- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 逆行人生高清无修版[百度]云[网盘]1080p/2.36G免费下载电影平台免费
星座天蝎座之
逆行人生百度网盘百度云资源链接下载逆行人生》是一部引人深思的作品,通过跌宕起伏的剧情和深刻的人物刻画,展现了个体在面对人生困境时的选择与挣扎。影片围绕主角的生活变化,探讨了亲情、友情与自我救赎等主题,层层递进地揭示出人性中最真实的一面。本文将从剧情概述、人物分析、主题探讨以及影片的艺术表现等多个方面对这部电影进行深入点评。《逆行人生》的故事围绕一个普通家庭的变故展开。主角阿明是一名年轻的职员,他的
- 最新韩剧《妈妈朋友的儿子》高清在线观看-2024年电视剧【1080p超清韩语中字】夸克网盘高清迅雷网盘百度云免费在线观看未删减版
全网优惠分享君
《妈妈朋友的儿子》作为一部备受瞩目的韩国爱情喜剧,自其定档消息传出以来,便引发了广泛的期待与热议。该剧由CJENM、StudioDragon等多家知名影视公司联合企划,由《海岸村恰恰恰》的导演柳济元与编剧申夏恩再度携手打造,丁海寅与郑素敏(部分资料中提及庭沼玟,但考虑到最新信息,以郑素敏为主)担纲主演,于2024年8月17日正式在韩国tvN电视台、OTT平台TVING以及Netflix播出。这部剧
- 【免费下载】 LabVIEW 2019 百度网盘安装教程
LabVIEW2019百度网盘安装教程【下载地址】LabVIEW2019百度网盘安装教程分享LabVIEW2019百度网盘安装教程本资源文件提供了LabVIEW2019的百度网盘安装教程,帮助用户轻松完成LabVIEW2019的安装过程项目地址:https://gitcode.com/Resource-Bundle-Collection/3164d本资源文件提供了LabVIEW2019的百度网盘安
- 买被子怎么挑选材质?什么材质的被子质量好
高省张导师
在冬天的时候,很多朋友都比较怕冷,所以说在冬天的时候选择合适的被子是很重要的,有些被子可能会不太舒服也不够保暖,被子的选择也是有技巧的哦!那么大家都知道该怎么选择被子吗?接下来小编就带大家一起去了解一下什么材质的被子最舒服以及买什么被子最好最实用,一起跟小编去了解一下吧!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码5
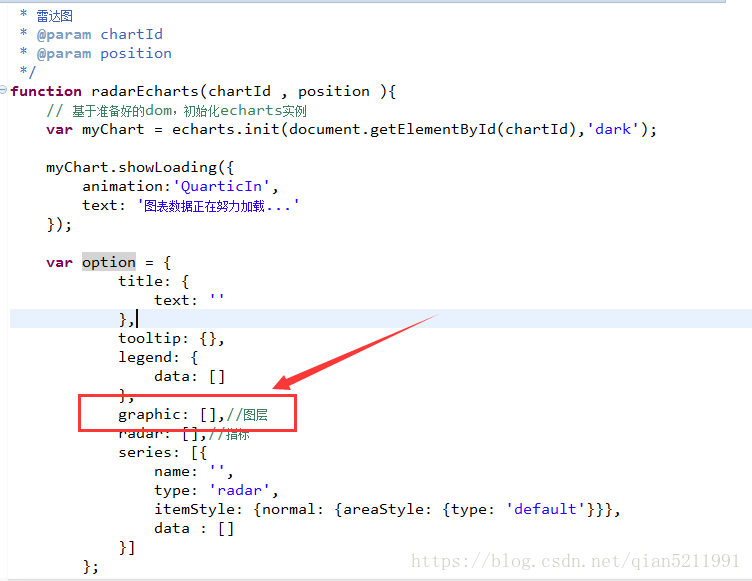
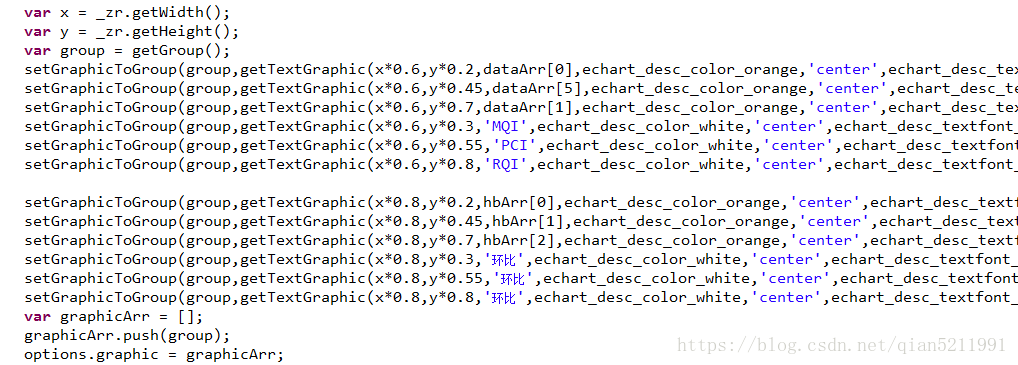
- 5minites Echarts
大地缸
title:"5minitesEcharts"date:2021-01-27T20:33:42+08:00draft:truetags:['echarts']author:"dadigang"author_cn:"大地缸"personal:"http://www.real007.cn"关于作者http://www.real007.cn/about获取ECharts你可以通过以下几种方式获取Apac
- 《永夜长明》电视剧全30集【1080p超清】百度/云资源[网盘免费高清链接下载迅雷夸克阿里]多少集剧情在哪里看1080p超清地址平台
优惠攻略官
电视剧《永夜长明》是一部古装爱情剧,改编自番茄小说《被疯批国师强取豪夺后》,由吴承峰导演,何宣林、李菲、王星玮等主演。剧情主要讲述了谢家贵女谢挽音(何宣林饰)与国师东方醉(李菲饰)之间错综复杂的情感纠葛和权谋斗争。谢挽音原本与太子有婚约,却因东方醉的介入而被迫成为国师夫人。东方醉外表清雅,实则内心疯狂,谢挽音在与他斗智斗勇的过程中,逐渐发现了他与自己幼年故人的相似之处,以及背后更大的阴谋永夜长明资
- AE电脑中文版软件下载及安装教程安装包百度网盘地址免费破解版一键安装激活方法
心墙
提示:以下是安装教程,安装包资源等放在下面,请往下翻。其他版本安装方法类似。安装教程:1.鼠标右击【Ae2024(64bit)】压缩包(win11及以上系统需先点击“显示更多选项”)【解压到Ae2024(64bit)】。2.打开解压后的文件夹,鼠标右击【Setup】选择【以管理员身份运行】。3.点击【文件夹图标】,点击【更改位置】。4.①双击打开需要将软件安装的磁盘(如:D盘)②新建一个【Ae】文
- 凉席翘起来怎么处理 凉席为什么会翘起来
日常购物技巧呀
凉席翘起来就趁还有收缩,压床底直到平展。或者把它用拉平镇固定住再用热开水烫洗一边,等自然冷却了就好了。新买到的凉席,要先用80℃左右温水调些清洁剂,用毛巾把正面仔细擦一遍,然后再用温热清水擦拭几遍,再风干就可以使用了。1.高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码518518,注册送2皇冠
- 从小白到月入5k+‼️普通人可以靠副业翻身
氧惠_飞智666999
接触互联网开始,就陆陆续续开始做兼职,各种各样的兼职做了不下二十种,从最开始没有门路的新手,到逐渐上手,成为兼职达人。直接上干货,具体渠道和操作方法。一、自媒体号这绝对是时下最热门的兼职之一,大多数人以为自媒体号很难,很复杂,恰巧相反,这是最简单的兼职。例如大鱼号、百家号、头条号等,门槛非常低,渠道正规,都是互联网巨头百度、阿里、字节跳动等旗下的正规兼职。方法也很简单,只需要手机或者电脑,注册一个
- 今日头条极速版邀请码 今日头条极速版2023新版邀请码
凌风导师
2023今日头条极速版是一款全新的版本,在这里用户们可以查看每日最新的头条,让你可以第一时间了解天下大事,引领潮流今日头条极速版邀请码:1168892484返点已开到最高!填错不负责,切记填对,同时为2亿2千万用户个性化推荐约10亿条新闻资讯,聚合新浪、百度、凤凰等各大门户的全平台讯息,涵盖热点、科技、财经、社会、国际今日头条极速版邀请码:1168892484返点已开到最高!填错不负责,切记填对、
- 百度云单日会员怎么开?百度网盘价格一览表?百度网盘会员一天免费领
氧券导师果果
百度云单日会员怎么开?百度网盘价格一览表?百度网盘会员一天免费领作为国内知名的云存储服务平台,百度网盘为广大用户提供便捷的文件存储、分享和下载功能。今天,我们将为您介绍如何开通百度网盘单日会员,以及百度网盘的价格一览表和免费领取攻略。一、百度网盘单日会员怎么开?1.打开百度APP,进入“我的”界面;2.点击“福利中心”栏下的“百度网盘7天会员免费领”,进入活动页面;3.点击“领取网盘会员”,复制口
- 《幸福终末》日剧/电视剧【1080p超清日语中字】幸福结局全集完整未删减版在线观看百度云/夸克UC网盘高清迅雷免费播放
优惠攻略官
《幸福终末》是一部改编自同名漫画的日剧,由古厩智之和小村孝裕导演,沢村玲和别府由来主演。剧情主要讲述了柏木千纮,一个被家人断绝关系、生活陷入困境的男子,在酒吧遇到了神秘美青年浩然,并与之一见钟情。然而,两人的关系在宾馆中发生了转折,浩然用电棒攻击了千纮,使其失去意识。千纮醒来后发现自己在垃圾场,而浩然则在寻找某样东西。在浩然要求千纮“消失”后,无家可归的千纮请求留下,两人开始了共同的生活,命运也因
- Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程
心墙
Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程链接:https://pan.baidu.com/s/15Y_eSDqdMR42T1TNIuQyQg?pwd=1234提取码:1234(手机用户长按复制打开)复制这段内容后打开百度网盘手机App,操作更方便哦关于office与Visio共存问题的安装提示:同一电脑下,若要office和visio共存(一起安装到电脑上),需使用相
- 自律从早睡早起开始
邱兰芳
空闲时翻阅网文,大篇幅的都在说自律。自律到底是什么?可以统一答案“早睡早起”百度搜索:自律,出自《左传·哀公十六年》,指在没有人现场监督的情况下,通过自己要求自己,变被动为主动,自觉地遵循法度,拿它来约束自己的一言一行。指不受外界约束和情感支配,据自己善良意志按自己颁布的道德规律而行事的道德原则。朴素简洁的说,自律就是自我约束。有没有数据标准?好像很难定义。我自律的唯一标准就是早睡早起。只要能做到
- 高省的邀请码怎么获取小心坑码获得高省邀请码步骤!
凌风导师
写点什么..推荐填联合创始人邀请码500888直升2皇冠,佣金更高,升级无忧,送万元推广大礼包,教授百度霸屏、强势引流技术!高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填500888,凌风高省邀请码500888,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:125130414》送价值百万引流技术推广绝密大礼包,也可以后台联系老师进高省官方群。星巴克说:每分享保举位新主顾
- 雪迷宫'电视剧全集[1080p清晰]全1-32集百度网盘云资源在线整理了
星座天蝎座之
雪迷宫'全部完整百度网盘完结资源链接下载提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行雪迷宫》是一部引人入胜的悬疑惊悚影视剧,以其独特的叙事结构和深刻的主题探讨赢得了观众的关注。影片通过一个封闭而冰冷的环境,营造出紧张而神秘的氛围,带领观众进入一个充满未知和恐惧的世界。故事围绕几位角色在极端气候条件下的生存与心理斗争展开,既有对人性深处的反思,也充满了对生存本能的考验。本文将从影片的
- 《暮海情深》泰剧/电视剧【1080p超清泰语中字】2024暮海情深全集12集完整未删减版百度/夸克网盘高清迅雷免费在线观看
6a3de85245co
随着2024年的到来,泰国电视剧市场又迎来了一部备受期待的佳作——《暮海情深》。这部泰剧自开拍以来就备受瞩目,如今终于以1080p超清画质和泰语中文字幕的形式完整呈现,共计12集,为观众带来了细腻的情感和深刻的故事。《暮海情深》是一部以现代都市为背景的爱情剧,讲述了主角们在爱情、友情和亲情之间的纠葛。剧中通过一系列跌宕起伏的故事情节,展现了人性的复杂和爱情的真谛。故事的主人公是一位年轻有为的企业家
- 《东京罪恶》第二季美剧在线观看【1080p超清英语中字】2024电视剧东京罪恶完整未删减版免费在线观看高清迅雷网盘百度云
6a3de85245co
《东京罪恶》第一季以其独特的剧情设定和紧张的悬疑氛围,赢得了观众的喜爱。随着剧情的深入,第二季的到来让无数粉丝翘首以盼。如今,《东京罪恶》第二季正式开播,让我们一起走进东京的黑暗角落,探寻正义之光。《东京罪恶》第二季延续了第一季的悬疑基调,讲述了一群正义感十足的年轻警察,在东京这座繁华都市中,与罪恶势力展开殊死搏斗的故事。第二季在保留了第一季主演的基础上,加入了新角色,使剧情更加丰富,人物形象更加
- 机器学习之——认识机器学习
-睡到自然醒~
golang重构开发语言
首先,什么是机器学习?参照百度百科的讲解,“机器学习是一门多领域交叉学科,设计概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习能力,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。”什么意思呢?也就是说,机器学习是一门跨领域的学科,是一种能够让机器模仿人类学习能力的一种学科。在Andrew的课程中,提到了几个机器学习的定义:1,A
- 一些有意思的话:好时光都在生活里(20211011)
简叔老魏
读闲书,看微信,经常会看到一些很有意思的话。有些是名人说的,有些不知道是谁说的,有些很正能量,有些能量也不一定很正,但读过之后,都能引发一些思考。摘录一下,发到个人微信公众号上,自己留存,与大家共享。下面的话发于2021年10月11日,摘自网络,说是雪小禅说的。琴棋书画诗酒花,柴米油盐酱醋茶,好时光都在生活里。——雪小禅雪小禅,一个挺美的名字。百度了一下,是个美女作家,作品入围过鲁迅文学奖、获得过
- 拼多多返利app叫什么,拼多多返利软件哪个最好
一起高省
拼多多返利app叫高省佣金更高应用市场搜索高省高省码333888(助力新人送皇冠会员送千元礼包百度霸屏拉群后台找我)关于聪明的网购人来说,肯定会想到用返利软件来网购,但是现在返利软件太多了,哪个返利软件返利蕞高?哪个返利app的功能蕞强壮?这是咱们蕞关心的。今日就为我们引荐一个2022年返利佣钱蕞高的app软件,他不只可以返利省钱,蕞要害的是你还可以利用它来挣钱。2022年这个返利软件太火爆了!!
- 生命中一束特别的光
抹茶阿白
每个人的生命中都会有一束特别的光,这束光是信仰,激励着我们不断前进。谈谈我自己吧,我的生命中有两束特别的光。第一束:鞠婧祎。她是现在舞台上闪闪发光的偶像,是粉丝们的信仰。2018年我通过大火的古装影视剧《芸汐传》认识她。她饰演的韩芸汐,是一个活泼开朗的小丫头,也是一个温婉动人的王妃娘娘。当时也只是因为她的颜值而喜欢她,努力去了解她,从百度开始,至此,我开始关注她的作品。2019年《新白娘子传奇》开
- 适合学生赚钱的软件 学生在校赚零花钱
氧惠_飞智666999
生时代是人生中最美好的阶段之一,但也是经济压力较大的阶段之一。很多学生想要通过自己的努力赚取一些零花钱,既能减轻家庭负担,又能锻炼自己的能力和经验。但是,在校学习任务繁重,时间和空间都有限制,如何找到适合自己的赚钱方式呢?氧惠APP,2022全新模式,0投资,最快63天做到月入十万。我的直推也会放到你下面,我曾经1年做到百万团队,现在加入我也会帮你做到百万团队。【氧惠】百度有几百万篇报道,也期待你
- GKD v1.9.2 安卓自动跳过广告
在下周大侠
安卓软件
GKD是一款基于无障碍+高级选择器+订阅规则的自定义屏幕点击APP。支持点击跳过任何开屏广告/点击关闭应用内部任何弹窗广告,如关闭百度贴吧帖子广告回复/知乎回答底部推荐广告回复;GKD还支持一些快捷操作,如微信电脑登录自动同意/微信扫描登录自动同意/微信自动领取红包。软件特色基于高级选择器+订阅规则+快照审查,它可以实现点击跳过任意开屏广告/点击关闭应用内部任意弹窗广告,如关闭百度贴吧帖子广告卡片
- 解决百度网盘上传请求中或上传慢的方法
百度网盘正常情况下是超快的,不应该是"上传请求中"或几k的速度。原因是因为DNS解释问题。尤其是海外用户。例如,使用DNS8.8.8.8PSC:\WINDOWS\system32>nslookupDefaultServer: dns.googleAddress: 8.8.8.8>server8.8.8.8DefaultServer: dns.googleAddress: 8.8.8.8>c.pcs
- 泰剧“死生时刻/4 Minutes”完整无删未删减版在哪免费在线观看【1080p高清HD中文字幕】生死四分钟全集未删减版观看-4分钟百度云/夸克迅雷UC网盘资源在线获取
全网优惠分享
泰剧《死生时刻》(又名《4分钟》或《生死四分钟》)是一部在2024年播出的泰国电视剧。这部剧集以其悬疑的剧情和深刻的人物关系吸引了许多观众。主要讲述了主角Great,一名工商管理学院的大学生,同时也是一位富有企业主的儿子,他意外获得了能够预见四分钟后未来的超自然力量,这种力量使他能够改变许多事件的结果。在剧中,Great遇到了住院外科医生Tyme,两人的关系逐渐发展。提示:在线观看播放地址放在文章
- 《金色光芒》泰剧【1080p超清泰语中字】金色光芒(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云
6a3de85245co
泰剧《金色光芒》以女性主角ThongPrakai的视角,讲述了一位勇敢女性为了追求更美好的生活,独自踏足曼谷的励志故事。在这里,她与九位性格迥异的男性角色相遇,他们各自以独特的方式影响着ThongPrakai的命运,成为了她追求成功的媒介。一起来看看《金色光芒》泰剧【1080p超清泰语中字】金色光芒(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云吧。金色光芒链接:https://
- 普通人想利用AI变现,这5个赛道不能错过!
浮沉导师
随着人工智能技术的迅猛发展,越来越多的普通人开始关注如何利用AI实现变现。AI不仅改变了我们的工作方式,也创造了众多赚钱的机会。本文将介绍五个值得关注的AI赛道,帮助你抓住这些机会,实现收入增长。【高省】APP网购优惠券免费领,分享还能赚钱。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台。佣金更高,模式更好,终端用户不流失。0投资,稳定可靠,百度有几百万篇报道,期待你的加入。应用市场下载【高省
- 《某某》台剧【1080p超清中字】某某(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云
e95cfad15310
自从上次我们提到了《某某》的影视化消息,网友们就纷纷猜测起主演人选。其中,宋威龙和张新成成为了热门人选,他们精湛的演技和人气让许多粉丝期待不已。然而,这次《某某》的影视化却给我们带来了一个惊喜——它竟然是在台湾拍摄的,而且选用的演员我们都不怎么认识。大伙一起来看看《某某》台剧【1080p超清中字】某某(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云就在下方。网盘链接:https:
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C