Kendo UI Grid 外部实现过滤
kendo UI相关资料太少,查了好久才做出这个功能
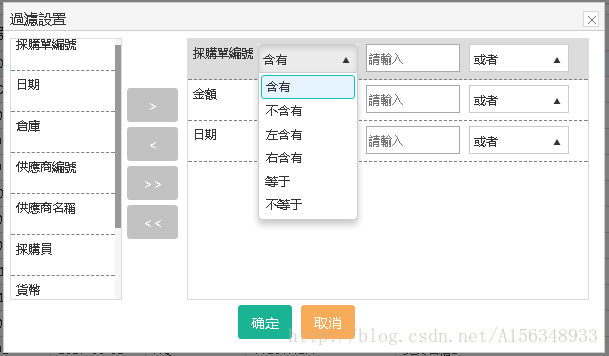
过滤窗口外观
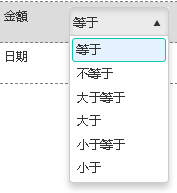
根据数据类型不同产生不同选项,这里要注意的是,数值和日期格式数据过滤条件相同,显示文字懒得改了,
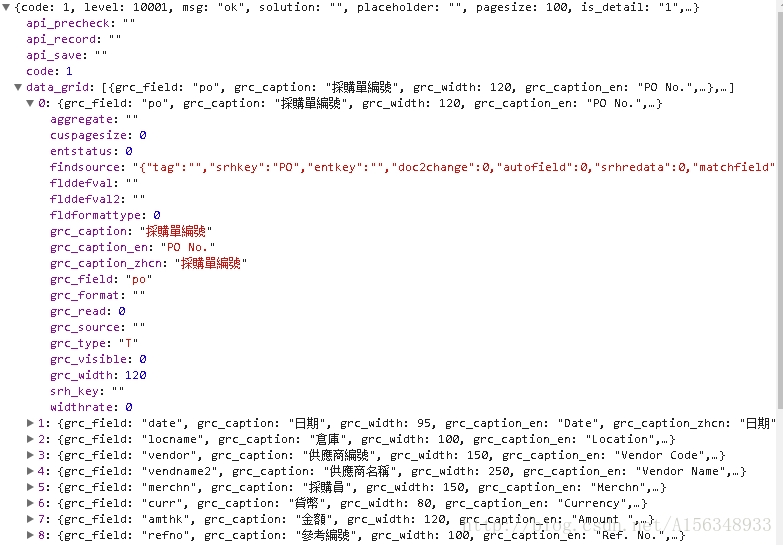
这里贴上一个不同运算符对应的json
//条件运算符的显示文字,具体使用取决于field设置的type
operators: {
//字符串型
string: {
eq: "Is equal to",
neq: "Is not equal to",
startswith: "Starts with",
contains: "Contains",
doesnotcontain: "Doesn't contain",
endswith: "Ends"
},
//数值型
number: {
eq: "Equal to",
neq: "Not equal to",
gte: "Greater than or equal to", //大于等于
gt: "Greater than", //大于
lte: "Less than or equal to", //小于等于
lt: "Less than" //小于
},
//日期型
date: {
gt: "After",
lt: "Before",
eq: "Equal",
neq: "Not equal",
gte: "After or equal to",
lte: "Before or equal to"
},
//枚举型,
enums: {
eq: "Equal to",
neq: "Not equal to"
}
}
过滤窗口根据grid列数据自动生成items
@*过滤窗口*@
点击过滤的button
//過濾事件
$("#filter_btn").click(function () {
$("#filter_window").kendoWindow({
title: "過濾設置",
width: 600,
height: 320,
modal: true
});
$("#filter_window").data("kendoWindow").center().open();
})//初始化过滤模态窗口
function initFilterWindow(result) {
console.log('初始化过滤窗口')
console.log(result)
var data = result.data_grid
var getDiv = function (obj) {
return $("").attr("id", 'f_l_R_' + obj.grc_field).attr("data-grc_field", obj.grc_field).attr("data-grc_caption", obj.grc_caption).text(obj.grc_caption).attr("data-check", 0).addClass("fw_item").attr("data-grc_type", obj.grc_type)
}
for (var i = 0; i < data.length; i++) {
//console.log(data[i])
//console.log(getDiv(data[i]))
$("#f_w_L").append(getDiv(data[i]))
}
}为条目点击以及移动条目等按钮添加事件
//div条目点击事件
$("#f_w_L").on("click", "div", function () {
$(this).attr('data-check') == 1 ? $(this).removeAttr("style").attr("data-check", 0) : $(this).css("background-color", "#f7f6c3").attr("data-check", 1)
//$("#f_w_R").append($(this).prop('outerHTML'))
//alert($(this).data("grc_field") + " " + $(this).data("grc_caption"))
})
$("#f_w_R").on("click", ".fw_item div[data-role=text]", function () {
$(this).attr('data-check') == 1 ? $(this).parent().removeAttr("style").attr("data-check", 0) : $(this).parent().css("background-color", "#f7f6c3").attr("data-check", 1)
//$("#f_w_R").append($(this).prop('outerHTML'))
//alert($(this).data("grc_field") + " " + $(this).data("grc_caption"))
})
//双击右移
$("#f_w_L").on("dblclick", "div", function () {
getRItem($("#f_w_R"), { name: $(this).text(), grc_field: $(this).data('grc_field'), grc_type: $(this).data('grc_type') });
$(this).removeAttr("style").attr("data-check", 0)
})
//双击左移
$("#f_w_R").on("dblclick", "div", function () {
$(this).remove();
})
//过滤按钮1,右移操作
$("#f_w_c_1").click(function () {
$("#f_w_L div[data-check=1]").each(function () {
getRItem($("#f_w_R"), { name: $(this).text(), grc_field: $(this).data('grc_field'), grc_type: $(this).data('grc_type') });
$(this).removeAttr("style").attr("data-check", 0)
})
})
//过滤按钮2,左移操作
$("#f_w_c_2").click(function () {
$("#f_w_R div[data-check=1]").remove()
})
//过滤按钮3,全部右移操作
$("#f_w_c_3").click(function () {
$("#f_w_L .fw_item").each(function () {
$("#f_w_R").append(getRItem($("#f_w_R"),{ name: $(this).text(), grc_field: $(this).data('grc_field'), grc_type: $(this).data('grc_type') }));
$(this).removeAttr("style").attr("data-check", 0)
})
})
//过滤按钮4,全部左移操作
$("#f_w_c_4").click(function () {
$("#f_w_R .fw_item").remove()
$("#f_w_L .fw_item").removeAttr("style").attr("data-check", 0)
})根据左边item关键信息生成右边的item,不同类型数据支持的操作不一样
//obj:将item关键信息传过来
function getRItem(obj,data) {
var initDrop1 = function (obj) {
var type = $(obj).parents().find("[data-role=text]").data("grc_type");
var data = []
switch (type) {
case "D"://日期
case "N"://数值
data = [
{ text: "等于", value: "eq" },
{ text: "不等于", value: "neq" },
{ text: "大于等于", value: "gte" },
{ text: "大于", value: "gt" },
{ text: "小于等于", value: "lte" },
{ text: "小于", value: "lt" }
]
break;
case "T"://字符串类型
data = [
{ text: "含有", value: "contains" },
{ text: "不含有", value: "doesnotcontain" },
{ text: "左含有", value: "startswith" },
{ text: "右含有", value: "endswith" },
{ text: "等于", value: "eq" },
{ text: "不等于", value: "neq" }
]
break;
default://通用过滤运算符
data = [
{ text: "等于", value: "eq" },
{ text: "不等于", value: "neq" }
]
break;
}
$(obj).kendoDropDownList({
dataTextField: "text",
dataValueField: "value",
dataSource: data,
index: 0,
change: function () {
var value = $(obj).val();
}
})
$(obj).data("kendoDropDownList").list.width(94);
console.log()
}
var initDrop2 = function (obj) {
$(obj).kendoDropDownList({
dataTextField: "text",
dataValueField: "value",
dataSource: [
{ text: "并且", value: "and" },
{ text: "或者", value: "or" },
],
index: 0,
change: function () {
var value = $(obj).val();
}
})
$(obj).data("kendoDropDownList").list.width(94);
}
var $droplist1 = $("")
var $droplist2 = $("")
var $inputText = $("");
var $parent = $("").attr("style", "width:420px;").addClass("fw_item")
$parent.append($("").attr("style", "width:98px;height:100%;float:left;").attr("data-role", "text").text(data.name).attr("data-grc_field", data.grc_field).attr("data-grc_type", data.grc_type))
$parent.append($("").attr("style", "width:98px;height:100%;margin:0px 5px 0px 5px;float:left;").append($droplist1))
$parent.append($("").attr("style", "width:98px;height:100%;margin:0px 5px 0px 5px;float:left;").append($inputText))
$parent.append($("").attr("style", "width:98px;height:100%;float:left;").append($droplist2))
//border:1px dashed grey;
initDrop1($parent.find(".drop1"))
initDrop2($parent.find(".drop2"))
$(obj).append($parent);
}点击取消时的清空左边被选中item,清空右边item
//過濾取消
$("#filter_cancel").click(function () {
$("#filter_window").data("kendoWindow").close();
$("#f_w_c_4").click();
})点击确定时对右边的item逐条进行数据解析,并生成相应的过滤条件
//過濾確定
$("#filter_enter").click(function () {
//var filters = [
// { field: "cinv", operator: "contains", value: "1" },
// { field: "amthk_h", operator: "contains", value: "8" }
//];
var search_and = { logic: "and", filters: [] };
var search_or = { logic: "or", filters: [] };
var search = [];
if ($("#f_w_R .fw_item").length <= 1) {
var id=$("#f_w_R .fw_item").find("div").data("grc_field");
var op=$("#f_w_R .fw_item").find(":text:eq(0)").val();
var va = $("#f_w_R .fw_item").find(":text:eq(1)").val();
if ($("#f_w_R .fw_item").find("[data-role=text]").data('grc_type')=="N") va = Number(va)
$("#f_w_R .fw_item").length==1?search.push({ field: id, operator: op, value: va }):console.log('无过滤条件')
filter_data(search)
}
else {
$("#f_w_R .fw_item").each(function () {
if ($(this).find(":text").val().length > 0) {
//$(".fw_item .drop1").data("kendoDropDownList")
var id=$(this).find("div").data("grc_field");
var op=$(this).find(":text:eq(0)").val();
var va=$(this).find(":text:eq(1)").val();
if (va == "") return true;
if ($(this).find(":text:eq(2)").val() == 'and') search_and.filters.push({ field: id, operator: op, value: va })
if ($(this).find(":text:eq(2)").val() == 'or') search_or.filters.push({ field: id, operator: op, value: va })
}
})
console.log(search_and)
console.log(search_or)
search_and.filters.length > 0 ? filter_data(search_and) : console.log('跳过search_and')
search_or.filters.length > 0 ? filter_data(search_or) : console.log('跳过search_or')
}
$("#filter_window").data("kendoWindow").close();
$("#f_w_c_4").click();
})function filter_data(filters) {
var Grid = $("div[data-role=grid]");//获取grid对象
var Table = Grid.data("kendoGrid");//当前数据
var Data = Table.dataSource.data();
var Rows = Table.items();//所有行
console.log(filters)
Table.dataSource.filter(filters)
}