- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Adobe Photoshop (PS2024)完整版WIN/MAC中文软件免费下载安装和快捷键的使用
KOKO_757
adobephotoshopui
目录一、软件简介1.1产品概述1.2主要功能特点二、安装步骤2.1准备工作下载安装包:2.2安装过程三、常用快捷键3.1基础操作快捷键3.2图像调整快捷键3.3导航与选择快捷键一、软件简介1.1产品概述AdobePhotoshop,简称PS,是由AdobeSystems开发和发行的一款强大的图像编辑和设计软件。自1988年发布以来,Photoshop已成为图像处理领域的行业标准,广泛应用于平面设计
- Photoshop 2024 mac/win版:探索图像处理的全新境界
艾雪001
photoshopmacos图像处理
Photoshop2024是Adobe推出的最新图像处理与设计软件,它在继承了前作所有优秀特性的基础上,实现了多个方面的质的飞跃。这款软件凭借其卓越的图像处理性能、丰富的创意工具以及精确的选区编辑功能,成为了图像处理领域的佼佼者。Photoshop2024mac/win获取在功能上,Photoshop2024进一步拓展了图像处理的边界。全新的AI智能识别技术,使得图像修复、色彩调整等操作更为精准高
- 2022-09-30
计算机系列培训
UI设计该学的内容:首先来说一下必备软件,具体有:Photoshop,这个是所有设计师必备的技能软件,在UI领域,我们更多的使用PS软件的矢量工具矩形工具做界面的。Illustrator,这个也是设计师必备的软件,可以方便于绘制图标ICON,商业插画等。AfterEffects这个做交互动效的。这个也是很重要的,最近几年动效设计在整个行业很火爆。CINEMA4D相信很多同学都知道这个,3D视觉设计
- Mac清理PS缓存:让你的Photoshop跑得飞快!
科技闲人
macos缓存photoshopMac清理PS缓存
对于所有热爱使用AdobePhotoshop的Mac用户来说,这款软件无疑是创意工作的强大助手。但是,随着时间的积累,你可能会发现Photoshop开始变得有点慢,反应迟钝。这通常是因为Photoshop的缓存和临时文件堆积,占用了宝贵的系统资源。幸运的是,清理这些缓存文件比你想象的要简单,而且这个过程可以显著提升Photoshop的性能。接下来,就让我们轻松地走进Mac清理PS缓存的世界吧!Ma
- 生成式AI:图像填充进入新纪元
百度_开发者中心
程序人生
在当今数字化时代,人工智能(AI)正在不断推动科技发展的边界。最近,Adobe公司推出了了一项令人兴奋的新功能——GenerativeFill,它将帮助用户在Photoshop中更加便捷地填充和生成图像。与此同时,生成式AI的发展也将深刻改变电脑架构,引领我们进入一个更加智能和高效的工作环境。首先,让我们来了解一下GenerativeFill。这是一项基于深度学习的技术,它能够根据用户提供的的少量
- 培养一两项无用的兴趣爱好,一定有用
霖小姐慢半拍
图片发自App学习Photoshop(一款图形图像处理软件)是今年年初定下的计划之一,直到最近才开始付诸行动,之所以拖到现在,是因为PS对于我来说,暂时是项「没用」的技能。又之所以决定赶在跨年前学会它的基本操作,一方面是因为年初定下过计划,我有一定程度的强迫症状,计划列表里的事情没完成,心里会觉得各种别扭。另一方面,更重要的一个原因,是因为它「没用」,所以我要去学。是的,你没看错,我年初定下学习P
- PS Mac Adobe Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac@分享吧
办公软件图像处理macosadobephotoshop
PSMacAdobePhotoshop2024forMac[破]图像处理软件[解]PS2024安装教程[版]原文地址:https://blog.csdn.net/weixin_48311847/article/details/139248839
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 基于wxWidgets框架的一个画图小工具
Benjamin_Hua
工具框架跨平台windows
画图工具,如果做成Windows画板那样,只是画一些线条、线框,那是比较好实现的。但是如果要做得像photoshop那样是基于画刷的,那做起来就比较难一点了。本人开发了一个基于画刷的画图小工具,功能比较简但,只有画笔、橡皮擦、克隆等,几个功能。代码是在wxWidgets框架上实现的,有很好的跨平台特性。这本来是为NUKE5.0后期合成工具开发的一个快速画图插件,后来发现NUKE的新版本已经能实现了
- 在Linux/Ubuntu/Debian中创建自己的命令快捷方式
理工男老K
linuxubuntudebian运维
虽然图标快捷方式使你移动鼠标双击就打开目标,但是你还是需要先定位到它。而在终端Terminal中你只需要输入一个自定义命令就能一步到位。要在Ubuntu中创建你自己的命令或别名,你可以使用主目录中的“.bashrc”文件。以下是创建通过Wine运行Photoshop的别名的方法:打开终端窗口。在文本编辑器中打开“.bashrc”文件。你可以使用你喜欢的任何文本编辑器,例如nano或vim。例如:n
- px、rpx、rem、pt、dpr学习笔记
puxiaotaoc
1)px分辨率是屏幕像素的数量,一般用屏幕宽乘以屏幕高度的像素点,如iphone6的分辨率为750*1334;英寸表示屏幕斜对角的长度;分辨率分为物理分辨率和逻辑分辨率,设计师通常给的是物理分辨率,程序中用到的是逻辑分辨率,但都称为分辨率,物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率;px是物理分辨率,和屏幕尺寸没有关系,点是没有大小的,只有个数之分,photoshop里面量出
- 大学技能学习安排
克洛伊
1.学习音频剪辑2.学习视频剪辑3.学习制作PPT4.学习使用word,Excel,Photoshop5.学好英语6.学习理财知识,操作股票,基金7.学习化妆8.练习天鹅颈,马甲线9.每天坚持吃VC➕ve,葡萄籽胶囊,抗衰老10.每天坚持锻炼跑步,散步11.每天背单词30个12.记账图片发自App图片发自App加油(ง•̀_•́)ง
- ps自学视频教程资源,Photoshop初、中、高级网盘教程大全2024
全网优惠分享君
Photoshop是一款功能强大的图像处理软件,广泛应用于广告、摄影、设计等领域。对于想要学习Photoshop的人来说,找到一套系统、全面的教程是非常重要的。在这里,小编为大家整理了一份Photoshop初、中、高级网盘教程大全,帮助大家快速掌握Photoshop的使用技巧。一、初级教程对于初学者来说,首先需要掌握的是Photoshop的基础知识和操作技巧。以下是一些必备的初级教程:1.Phot
- 线性结构应用-栈与队列
但去莫复问,白云无尽时
#数据结构java数据结构开发语言
栈一、栈的定义栈作为一种限定性线性表,是将线性表的插入和删除运算限制为仅在表的一端进行,通常将允许进行插入、删除操作的一端称为栈顶(Top),另一端称为栈底(Bottom)。不含任何元素的栈称为空栈。栈是一种后进先出(LastInFirstOut)的线性表,简称为LIFO表。很多类似的软件,比如Word、Photoshop等文档或图像编辑软件中,都有撤销(undo)的操作,也是用栈这种方式来实现的
- 从入门到精通:AI绘画与修图实战指南
海拥✘
AI作画
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】在这篇文章中,我们将深入探讨如何利用Photoshop和Firefly等工具进行AI绘画与修图。我们将从基础知识开始,逐步引导读者掌握这些工具的使用技巧。AI绘画与修图的基础知识我们将首先介绍AI绘画与修图的基础知识,包括了解Photoshop和Firefly
- 5、程序员可以进入机器学习
攻城狮笔记
在这篇文章中,我想向您展示程序员可以进入机器学习。我将向您展示学习机器学习就像学习任何其他高科技一样。我们首先将学习机器学习与学习编程进行比较,这可能是一个更大的挑战。方程图片许可由iwannt保留一些权利设计师想要编码一位年轻的网页设计师说,假装你是一名设计师。你可以在Photoshop或其他东西中进行网页设计,也可以剪掉设计并将它们变成CSS。你徘徊在程序员身边,也许你有一点编码嫉妒。您认为您
- Cutterman - 最好用的切图工具
大乔头
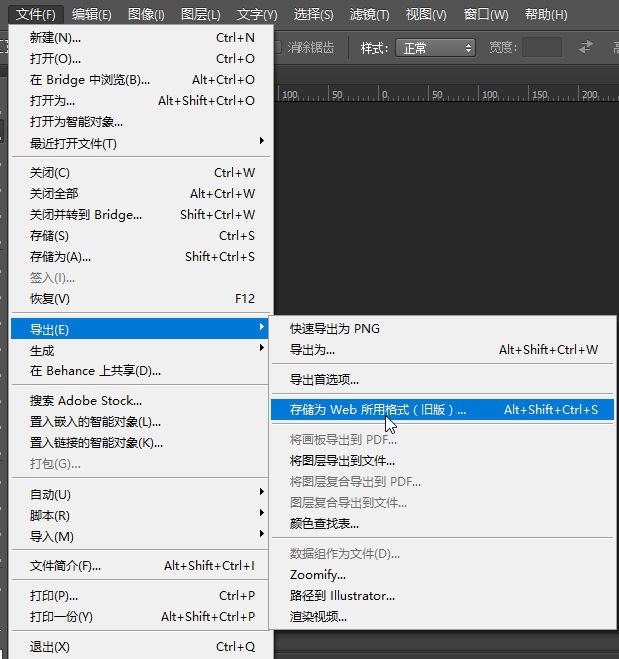
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- CrossOver for Mac 24.0.0 (mac类虚拟机运行Windows软件)
YU_bibo
热门软件CrossOvermacosmacosmacCrossOverCrossOver24
CrossOverforMac24.0.0是一款基于Wine技术的应用程序,它可以让Mac用户轻松地运行Windows应用程序。它不需要在Mac上安装Windows操作系统,也不需要在虚拟机中运行Windows。CrossOverforMac24.0.0支持大量的Windows应用程序,包括MicrosoftOffice、Photoshop、Quicken、Steam等等。用户可以通过简单的设置和
- Doyoudo邀请码链接 Photoshop、PR、设计学习必备
5cbc4a6af053
http://www.doyoudo.com/signup?uuid=2H8aqGdKezmVwFbc(专属链接,点击赠送100雪糕并可查看全部305门课程)
- 问题:在Photoshop CC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是() #职场发展#微信
不晚归来
photoshopuiword媒体学习方法
问题:在PhotoshopCC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是()A.trlB.ShiftC.ltD.空格参考答案如图所示
- 2023-04-13 PS滤镜插件Nik Collection 5 for Mac
许家有女_婉容
NikCollection5是一款由DxO公司开发的图像后期处理软件套装,它包含了8个插件,可以作为Photoshop、Lightroom和Aperture等软件的插件使用。该套件旨在提供专业级别的图像处理工具,以帮助用户创造出更加富有表现力和精美的照片。(资源见个人主页)NikCollection5是一款功能丰富的图像后期处理软件套装,其中的插件提供了许多专业级别的工具和效果,能够帮助用户轻松地
- 音视频剪辑|FFMPEG|windows10下的音视频格式转换,遮挡填充,GIF动图制作,背景音频抽取,替换
晚风_END
音视频剪辑ffmpeg音视频单片机stm32oneflowAI作画空间计算
前言:最近对于音视频和图像的处理问题比较感兴趣,但发现很多目前需要的功能要么需要付费但不会过于麻烦,要么比较麻烦,很可能某个功能实现需要安装很多软件例如,视频转GIF动图,该功能的实现要么使用Photoshop全家桶,要么找在线网站,或者是wps充会员,或者找其它方法,但其实FFMPEG这个软件就可以搞定一切了。那么,选择FFMPEG的理由有哪些呢?第一,FFMPEG可以跨平台,也就是mac,Li
- UI设计必备工具之活学活用
优雅小丹
UI设计必备工具活学活用工欲善其事,必先利其器。一个优秀的设计师,相关软件的熟练使用是一个重要的因素。随着移动端设备的普及,产品开发速度越来越快,相应的UI设计软件也层出不穷。下面让我们认识一下最经典的UI设计使用工具和最近的软件新秀。PS-AdobePhotoshopPhotoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。PS有很多功能,在图像、
- PS | 15个快捷键演示
Qt历险记
UI设计工程师photoshopui交互平面illustratoradobe
01前言工具:AdobePhotoshop2021安装:无网上自查02快捷键表CtrlT自由变换[减小画笔大小]增加画笔大小Shift[降低画笔硬度Shift]增加笔刷硬度D默认前景/背景颜色X切换前景/背景颜色CtrlJ通过复制新建图层CtrlShiftJ通过剪切新建图层Esc取消任何模态对话框窗口(包括启动工作区)Enter选择工具栏的第一个编辑字段Tab在字段之间导航ShiftTab在相反方
- Photoshop教程|PS微教程|走在乡间的小路上
设计庶
嗨PSfans请准备好花生瓜子小板凳图形设计师课堂开课啦(以下界面演示以PhotoshopCC2018为演示工具)【设计庶ID:tuxdesign】【小编微信wuyanwqq】转载请注明公众号与ID先看看最终的效果有兴趣的小盆友可以到教程最后下载素材做做练习毕竟光看是看不会的动手才会提高得快哦↓↓素材↓↓↓↓效果图↓↓第一步:打开小编心爱的PS,这算是废话了,找到我们的素材天空图片并打开,调整合适
- 2024 Adobe Photoshop V25.3最新版本下载安装教程
sinat_30139251
adobephotoshop
软件介绍2024版Photoshop重要更新功能主要如下:1、万物皆可移的“移除工具”,自动识别、自动填充,更加智能。最新PS202425.0虎标正式版的“移除工具”,有一个超级强大的智能更新,那就是“智能填充、智能识别、无需完全涂抹”。以往PS版本里的“移除工具”,一是不稳定、经常弹出错误提示,不能使用,非常烦人;二是需要“完全涂抹”需要移除的物体,稍微有点费时间。最新PS202425.0虎标正
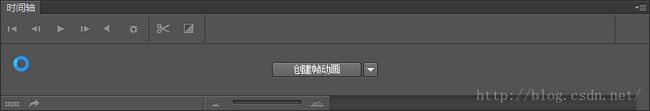
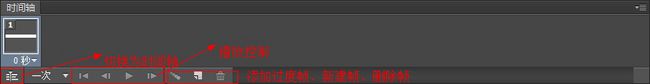
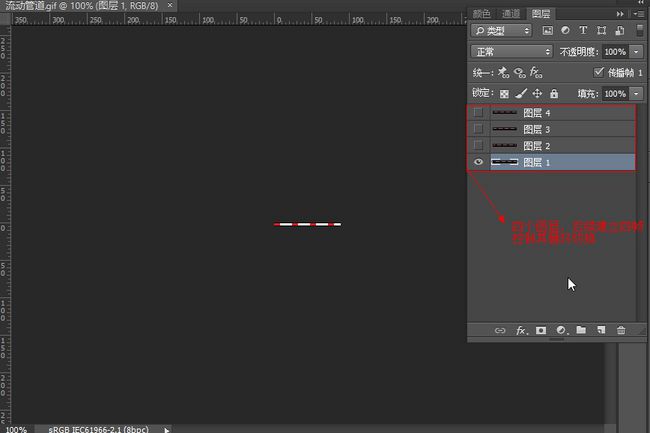
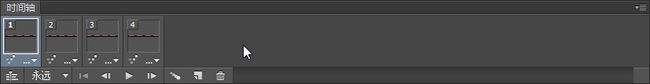
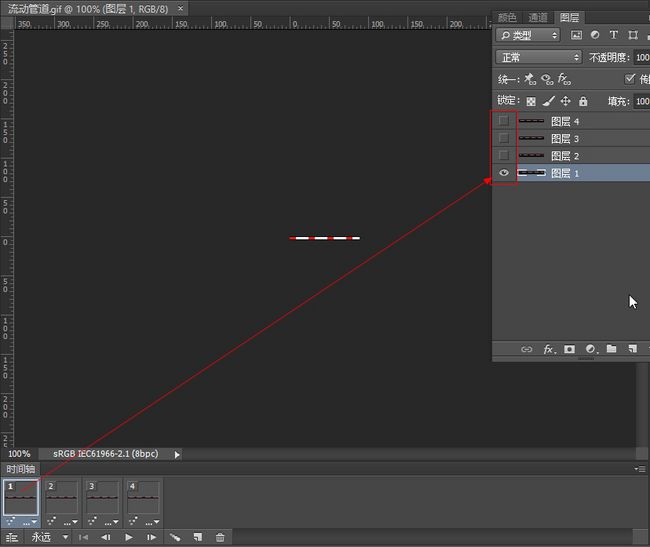
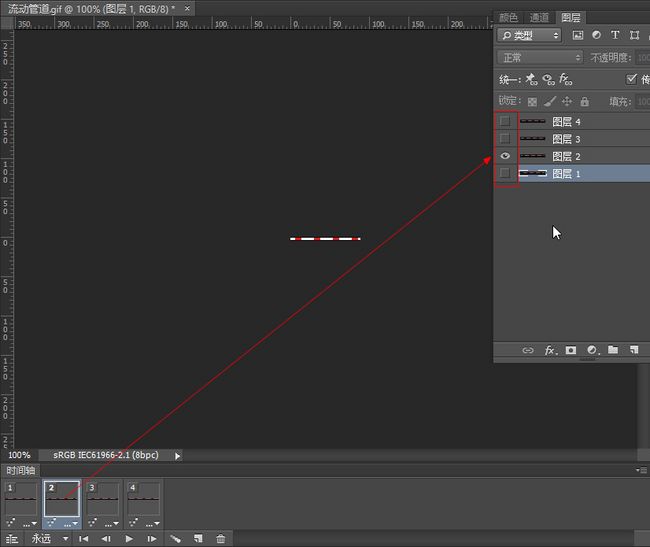
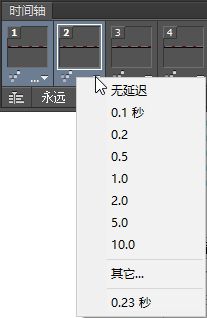
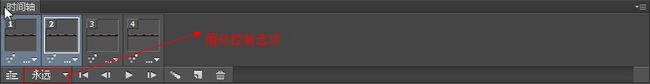
- [photoshop]多张图片合成gif 速度可小于0.1
工具人005
准备图片若干张Artboard_11.pngArtboard_00.pngArtboard_01.pngArtboard_02.pngArtboard_03.pngArtboard_04.pngArtboard_05.pngArtboard_06.pngArtboard_07.pngArtboard_08.pngArtboard_09.pngArtboard_10.png方案一:在photosho
- photoshop教程|UI教程|小礼盒
设计庶
小素材专区小礼盒|photoshop教程|(以下界面演示以PhotoshopCC2018为演示工具)【设计庶ID:tuxdesign】转载请注明公众号与ID先看看效果有兴趣的小盆友可以着手练习练习毕竟光看是看不会的你说捏第一步:新建文件,给背景填充你喜欢的颜色,如图第二步:选择矩形工具,分别拖出三个矩形形状,利用直接选择工具,把三个矩形形状拼合成一个盒子形状,去掉描边,设置填充,如图PS:如果空间
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi
![]()
![]()
![]()




;播放过程中发现问题可以随时调整,设置每一帧的延迟时间;



![]()