【前端Js基础】【巩固学习+自我总结+结合面试题】
目录
文章目录
- 目录
- @[toc]
- 关于面试
- 一些面试题
- JS基础
- 原型-原型链
- 构造函数
- 原型规则(5条)和示例
- 原型链
- 作用域(自由变量-作用域链即自由变量的查找-闭包两个场景)
- 异步-单线程
- JS-WEB-API(考的较多)
- DOM操作
- BOM操作
- Ajax
- 事件绑定
- JS开发环境(为了效率高)
- 版本管理
- 模块化
- 打包工具
- 运行环境
- 页面渲染
- 性能优化
- 其他基础知识点
- 日期和Math
- 数组和对象的API
- 数组的 API
- 对象的api
- 快捷链接
文章目录
- 目录
- @[toc]
- 关于面试
- 一些面试题
- JS基础
- 原型-原型链
- 构造函数
- 原型规则(5条)和示例
- 原型链
- 作用域(自由变量-作用域链即自由变量的查找-闭包两个场景)
- 异步-单线程
- JS-WEB-API(考的较多)
- DOM操作
- BOM操作
- Ajax
- 事件绑定
- JS开发环境(为了效率高)
- 版本管理
- 模块化
- 打包工具
- 运行环境
- 页面渲染
- 性能优化
- 其他基础知识点
- 日期和Math
- 数组和对象的API
- 数组的 API
- 对象的api
- 快捷链接
关于面试
- 自信
- 手不要比划
- 无论何时不要跳过基础直接学工具或框架(扎实基础有高效学习)
一些面试题
战略:
注意面试题的考点,而非只是刷题(对待面试题的态度:题目-知识点-题目)
JS中使用typeof能得到的哪些类型?考点:JS变量类型(变量计算、转换)
何时使用=何时使用?考点:强类型转换
window.onload和DOMContentLoaded的区别?考点:浏览器的渲染过程
用JS创建10个标签,点击的时候弹出对应序号。考点:作用域(闭包解决)
简述如何实现一个模块加载器,实现类似require.js的基本功能。考点:JS模块化
实现数组的随机排序。考点:JS基础算法
【前端面试题整理】 clickHere》
JS基础
原型-原型链
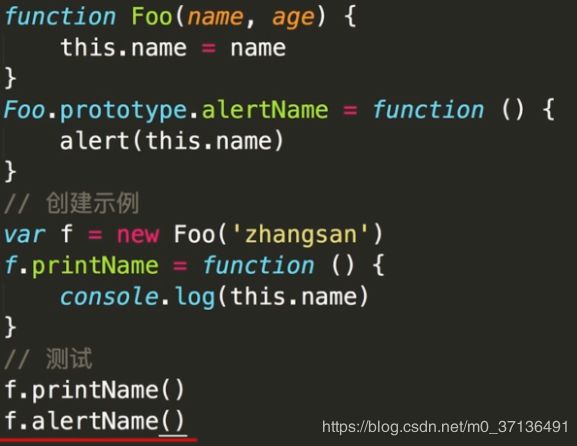
构造函数
构造函数用大写字母开头!否则不易读!不规范!
理解
var a={} 其实是 var a= new Object()的语法糖
var a=[] 其实是 var a= new Array()的语法糖
function Foo()={} 其实是 var Foo = new Function(…)
使用instanceof判断一个函数是否是一个变量的的构造函数
变量 instanceof 构造函数:
Foo instanceof Function
原型规则(5条)和示例
- 所有引用类型都具有对象特性(arr,obj,fun)即可自由扩展属性除了null
- 所有引用类型都有一个_proto_属性-隐式原型属性,属性值是一个普通的对象
- 所有函数都有一个prototype属性,属性值也是一个普通的对象
- 所有引用类型(arr,obj,fun),_proto_属性值指向他的构造函数的prototype属性值【EX:obj.proto===Object.prototype】
- 当试图得到一个对象的某个属性,然而对象本身无该属性,那么从_proto_中(即他的构造函数的prototype)寻找

【注意】
- 以上都是通过对象的属性调用,所以this都是指向f对象
- 通过for(item in f) 循环,如果只想获取f实例自身的属性,则使用判断if(f.hasOwnProperty(item)){}//可不写
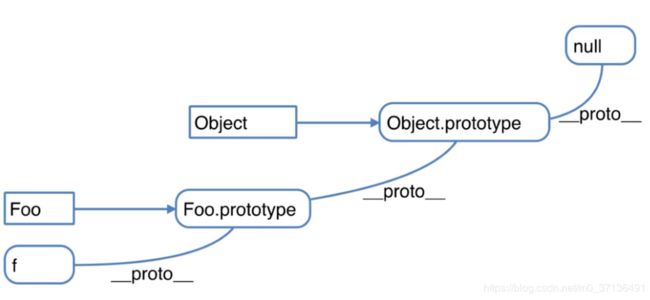
原型链
理解:原型链是针对构造函数的,比如我先创建了一个函数,然后通过一个变量new了这个函数,那么这个被new出来的函数就会继承创建出来的那个函数的属性,然后如果我访问new出来的这个函数的某个属性,但是我并没有在这个new出来的函数中定义这个变量,那么它就会往上(向创建出它的函数中)查找,这个查找的过程就叫做原型链。
EX:f.toString() //要去f._proto_找,不过没。而f._proto_也是一个对象,则再进一步将之的._proto_中找即f.proto.proto

如何准判断一个变量是数组类型(instanceof——一种原型链的表现之一)arr instanceof Array
方法:变量 instanceof 构造函数即变量 instanceof 变量._proto_或函数instanceof 函数.prototype
写一个原型链继承的例子
function Elem(id){
this. elem = document.getElentById(id);
}
Elem.prototype.html = function (val){
var elem = this.elem
if(val){
elem.innerHTML = val
return this
}else{
return elem.innerHTML
}
}
Elem.prototype.on = function(type,fn){
var elem = this.elem
elem.addEventListener(type,fn)
}
var div1 = new Elem('div1')
console.log(div1.html())
div1.html('hello
')
div1.on('click',function(){
alert('clicked');
})
div1.html('hello
').on('click',function(){
alert('clicked');
})
描述new一个对象的过程
- 创建一个新对象
- this指向这个新对象
- 执行代码,即对this赋值
- 返回this(一般默认,无需添加也可)
zepto(或其他框架)源码中如何使用原型链
zepto设计和源码分析
作用域(自由变量-作用域链即自由变量的查找-闭包两个场景)
执行上下文范围:一段
- 变量提升
函数声明和函数表达式的区别
fn()//执行成功
function fn(){
//声明(由于函数变量提升,所以可在前面执行)
}
fn1()//报错!
var fn1 = function(){
//表达式由于变量提升为var a,但赋值没提升,默认为undefind所以调用报错)
}
- this使用场景
- 作为构造函数执行(指代new出来的对象)
- 作为对象属性执行(指代对象方法)
- 作为普通函数执行(指代window)
- call、apply、bind(第一个参数为空时为widow,否则为第一个参数)
apply:调用对象的方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。
call:同上。例如:B.call(A, args1,args2);即A对象调用B对象的方法。
bind:var fn2 = function fn2(…){}.bind({y:200})
实际上,apply和call的功能是一样的,只是传入的参数列表形式不同。
-
创建10个标签,点击的时候弹出对应序号。
-
如何理解作用域
不同于java,无块级作用域。理解为函数和全局作用域。//当前作用域没有定义的变量,即“自由变量”
作用域链
一个自由变量,向上函数找再没有以此类推。
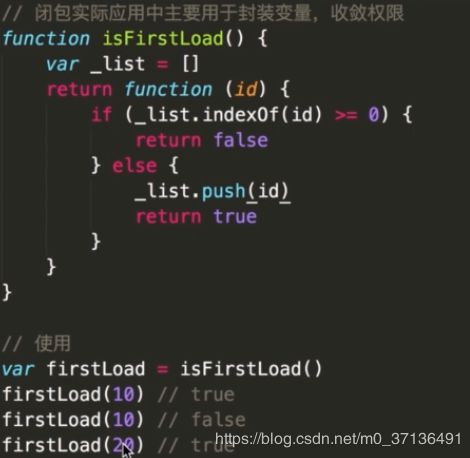
- 实际开发中闭包的应用
function F1(){
var a = 100
//函数作为返回值
return function(){
console.log(a)//此处的a是一个自由变量,往上找则为100
}
}
//f1得到一个函数
var f1 = F1()
var a = 200//全局作用域下,对函数内那个a无影响
f1()//100
作用:避免变量作用域乱用影响了取值
使用场景
- 函数作为返回值(如上demo)
- 函数作为参数传递
function F1(){
var a = 100
return function(){
console.log(a)
}
}
var f1 = F1()
function F2(fn){
var a = 200
fn()
}
F2(f1)//100
比如用JS创建10个标签,点击的时候弹出对应序号。考点:作用域(闭包解决)
var as = document.getElementsByTagName('a')
for(var i = 0, len = as.length; i < len; i++) {
(function(i) {
btns[i].onclick = function() {
alert(i);
}
})(i)
}
如果不用闭包,由于onclick 为异步,最后alert的i值皆为for循环结束后的i即len
(function(i) {
//自执行函数,就是不用调用,只要定义完成立即执行的函数
})(i)//传进i
异步-单线程
- 同步和异步的区别?(alert是同步-阻塞)(setTimeout异步)
//同步
console.log(1)
console.log(2)
console.log(3)
//12 3
//异步
console.log(1)
setTimeout(function(){
console.log(2)
},1000)
console.log(3)
//1 3 2
- 前端使用异步的场景有哪些?
- 需要等待的情况(如定时任务;网络请求;事件绑定)
- 等待过程中不能像alert一样阻塞程序运行(等待过程中不能闲着)
JS-WEB-API(考的较多)
- 编写一个通用的事件监听函数
- 描述事件冒泡流程
- 对于一个无限下拉加载图片的页面,如何给每个事件都绑定一次?(代理)
DOM操作
-
DOM基本的数据结构?
property
obj.style.width/height/color…
obj.className
obj.nodeName
obj.nodeType
setAttribute
get… -
DOM的常见API(DOM结构操作)
新增节点
obj.appendChild(obj2)
获取父元素
onj.parentElement
删除节点(objs是个集合,既可以多个remove)
obj.removeChild(objs)
BOM操作
浏览器 对象 模型
- 检测浏览器类型
navigator .userAgent.indexOf(‘Chrome’)
screen screen.width/height
location .href/protocol/pathname/search/hash
history - 拆解url的各部分
Ajax
事件绑定
JS开发环境(为了效率高)
版本管理
模块化
打包工具
运行环境
页面渲染
性能优化
其他基础知识点
日期和Math
- 获取2017-06-10格式的日期
//Data就是一个日期的构造函数,now为一个函数对象特性。一般14开头,1970年开始到现在的总毫秒数
Data.now()//获取当前时间毫秒数
var date = new Date()
date.getTime() //获取毫秒数
date.getFullYear() //年
date.getMonth() //月(0-11)
date.getDate() //日(1-31)
date.getHours() //小时(0-23)
date.getMinutes() //分钟(0-59)
date.getSeconds() //秒(0-59)
- 获取随机数,要求长度一致的字符串格式
var random = Math.radom() //0-1
比如5-99,则为Math.radom()*(99-5)+5
要求长度一致的字符串格式,如10位
var random = Math.radom() +‘0000000000’
random = radom.slice(0,10) //截取长度
数组和对象的API
数组的 API
- forEach
- every 判断所有元素是否符合条件
arr.every(function(item,index){
if(用于判断满足统一条件){
return true
}
})
- some判断是否至少有一个元素符合条件
arr.some(function(item,index){
if(用于判断有满足条件的元素){
return true
}
})
- sort排序
``
var arr = [1,4,5,3,2,6]
var res = arr.sort(function(a,b){
//从小到大排序a-b,相反则为b-a
return a-b
})
console.log(res) //[1, 2, 3, 4, 5, 6]
- map对元素重新组装,生成新数组
var arr = [1,4,5,3,2,6]
var res = arr.map(function(item,index){
//从小到大排序a-b,相反则为b-a
return ‘’+item+’’
})
console.log(res) //[“1”, “4”, “5”, “3”, “2”, “6”]
``
- filter条件过滤
var arr = [1,4,5,3,2,6]
var res = arr.filter(function(item,index){
//通过过滤掉不符合条件的数组的值
if(item>=2){
return true
}
})
console.log(res) //[4, 5, 3, 2, 6]
对象的api
var obj = {
x:100,
y:200,
z:300
}
var key //用于存储属性名
for(key in obj){
//注意这里的hasOwnProperty,原型链的知识点,保证key 是对象obj的属性,而不是原型中来的属性
if(obj.hasOwnProperty(key)){
console.log(key,obj[key])
}
}
快捷链接
全部React学习笔记的目录 Click Here>>
全部React学习笔记的目录 Click Here>>
全部Javascript学习笔记的目录 Click Here>>
ESLint问题记录 Click Here>>
github各类实战练习源码下载 Click Here>>
如果你觉得我的东西能帮到你,无限欢迎给我的github库点个收藏Star~0v 0~