springboot整合aceadmin
接上一篇springboot整合mybatis
Ace Admin资源地址
简单说就是一个bootstrap的后台管理系统模板,也整合了很多其他的插件如jqgrid
资源下载后,将静态资源粘贴到resources的static目录,将html粘贴到templates目录

框架搭建完毕,开始撸代码
这里主要介绍一下jqgrid,因为后台管理系统一个很重要的功能就是表格展示,而jqgrid功能非常强大
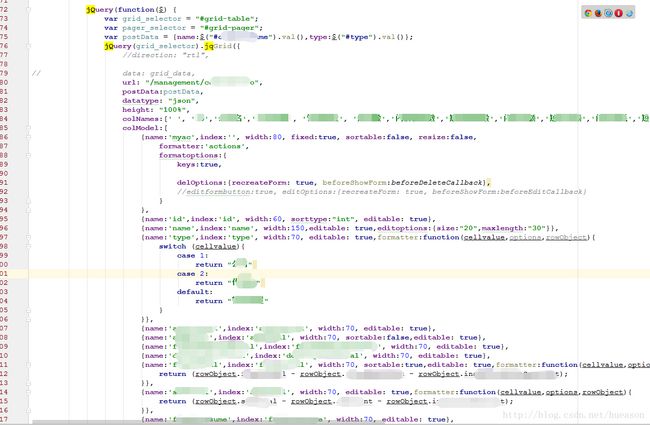
先看一下页面jqgrid.html,页面比较大,我们需要把静态内容换成从java后台获取的动态内容。我们主要用到一小部分功能,详细的jqgridApi。
 原谅我的马赛克。。
原谅我的马赛克。。
1、请求参数
- url:是后台的请求地址
- postData:额外的请求参数
- datatype:数据格式
分页的参数信息是默认的,我封装到了PageVo 中,每次查询会默认携带的参数
package com.hueason.pojo;
/** * Created by Administrator on 2017/7/18. */
public class PageVo {
private String page;//需要查询第几页的数据
private String rows;//每页显示的记录条数
private String sidx;//查询排序的条件,数据库字段明或者POJO属性
private String sord;//查询排序的方式 asc,desc
// private String _search; //是否是查询
public String getPage() {
return page;
}
public void setPage(String page) {
this.page = page;
}
public String getRows() {
return rows;
}
public void setRows(String rows) {
this.rows = rows;
}
public String getSidx() {
return sidx;
}
public void setSidx(String sidx) {
this.sidx = sidx;
}
public String getSord() {
return sord;
}
public void setSord(String sord) {
this.sord = sord;
}
@Override
public String toString() {
return "PageVo{" +
"page='" + page + '\'' +
", rows='" + rows + '\'' +
", sidx='" + sidx + '\'' +
", sord='" + sord + '\'' +
'}';
}
}这里的_search字段,我没有用。这个字段默认是false,在使用过滤查询时,就会变成true,同时会将过滤条件传到后台。我没有写这么复杂。。
其他四个字段就是分页的和排序的参数,其中sord字段每次点击表格上方字段名就会变化,从而实现升降序切换
2、返回数据字段也是固定的,jqgrid会根据获取到的数据进行解析
我封装了ResultVo
package com.hueason.pojo;
/** * Created by Administrator on 2017/7/18. */
public class ResultVo {
private String total;//总页数
private String page;//当前页
private String records;//总记录数
private Object rows;//记录
public String getTotal() {
return total;
}
public void setTotal(String total) {
this.total = total;
}
public String getPage() {
return page;
}
public void setPage(String page) {
this.page = page;
}
public String getRecords() {
return records;
}
public void setRecords(String records) {
this.records = records;
}
public Object getRows() {
return rows;
}
public void setRows(Object rows) {
this.rows = rows;
}
}2、Controller中需要写两个方法,一个跳转到jqgrid页面,另一个是页面加载事件中的jqgrid加载方法
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/** * 管理中心 * Created by Administrator on 2017/7/6. */
@Controller
@RequestMapping("/management")
public class managementController {
@Autowired
private CompanyService companyService;
@RequestMapping("/getCompany")
public String getCompany(){
return "jqgrid";
}
@RequestMapping("/companyInfo")
@ResponseBody
public ResultVo companyInfo(String name,String type,PageVo vo){
return companyService.queryCompanyData(name, type, vo);
}
}3、service和dao的就不写了,大家自己完成吧
最后在介绍一个插件,autocomplete,用于自动补全功能的,特别好用
首先页面引入js
<script src="/assets/js/jquery-ui-1.10.3.full.min.js">script>和css
$(function(){
$( "#companyName" ).autocomplete({
source: "/management/queryCompanyName"
});
})
//模糊查询公司名称
@RequestMapping("/queryCompanyName")
@ResponseBody
public List queryCompanyNameByCondition(String term){
return companyService.queryCompanyNameByCondition(term);
} 1、页面加载事件中,获取需要的input调用autocomplete,source:就是后台的调用方法
2、返回list或者数组类型的json
3、需要注意的是,传给后台的参数是固定的 “term” ,然后根据term模糊查询就可以了
就是这么简单好用。。。