- 如何使用qt开发一个xml发票浏览器,实现按发票样式显示
zhencon-com
qtxmlc++python经验分享学习金融
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功
- Python编程基础教程:量化交易入门
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍市场数据信息是每天都在更新,人们对市场变化的快速反应、精准把握、及时行动和判断将成为未来金融领域的一项重要任务。而传统的方式仍然是依赖于传统的报表分析和定期股票投资策略。如何用程序实现量化交易,并且实时跟踪和分析市场数据是本文将要讨论的重点。一般来说,以下五种程序语言被认为是最适合进行量化交易的语言:Python:是一个通用的高级编程语言,具有简单、易学习、可读性强等特点。其中有很多成
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析
大象荒野
嵌入式QT开发笔记qt开发语言
配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁
- 百问网imx6ullpro调试记录(linux+qt)
嵌入式修炼师
linux驱动linuxqt
调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- STM32基础教程——按键控制LED
Czzzzlq
stm32嵌入式硬件单片机
目录概要技术实现1.硬件接线图2.引脚定义3.代码实现实验要点问题总结概要1.实验名称:按键控制LED2.实验环境:STM32F103C8T6最小系统板3.实验内容:两个按键分别控制两个LED的亮灭4.作者;abai5.实验时间:2025-2-18技术实现1.硬件接线图2.引脚定义3.代码实现main.c#include"stm32f10x.h"//Deviceheader#include"Del
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- cmake Qt Mingw windows构建
极客-杀生丸
嵌入式qtwindows开发语言
今天教大家怎么在windows构建qt应用使用cmd命令行,而不是一键通过QtCreator一键构建。首先我们用qtcreator创建一个模板程序(PS:记得在安装qt时要悬着mingw套件,如果安装太慢可以换源)输入以下的命令:mkdirbuildcdbuildcmake-G"MinGWMakefiles"-DCMAKE_PREFIX_PATH=D:/Qt2/6.5.3/mingw_64..mi
- QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel,
psujtfc
QtQtCreatorQtCreator模块视图模型类自定义模型
1模型/视图架构1.1模型所有的模型都是基于QAbstractItemModel类,这个类定义了一个接口,可以供视图和委托来访问数据。Qt提供的现成模型:QStringListModel:用来存储一个简单的QString项目列表QStandardItemModel:管理复杂的树型结构数据项,每一个数据项可以包含任意数据QFileSystemModel:提供了本地文件系统中文件和目录的信息QSqlQ
- cocos2d-x 3.x lua的api与C++的关系
鱼儿-1226
cocosluacocos2d-lua
cocos2d-x3.xlua的api与C++的关系1、Lua中如何使用Cocos2d-x引擎中的类?在C++中是这样调用的://Sprite*sprite=Sprite::create();sprite->setPosition(Vec2(100,100));this->addChild(sprite);//而在Lua中是这样调用的://localsprite=cc.Sprite:create(
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- ADS基础教程19 - 电磁仿真(EM)基本概念和实操
RunningCamel
ADS仿真ADS仿真
EM介绍一、引言二、基本概念1.EM介绍2.Momentum介绍3.FEM介绍4.Substrate介绍三、创建Layout并进行Momentum仿真1.创建Layout2.添加Microtrip(微带线)3.添加Substrate4.Momentum仿真四、总结一、引言本章节开始介绍EM的基本概念、内容以及实现具体步骤,并介绍如何在ADS中创建一个Layout,然后执行Momentum仿真过程。
- ADS基础教程1 - 软件简介
RunningCamel
ADS仿真嵌入式硬件
1.ADS软件简介ADS是一款Kesight研制的先进设计系统软件,加速设计和仿真工作流程。该软件特点是为设计人员提供了针对特定设计流程预先配置好的软件组合。这些软件套件能够为设计师们提供多达三种不同的仿真技术——系统仿真、电路仿真和电磁(EM)仿真,帮助他们设计通信系统、GaAsMMIC、RFIC、射频系统封装(SiP)、射频电路板和信号完整性等产品。PathWaveADS软件套件包含W3600
- cocos creator从零开发简单框架(07)-UI返回
cocos
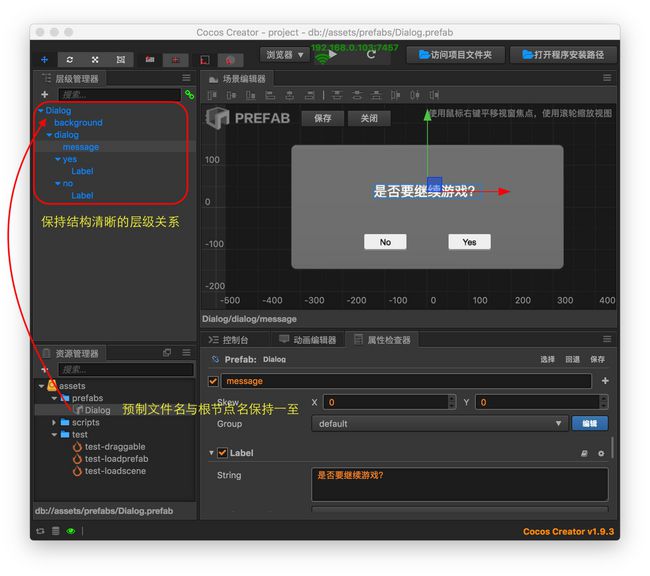
参考UIMain,创建一个新的UIBag,创建一个名为BtnBack文本为返回的按钮,再创建一个名为BtnMain文本为主页的按钮,然后把UIBag节点拖动到resources目录下并从场景删除。新建scripts/UIBag.ts,内容如下。importUIBasefrom"../framework/scripts/view/UIBase"importUIMgrfrom"../framework
- cocos creator从零开发简单框架(08)-UI缓存
cocos
当UI切换频繁,为了避免频繁加载资源,给UI设置是否缓存的选项,当开启缓存时关闭UI时把UI对象隐藏,开启时显示UI对象。编辑scripts/UIMain.ts,开启缓存,内容如下。publicskinPath:string='UIMain'publiccache:boolean=true编辑framework/scripts/view/UIMgr.ts,添加缓存UI的Map成员。privates
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- cocos creator从零开发简单框架(10)-UI更新
cocos
当UI打开后,别的地方数据更新了可能要通知UI同时更新,这时需要有更新UI的接口。编辑framework/scripts/AppUtil.ts,添加getClassName方法获取View类名。publicstaticgetClassName(viewCls:any):string{return(newviewCls()asViewBase).getClassName()}编辑framework/
- cocos creator从零开发2048(11)-游戏失败处理
cocos
Canvas节点下新建空节点并重命名为panelFailed,挂载Widget组件并勾选Top、Right、Bottom、Left并把这些属性都设置为0,挂载BlockInputEvents组件。panelFailed节点下新建Sprite(单色)并重命名为bg,Size设置为500x500,Color设置为#43C1BE。panelFailed节点下新建Label(文字),PositionY设置
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- cocos creator从零开发虚拟摇杆(06)-跟随摇杆
cocos
摇杆共有3种类型,即固定、跟随、跟随并移动,之前已经做了固定摇杆类型,这里做跟随摇杆类型。编辑scripts/JoyStick.ts,添加JoystickType枚举。const{ccclass,property}=cc._decoratorexportenumJoystickType{Fixed,Follow,FollowMove,}添加joystickType属性。@property({typ
- cocos creator从零开发虚拟摇杆(完结)-跟随移动摇杆
cocos
关注干货悦读公众号,获取摇杆资源。编辑scripts/JoyStick.ts,修改onTouchMove方法。privateonTouchMove(event:cc.Event.EventTouch){if(!this._canMove)returnconstposDelta=event.getDelta()if(this.joystickType==JoystickType.Fixed||thi
- cocos creator从零开发五子棋(06)-棋盘落子
cocos
编辑scripts/Game.ts,添加GRID_INIT常量配置第一个落子的棋子。constCHESS_WHITE='white'constGRID_INIT=[7,7]添加如下成员属性。@property(cc.Node)privaterootNode:cc.Node=null//已下棋的格子privatechessMap:Map=newMap()//该谁下棋了(black|white)pri
- cocos creator从零开发五子棋(07)-胜负ui
cocos
Canvas节点下新建空节点panelSettle,挂载Widget组件并勾选Top、Right、Bottom、Left把这些属性都设置为0,挂载BlockInputEvents组件。panelSettle节点下新建Label(文字)并重命名为lblMsg,PositionY设置为100,Color设置为#19FF00,FontSize和LineHeight都设置为100。panelSettle节
- cocos creator从零开发五子棋(完结)-在线预览和源码地址
cocos
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/gobang
- cocos creator从零开发虚拟摇杆(04)-摇杆事件触发
cocos
编辑scripts/JoyStick.ts,添加handlers属性。@property([cc.Component.EventHandler])privatehandlers:cc.Component.EventHandler[]=[]privateringNode:cc.Node修改onTouchMove方法,结尾处添加如下代码。constdir=this.dotNode.getPositio
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- 清理Qt缓存垃圾文件以释放磁盘空间
YjjOle
qt缓存开发语言QT
在使用Qt开发应用程序时,Qt框架会生成一些缓存文件和临时文件,随着时间的推移,这些文件可能会占用大量的磁盘空间。本文将介绍如何清理Ubuntu下Qt生成的缓存垃圾文件,以释放磁盘空间。步骤一:关闭QtCreator在开始清理缓存文件之前,首先请关闭所有正在运行的QtCreator实例。这是因为QtCreator在使用过程中会锁定一些缓存文件,如果不关闭它,这些文件将无法删除。步骤二:定位缓存文件
- React框架基础教程
没有黑科技
CSDN活动相关文章react.js前端前端框架
React框架基础教程目录简介React概述优势与应用场景环境准备Node.js安装创建React应用程序React基础JSX语法组件状态与属性事件处理组件生命周期挂载、更新、卸载错误边界状态管理useState钩子useEffect钩子ContextAPI路由管理ReactRouter介绍路由配置表单与受控组件表单基础知识受控组件与非受控组件样式与布局内联样式CSS模块布局技巧动画与过渡Reac
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS