JavaScript学习笔记(DOM脚本)
本篇讲述的是文档对象模型(DOM)。
JavaScript在Web开发中的主要作用是用于与用户交互,而DOM便是我们实现这些功能的基础。DOM是W3C提供的一种标准,它为开发人员提供了一种方式以表达网页中的所有元素。我们可以通过JavaScript修改页面元素相应的DOM属性,便可以对页面中的元素进行相关操作。
有一点儿比较值得称赞的是,因为DOM只表示页面中的内容,所以它并不受浏览器影响,因此我们编写的代码可以在任何兼容DOM的浏览器中运行,这是它一大亮点。
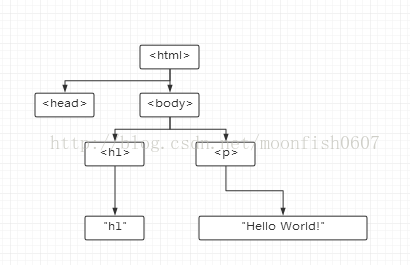
下面我们来通过一个小例子来加深对DOM的认识:
h1
Hello World!
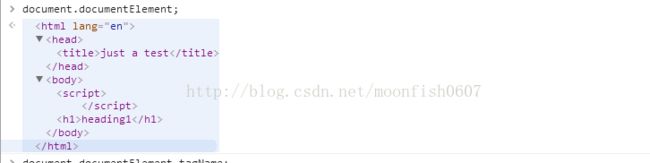
可以从上图,html页面中的每个元素,都可以在DOM结构中作为一个节点,从而构成一个树形的结构。当然,因为页面比较简单,所以看结构看上去很简单,当今后我们编写复杂页面的时候,就可以发现其对应的DOM树是相当的复杂。
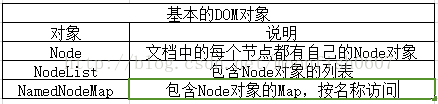
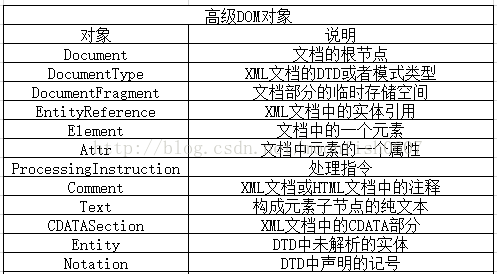
下面我们来看看DOM的核心对象:
因为DOM中包含的对象及其对应的方法和属性实在是太多了,所以本篇只简单地描述一下Node,Element,和Document三个对象及其部分的方法和属性。通过这三个对象,我们就可以创建,修改和导航树形结构了。
===================================================================================================================================
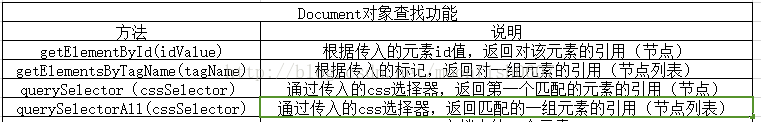
1.Document对象及其方法:
Document对象可以在页面上完成查找,创建和删除元素的功能,这些功能对于我们而言十分的重要。
查找一个或多个元素:
下面通过一个小例子来验证这些方法。
just a test
paragraph 1
paragraph 2
paragraph 3
heading1
heading2
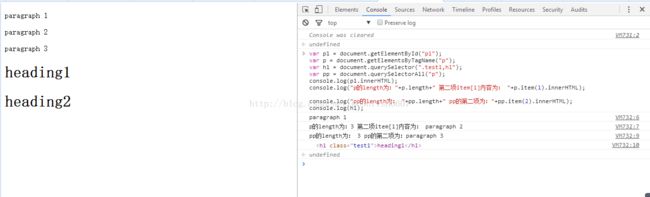
var p1 = document.getElementById("p1");
var p = document.getElementsByTagName("p");
var h1 = document.querySelector(".test1,h1");
var pp = document.querySelectorAll("p");
console.log(p1.innerHTML);
console.log("p的length为:"+p.length+" 第二项item[1]内容为: "+p.item(1).innerHTML);
console.log("pp的length为: "+pp.length+" pp的第二项为:"+pp.item(2).innerHTML);
console.log(h1);
从控制台输出可以看出通过四种方法,我们都可以成功取出页面中的元素,并查看元素的内容。
创建元素和文本:
document对象除了查找功能外还提供了一系列创建元素和文本的方法。
下面通过一个小例子来验证这些方法:
just a test
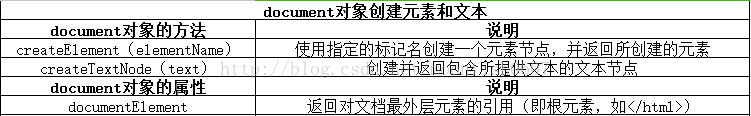
var text = document.createTextNode("heading1"); //创建一个文本节点
var heading1 = document.createElement("h1"); //创建一个h1元素
heading1.appendChild(text); //向h1元素中添加文本节点
document.body.appendChild(heading1); //向body中添加h1元素
从页面中可以看出,我们通过JavaScript动态的改变了页面的显示,是不是开始有了点儿小小的成就感呢~
此时可以查看document对象的documentElement属性,执行完后会返回该元素对象的引用,也可以说是Element对象,同时我们可以通过调用Element的tagName属性,来查看元素的标记。
===================================================================================================================================
2.Element对象及其方法:
Element对象相对本次介绍的另外两个对象而言要相对简单,其方法和属性都比较少。
下面通过一个小例子来验证以上方法和属性。
首先创建如下静态页面:
just a test
paragraph 1
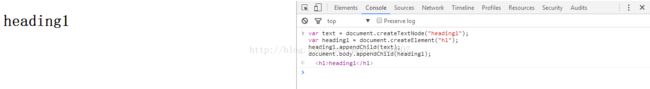
//获取最外层的元素
var container = document.documentElement;
//获取id为p1的元素
var pElement = document.getElementById("p1");
//输出最外层元素的标记名称
console.log(container.tagName);
//将id为p1的元素的align属性设为居中
pElement.setAttribute("align","center");
//打印此时id为p1的元素的align的值
console.log(pElement.getAttribute("align"));
//删除id为p1的元素的align属性的值
pElement.removeAttribute("align");
3.Node对象及其方法:
前面我们提到了DOM模型是一个树形结构,Node对象就是树形结构中的每一个节点。通过它我们可以完成对DOM的导航。
下面来通过一个小例子来验证这些方法:
首先创建一个静态页面,代码如下:
just a test
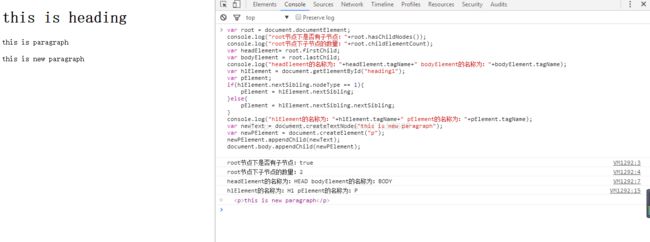
this is heading
this is paragraph
获取根元素节点,即元素
var root = document.documentElement;
//输出根节点下是否有子节点
console.log("root节点下是否有子节点:"+root.hasChildNodes());
//输出根节点下子节点的数量
console.log("root节点下子节点的数量:"+root.childElementCount);
//因为我们知道html的结构,所以知道根节点下的第一个子节点是
===================================================================================================================================
学习了上面的3个对象后,我们已经可以自行导航一个页面,获取其中的节点,及相应的属性。除了这样,我们还可以通过修改元素的一个style属性或者class属性来实现对界面的修改。
下面用两个小例子来展示其用法:
Example1:
创建如下静态界面
just a test
just a test!

在控制台输入如下代码:
//根据id获取到div块
var divAdvert = document.getElementById("divAdvert");
//通过style属性将颜色设为红色
divAdvert.style.color = "red";
//通过修改class属性,来使用新的css样式
divAdvert.className = "new-style";
Example2:
第二个例子相对而言比较有意思,是模拟网页中的那种左右移动的广告,代码如下:
just a test
//定义的一个div块,其中包含一段文字
Here is an advertisement.
以上为本篇内容。