootvuenettywebsocketprotobuf
前言一篇文章引发的思考?一次读公号推文,发现一篇文章写得特好,勾起了好奇心《群聊比单聊,为什么复杂这么多?》,@沈大大.GitHub地址him-vue前往him-netty前往心路历程第一阶段,刚看完文章时,特别兴奋,开始着手,花了一个月把聊天界面基本弄,然后着手于后端,经过些简单的调研,决定用netty搭建一个,后面发现里面的复杂逻辑,再加上心中的火似乎已经熄灭,最后…第二阶段,最近刷公文时又刷
- 2.Spring Boot 中Json的使用,Jackson注解详解
张大仙是个妖怪
#SpringBootspring-bootJacksonobjectMapperJsonPropertyJsonIgnore
一.前言1.介绍我们常在项目中使用的Json转换工具是fastjson,事实上spring本身集成了非常优秀的json工具,分别为Jackson,Gson,JSON-B,但是官方项目中默认推荐使用Jackson,所以本文着重介绍使用Jackson进行json的转换以及Jackson的注解使用2.项目例子此文章用到的例子在spring-boot项目中,传送门此篇文章用到项目模块:还有更多:sprin
- Spring Boot 中文参考指南
阿提说说
SpringBoot3.x精讲springbootjavaspring
SpringBoot版本2.7.8原文:https://docs.spring.io/spring-boot/docs/2.7.8/reference/htmlsingle/—笔者注:SpringBoot3.x第一个GA版本已于22年底发布,2.7.8是2.x的最后一个GA版本,我觉得一段时间内依然会以2.x为主,该文大部分通过软件翻译,再加上自己的经验理解进行整理和注释,目的用来作为手册查找和知
- docker部署spring-boot项目后,验证码获取报错解决
阔海&空天
异常解决dockerspringjava
报错信息如下:2020-10-2116:13:03.603ERROR9---[XNIO-1task-2]c.e.c.s.handler.GlobalExceptionHandler:全局异常信息ex=nulljava.lang.NullPointerException:nullatsun.awt.FontConfiguration.getVersion(FontConfiguration.java
- rate-limit 一款 java 开源渐进式分布式限流框架使用介绍
老马啸西风
动手写框架java开源spring
项目简介rate-limit是一个为java设计的渐进式限流工具。目的是为了深入学习和使用限流,后续将会持续迭代。特性渐进式实现支持独立于spring使用支持整合spring支持整合spring-boot内置多种限流策略快速开始需求jdk1.7maven3.x+maven导入com.github.houbbrate-limit-core1.1.0入门例子方法定义@RateLimit限流注解放在方法
- SpringBoot之远程调用的三大方式
码农~明哥
网络websocket
为什么要使用远程调用?SpringBoot不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程。在Spring-Boot项目开发中,存在着本模块的代码需要访问外面模块接口,或外部url链接的需求,比如在apaas开发过程中需要封装接口在接口中调用apaas提供的接口(像发起流程接口submit等等)下面也是提供了三种方式(不使用dubbo的
- spring spring-boot spring-cloud发布以及适配
zlpzlpzyd
springspringjava数据库
https://spring.io/blog/2024/10/01/from-spring-framework-6-2-to-7-0看了spring的官网,提到2025年spring会跟随jdk25LTS发布后,接着发布SpringFramework7.0GA,与之对应spring系列的组件版本情况如下。SpringFramework版本SpringBoot版本SpringCloud版本7.0GA
- Eureka引入依赖后无法启动,Error processing condition on org.springframework.cloud.client.CommonsClientAutoCon
展翅双飞
eurekajavaspringcloud
Erueka配置之后无法正常启动。Errorprocessingconditiononorg.springframework.cloud.client.CommonsClientAutoConfiguration$DiscoveryLoadBalancerConfiguration.discoveryCompositeHealthContributor,这个错误是因为父项目的spring-boot
- 大模型应用编排工具Dify之自定义工具
Daphnis_z
LLMJava开发chatgptspringbootaijava
1.前言dify中提供了自定义工具的能力,工具十分容易复用,在需要的流程编排中进行引用即可。根据笔者的经验和理解,自定义工具有点类似微服务,可以把通用的能力封装到工具里面。同时,工具还提供了测试和鉴权等功能,对开发者比较友好。环境信息:dify-0.8.3,spring-boot-2.7.6实现效果如下:2.开发后台接口这里使用spring-boot快速开发一个post接口作为演示,代码如下:@R
- Spring-boot定时任务,注解@Scheduled的参数说明
旷野孤星
个人笔记学习记录后端框架JAVASpring-BootSpring@ScheduledJava
关于Scheduled的参数1.corn2.fixedDelay3.fixedDelayString4.fixedRate5.fixedRateString6.initialDelay7.initialDelayString8.zone总共有八种参数类型,对于第一种类型一般使用就最熟悉了,是可以控制方法在任意的年月日时分秒上执行,同时不断循环。比较简单,网上的说明也比较多,就不做解释。fixedR
- Spring之定时任务基本使用篇
后端springboot
Spring之定时任务基本使用篇spring-boot项目中,想添加一个定时任务,可以怎么办?不管什么项目,都是可以直接用JDK原生的定时任务来实现借助@Scheduled注解来使用本篇博文则主要集中在在SpringBoot项目中,怎么使用定时任务I.基本使用demo在SpringBoot项目中,使用定时任务需要先开启对应的配置,一个简单的demo如下代码解读复制代码@EnableScheduli
- spring-boot 整合 shardingsphere-jdbc、mybatis-plus 数据分片(文末有彩蛋)
ゞ註﹎錠oo
架构之路mybatisspringbootspring数据库
1.什么是ShardingSphere?ApacheShardingSphere是一款分布式的数据库生态系统,可以将任意数据库转换为分布式数据库,并通过数据分片、弹性伸缩、加密等能力对原有数据库进行增强。ApacheShardingSphere设计哲学为DatabasePlus,旨在构建异构数据库上层的标准和生态。它关注如何充分合理地利用数据库的计算和存储能力,而并非实现一个全新的数据库。它站在数
- ReactiveRedisTemplate自动配置定义和序列化方式选择spring-data-redis
简放视野
Spring-Boot工作实战总结Redisspringbootjavaredis
背景Spring-Boot的Redis自动配置类,RedisReactiveAutoConfiguration和RedisAutoConfiguration,组件ReactiveRedisTemplate和RedisTemplate默认使用JDK序列化方式,在现实业务场景中很难使用,其存储的值可读性差且又长。我觉得不是很合理,意味着使用它们的用户都需要自己重新自定义。ReactiveStringR
- SpringBoot
m0_66357705
springboot后端java
SpringBoot特性Bean扫描默认为启动类所在的包和它的子包在启动类上加注解@ComponentScan(basePackages="com.")起步依赖起步依赖是SpringBoot提供的一种便捷方式,用于包含项目运行所需的所有依赖。这些依赖被预定义在一个Maven或Gradle配置文件中,你只需要添加一个起步依赖,SpringBoot就会自动引入所有必要的库。例如,spring-boot
- PDF神器!Stirling-PDF,告别烦人会员!
辣码甄源
精品开源应用分享pdf开源软件
Stirling-PDF:告别付费,随心编辑与转换,PDF文件轻松驾驭-精选真开源,释放新价值。概览你或许面对这样的情况:需要合并几个PDF,或者需要将一份PDF文件拆分,又或者需要调整PDF中的页面顺序,但是,找到的线上工具要么广告满天飞,要么需要付费使用或者会员登录。Stirling-PD可以解决你的问题。Stirling-PDF是一个基于spring-boot开发的开源项目,旨在提供一个功能
- MybatisPlus快速使用
锦衣当国
Java框架javamybatis
配置类(非必须)如果不涉及分页,无需配置https://baomidou.com/pages/2976a3/#spring-boot从上面网址粘贴下来代码即可packagecom.atguigu.ssyx.common.config;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.aut
- 05. spring-boot对spring-mvc的自动配置
马晓钧
spring-mvc的自动配置viewResolver:视图解析器:根据方法的返回值得到视图对象(View)。//会将容器中已有的ViewResolver和自己定义的ViewResolver全部add进去ContentNegotiatingViewResolver自定义视图解析器://需要实现ViewResolver,并注入进容器@ConfigurationpublicclassViewConfi
- Plugin ‘org.springframework.boot:spring-boot-maven-plugin:‘ not found
Shipley Leo
常见报错问题mavenjavaspring
文章目录一、报错问题二、问题背景三、原因分析四、解决方案一、报错问题Plugin‘org.springframework.boot:spring-boot-maven-plugin:‘notfound二、问题背景pom.xml文件的配置情况,如下所示:org.springframework.bootspring-boot-maven-pluginMaven仓库中存在多个版本的spring-boot
- spring-cloud 使用初谈(一)--服务注册、负载均衡以及断路器
程序员ken
1.spring-cloud基于spring-boot,spring-boot跟传统的spring项目的区别的就是精简配置‘搭建的框架’更轻便,上手更快2.spring-cloud跟传统项目的区别是前者是分布式后者是单体架构,分布式即每个子项目都独立开服务与服务间有些服务支持给多个其他的服务调用【相当于简约了重复代码】,当然这个分布式中需要两个重要的服务2.1、网关服务(相当于‘分发’给不同的路由
- Nginx部署多个spring-boot项目(jar方式部署)
qq_16929815
nginxspringbootjava
1:在nginx配置增加:(我这里一个是后台管理项目,一个是APP接口项目)server{ listen 80; server_name xxx.xxx.cn;#这里是域名 access_loglogs/book.log; error_loglogs/book.error; #将/ce-admin请求转发给http://127.0.0.1:9196/ce-admin处理 loc
- 相关阅读文档
他҈姓҈林҈
附录经验分享
springyml和properties相关参数配置文档网址:https://docs.spring.io/spring-boot/docs/current/reference/html/application-properties.html#appendix.application-properties.coreSwagger3(OpenAPI3)帮助文档网址:https://springdoc
- spring-boot 打成jar把后 启动时指定参数无效
mcdull.t
javaspringbootprofiles命令启动
spring-boot打成jar把后启动时指定参数无效检查配置文件书写的规则,这里把规则说一下检查setAddCommandLineProperties配置检查setAddCommandLineProperties配置今天后台项目进行修改,使用spring.profiles来指定启动时使用的配置文件。在项目中添加好配置文件后使用java-jar.\base-exec.jar--spring.pro
- Spring-Boot入门(雷丰阳)
baidu_34298344
SpringBootspringbootjavaspring
spring启动原理分析一、spring-Boot启动依赖1、pom文件分析1️⃣maven插件2️⃣Spring-Boot父项目3️⃣spring-boot-starter启动器2、主程序类,主入口类3、使用SpringInitializer快速创建SpringBoot项目二、spring-Boot配置文件1、配置文件2、YAML语法:1️⃣基本语法2️⃣值的写法字面量:普通的值(数字,字符串,
- Spring-boot入门
HTMK_GT_MK
Spring学习Spring-boot
接着上一篇Spring入门,这里记录SpringBoot的学习。参考:[1]官方文档SpringBootReferenceGuide[2]慕课网SpringBoot开发常用技术整合SpringBoot可以用来干什么?SpringBoot可以干Spring可以干的所有事情,SpringBoot是Spring的一个‘全家桶’,提供开发者一个企业级的开发框架。SpringBoot(2.1.8)系统要求:
- IDEA与Eclipse的Jrebel热部署方案
cjp1016
注册获取Jrebel激活码jrebel是付费的,但是有个官方免费的途径,打开网址:https://my.jrebel.com/image.png注册获取激活码image.pngIDEA配置使用,热部署spring-boot项目打开JRebel面板,勾选支持的spring-boot项目image.png这样jrebel会在对应的resources目录底下生成一个rebel.xml文件。当修改Java
- Spring--视图内容协商(二)
NealLemon
本文是学习了小马哥在慕课网的课程的《SpringBoot2.0深度实践之核心技术篇》的内容结合自己的需要和理解做的笔记。上一篇Spring--视图内容协商(一)讲解了如何配置内容协商以及spring-boot是如何配置关联匹配策略的。现在让我们来自己走一遍协商流程,加深印象。由于现在主要都是RestfulAPI形式的请求,就主要把HeaderContentNegotiationStrategy这个
- Reason: 坏的凭证
Rookie。
Springboot
Spring-boot项目中,启动Demo2Application后,url:localhost:8080/login.html,需输入用户名、密码。此处的用户名、密码在application.yml中配置。securityuser:name:1password:1
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
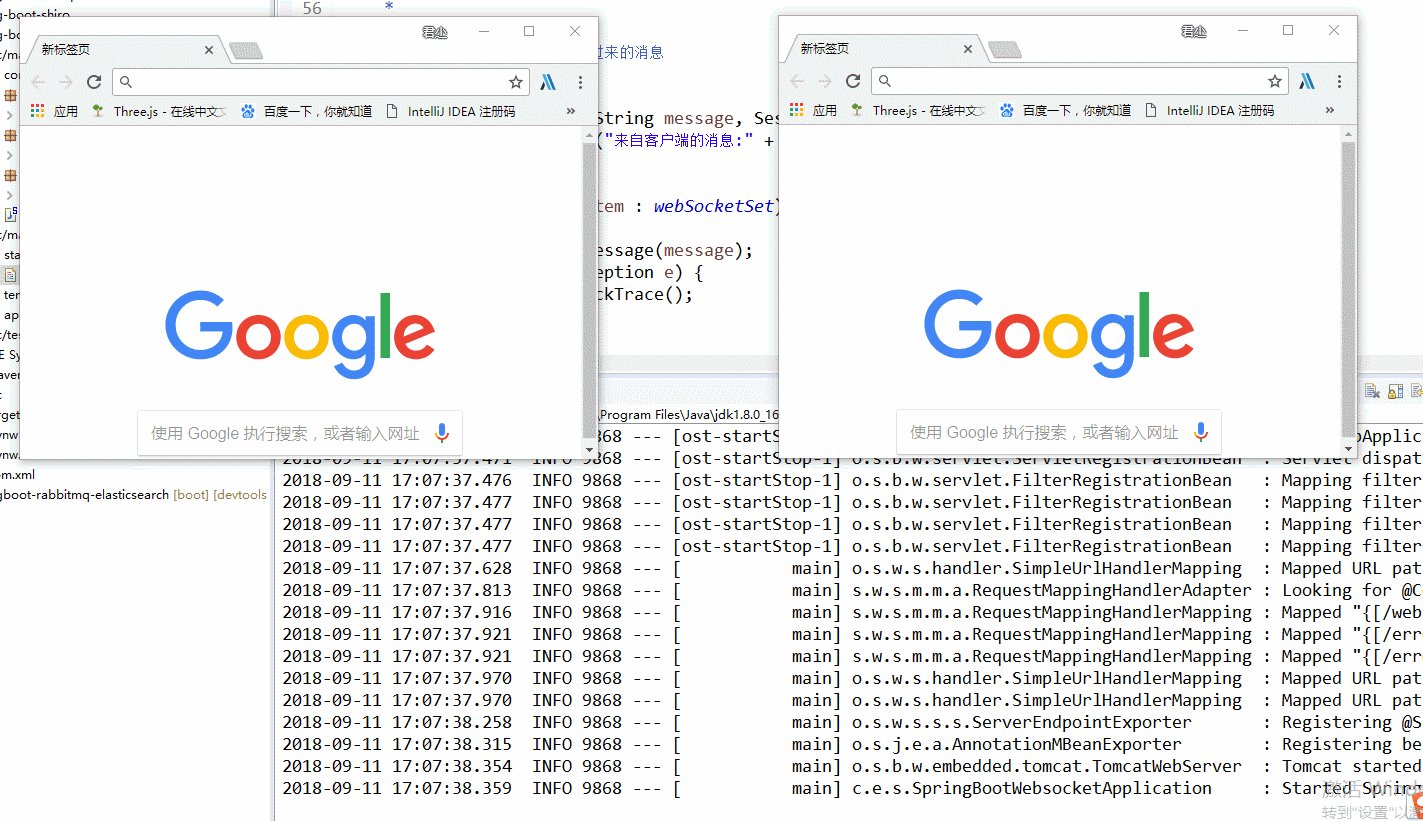
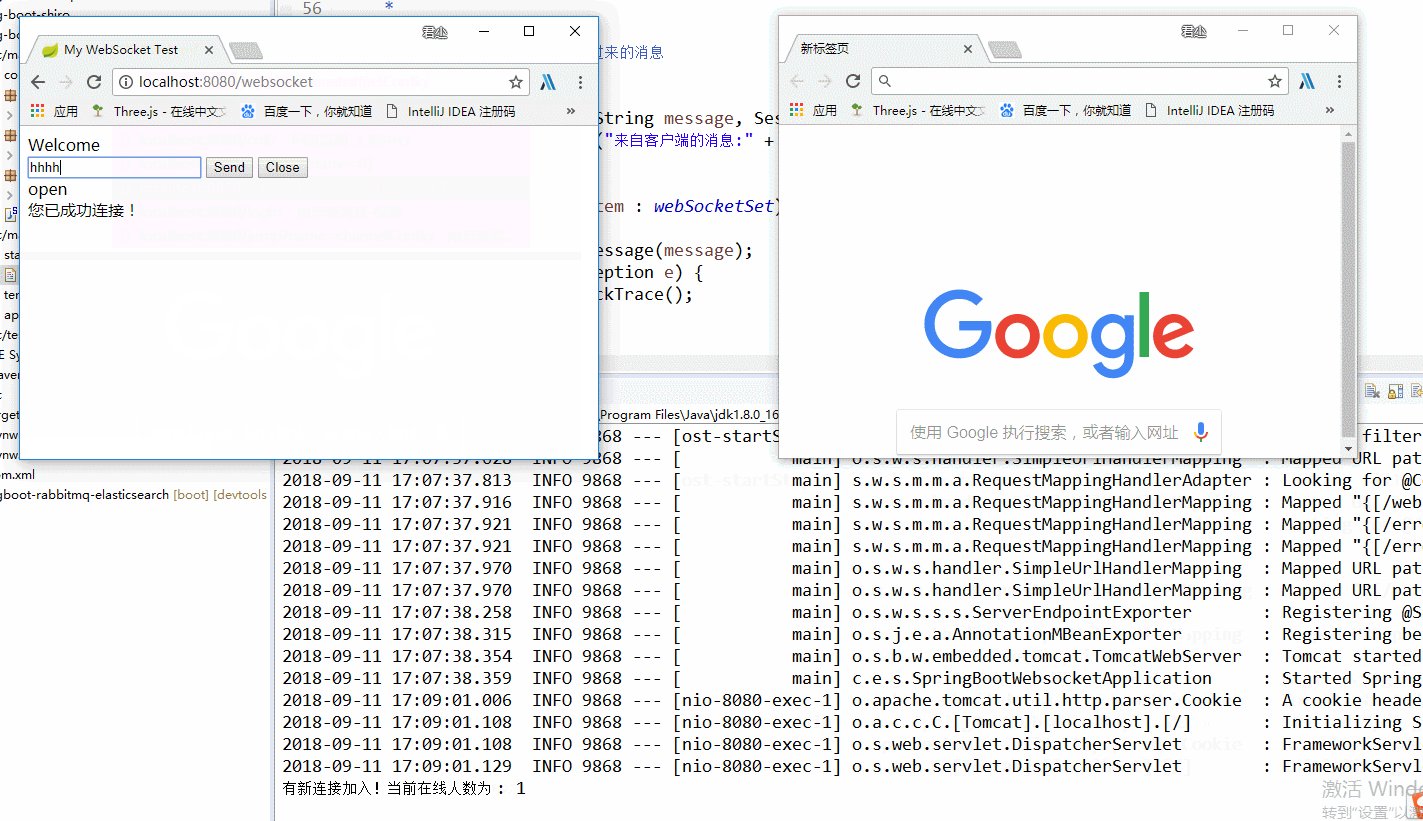
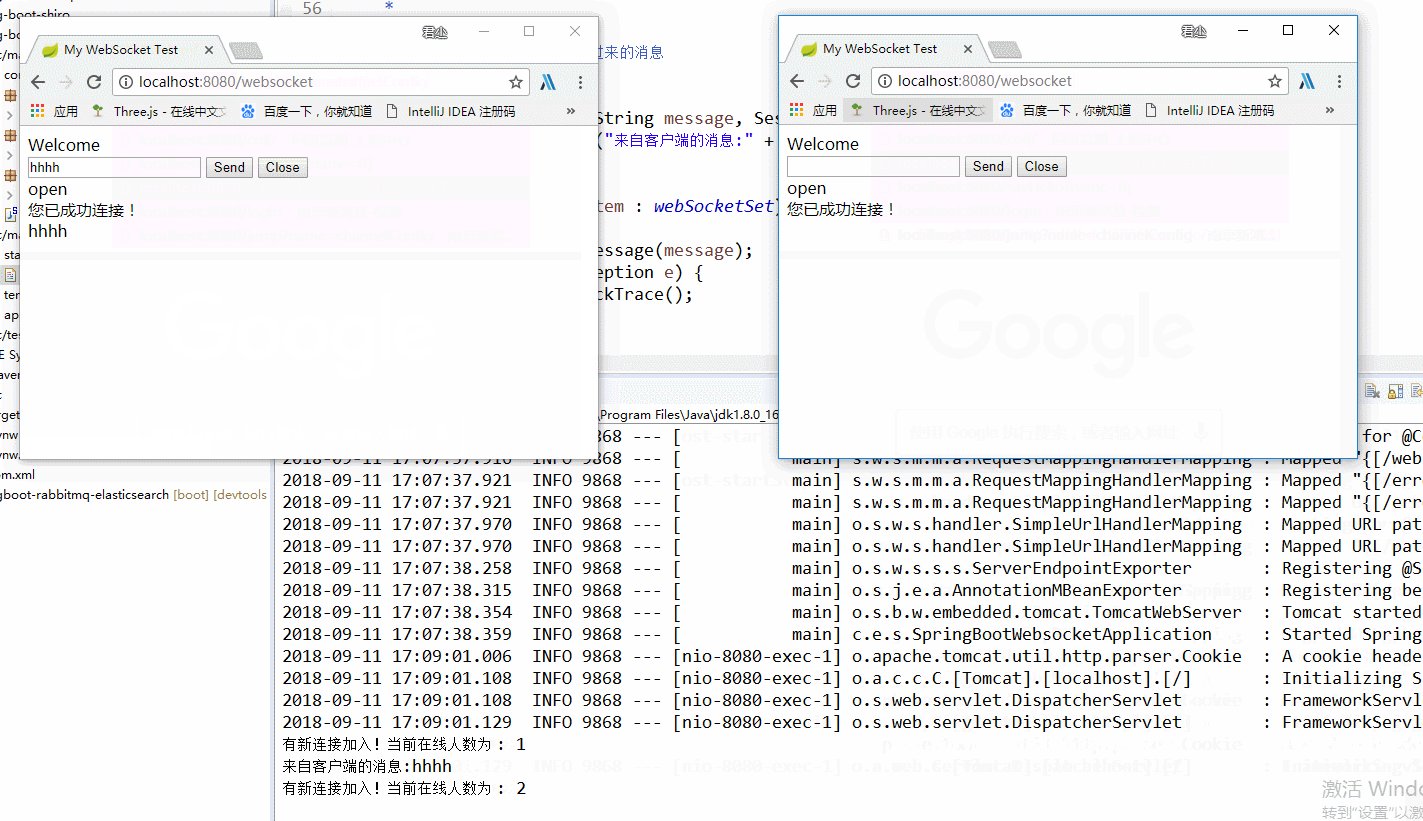
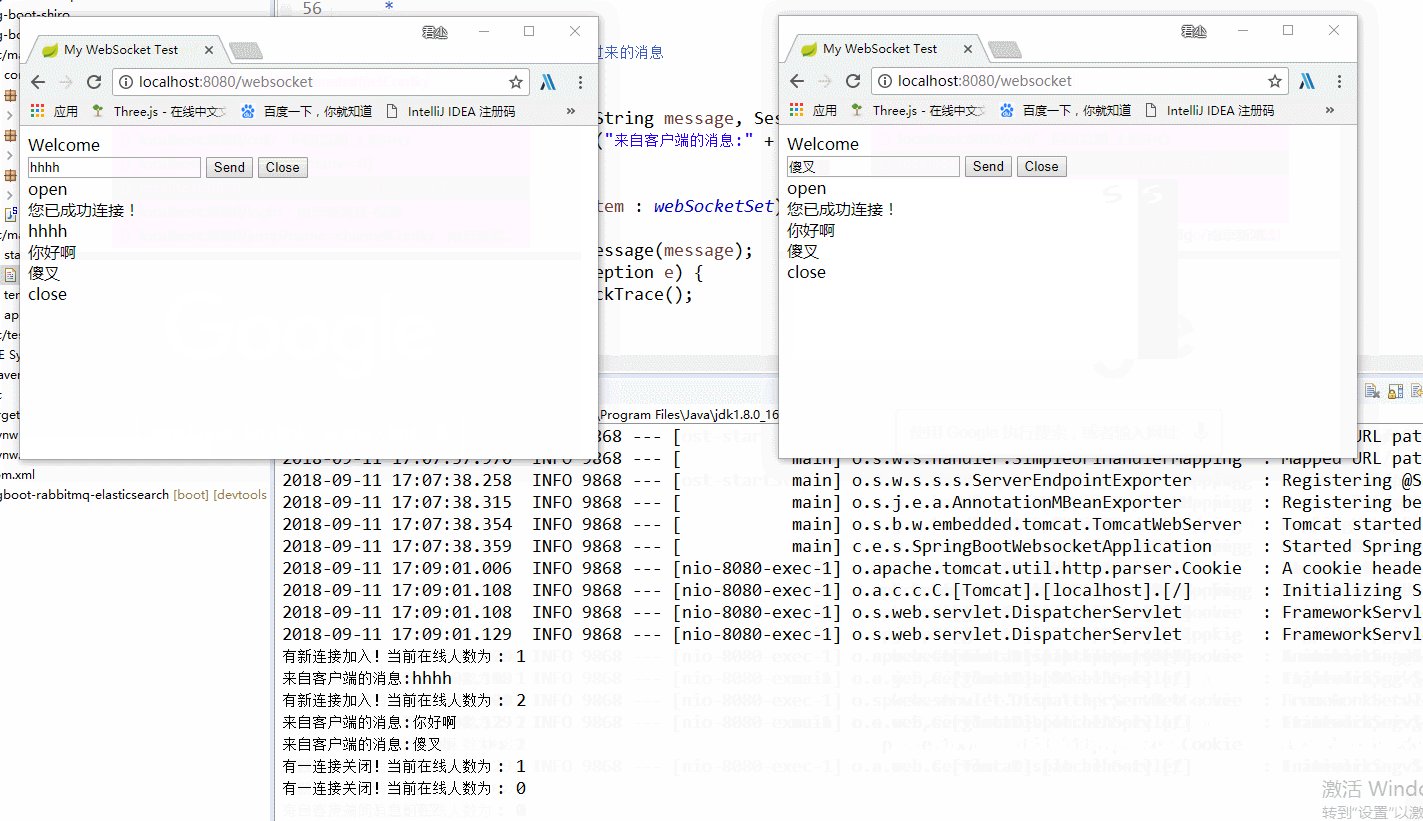
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户