- postgresql易学堂_Web优化躬行记(2)——JavaScript
马马Mona
postgresql易学堂
一、语言1)慎用全局变量当变量暴露在全局作用域中时,由于全局作用域比较复杂,因此查找会比较慢。并且还有可能污染window对象,覆盖之前所赋的值,发生意想不到的错误。0==''//true0=='0'//false3)简写简写的方式很多,此处只会列举其中的几种,例如用三目运算替代if-else语句,或用&&或||符号替代条件语句。if(count>1){++a;}else{--a;}//简写cou
- 前端每周清单第 51 期: React Context API 与模式变迁, Webpack 与 Web 优化, AI 界面生成...
weixin_34071713
webpack前端面试ViewUI
前端每周清单第51期:ReactContextAPI与模式变迁,Webpack与Web优化,AI界面生成作者:王下邀月熊编辑:徐川前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点、开发教程、工程实践、深度阅读、开源项目、巅峰人生等栏目。欢迎关注【前端之巅】微信公众号(ID:frontshow),及时获取前端每周清单。新闻热点国内国外,前端最新动态Chr
- 前端面经 前端优化
TA_WORLD
前端面经前端javascript优化面经面试
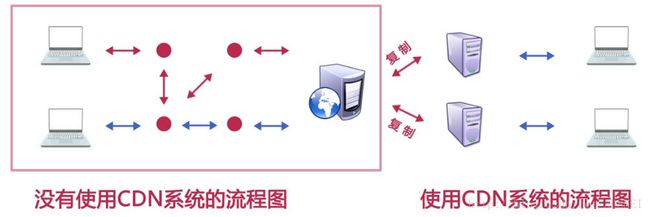
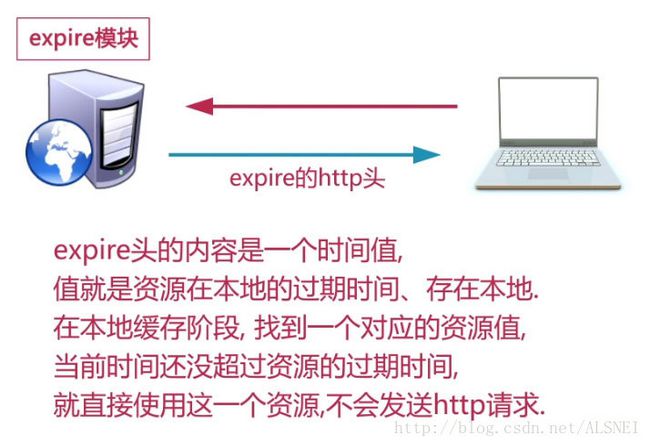
前端面经前端优化文章目录前端面经前端优化HTTP/2Web优化最佳实践DNS与解析如何使用CDN分发缓存策略页面渲染优化避免CSS、JS阻塞CSS阻塞JS的阻塞改变JS阻塞的方式使用字体图标iconfont代替图片图标降低CSS选择器的复杂性减少重绘和回流如何避免图片资源优化Webpack优化降低请求量:合并资源,减少HTTP请求数,minify/gzip压缩,webP,lazyLoad。加快请求
- flutter web 优化和flutter_admin_template
yujunlong3919
androidflutterflutter前端
文章目录FlutterAdminTemplateLivedemo:https://githubityu.github.io/live_flutter_adminWeb优化Setup登录注册英文亮色主题中文暗黑主题管理员登录权限根据权限动态添加路由第三方依赖License最后参考学习FlutterAdminTemplateResponsivewebwithlight/darkmodeandmulti
- web优化
dengjiayue
程序人生
1.使用JSON-iterator对json数据进行解析JSON-iterator是一个用于高性能JSON解析的库,它提供了一种快速解析JSON数据的方式(快10倍)。以下是使用JSON-iterator库的基本步骤:下载并安装JSON-iterator库你可以在https://github.com/json-iterator/go上找到JSON-iterator库的代码,可以使用goget命令安
- 前端技术面试大全
以码平川
CSS学习面试前端职场和发展
快速搞定前端技术一面匹配大厂面试要求迅速建立初中级前端面试(0~2年)JS知识体系掌握解决面试题的思路与技巧知识点介绍CSS:布局定位移动端响应式ES语法:原型原型链作用域闭包异步单线程WebAPIDOMBOMAjax跨域事件存储开发环境版本管理调试抓包打包构建运行环境页面渲染性能优化Web优化网络通讯headersRestfulAPI缓存策略1.0如何思考面试问题拿到一个面试题,第一时间看到->
- 【译】深入了解现代web浏览器(三)渲染进程内部工作
silence_yfang
渲染进程的内部工作这是我们了解浏览器如何工作4篇博客的第3篇。之前,我们介绍了多进程架构和导航流程。在本文中,我们将研究渲染进程内部发生了什么。渲染器进程涉及web优化的许多方面。由于渲染进程内部发生了很多事情,因此本文只是概述。如果你想更加深入,“web基础知识的性能优化部分”有更多的资源。渲染进程处理web内容渲染进程负责处理tab选项卡内发生的所有事情。在一个渲染进程中,主进程处理你发送给用
- web优化相关学习笔记
squidbrother
网页解析的过程页面解析过程-谷歌工程师一个渲染引擎主要包括:html解析器、css解析器、javascript引擎、布局模块、绘图模块等HTML解析器:用于解析HTML文档的layoutDOM树CSS解析器:用于计算元素中的样式信息,提供CSS树javascript引擎:用于解析js代码布局模块:将最终处理的layout树绘制在浏览器绘图模块:计算网页节点的绘制图像结果除此之外,还有处理富媒体的图
- web优化是http缓存(上)
beiq
缓存作用缓存可以减少冗余代码数据传输,节省网络费用缓解网络瓶颈问题。不需要更多宽度就能加载页面降低原始服务器请求。服务器可以更快响应,避免过载出现降低距离延迟。从较远地方加载页面更快一些总结:从网络费用,宽带,过载,距离几方面改善优化。冗余代码解决在同时拥有很多客户对同一资源请求,服务器反复发送相同的东西,压力会很大,但是如果做了缓存,就会保留一份副本。这样减少了重复流量。宽带瓶颈宽带瓶颈,很多网
- 0.1秒,大型 h5 页面无缝闪开方案
web优化性能秒开优化
在传统的web优化中,我们可以采取压缩、拆包、动态加载等方法减少首屏资源大小,也能通过离线包、页面直出等方案加速html返回,之前一篇h5秒开大全(opensnewwindow)有部分简析。在大部分场景中,这些方案都足够用,也能得到出色的效果。但仍有两种无法尽善尽美的地方:其一是短暂的白屏现象不可避免,其二是对于超大型web应用难以做到秒开。结合客户端特性,我们有没有办法,进一步做到极致,打开we
- Web优化躬行记(6)——优化闭环实践
咖啡机(K.F.J)
在遇到一个页面性能问题时,我理解的优化闭环是:分析、策略、验证和沉淀。分析需要有分析数据,因此得有一个性能监控管理。策略就是制订针对性的优化方案,解决当前遇到的问题。验证的对象上述策略,判断方案是否有效,同样需要数据支撑。沉淀就是将解决过程文档化、通用化,能够总结成一套实际方案、优化规则等。
- 《HTTP/2 基础教程》 阅读摘要
SHERlocked93
读书笔记前端下午茶http2
文章目录1.HTTP进化史1.1HTTP/0.9、HTTP/1.0、HTTP/1.11.2HTTP/22.HTTP/2快速入门2.1启动并运行2.2获取证书3.Web优化『黑魔法』的动机与方式3.1当前的性能挑战3.1.1剖析Web页面请求3.1.2关键性能指标3.1.3HTTP/1的问题1.队头阻塞2.低效的TCP利用3.臃肿的消息首部4.受限的优先级设置5.第三方资源3.2Web性能优化技术3
- Web优化躬行记(5)——网站优化
咖啡机(K.F.J)
最近阅读了很多优秀的网站性能优化的文章,所以自己也想总结一些最近优化的手段和方法。个人感觉性能优化的核心是:减少延迟,加速展现。本文主要从产品设计、前端、后端和网络四个方面来诉说优化过程。一、产品设计在网上看到一句话:好的性能是设计出来的,而不是优化出来的。感觉好有道理,如果将性能瓶颈扼杀在摇篮里,那么后期的维护成本将变得非常低,并且在避免改造后,都不需要浪费资源了。1)聊天改版最近公司有个聊天活
- web优化 - 资料集合
Wenliang
这里四处收集了很多关于web移动端优化的资料和知识点,不定期更新,仅供参考!360奇舞团屈光宇的个人博客移动WEB通用优化策略介绍(一)移动WEB通用优化策略介绍(二)淘宝H5手机端适配方案腾讯ISUX团队滑屏H5开发实践九问百度前端学院这里面有一些不错的资料链接GoogleDeviceMetricsvisualviewport和layoutviewport的区别GeorgeCummins的解释V
- web优化 之 增量更新
诺之林
本文Demo的完整工程代码,参考dva-incremental-updating目录starttemplatehashgulpurlstartdvanewdva-incremental-updating-htmlnpmrunbuild&&catdist/index.htmlDvaDemotemplatevimsrc/index.ejs机械指挥官-工程机械物联网智慧管理解决方案npmrunbuild
- 《跟老男孩学Linux运维 Web集群实战》PDF完整版下载
檀香学习笔记
本文分享一本Linux运维必备书籍——《跟老男孩学Linux运维Web集群实战》。一、书籍简介《跟老男孩学Linux运维Web集群实战》针对中小规模网站集群的搭建、部署、优化进行了详细讲解。全书可分为三大部分,其中第一部分讲的是Linux相关的基础且重要的知识,第二部分针对当下流行的Web环境架构(LNMP)的搭建及企业级Web优化等进行了讲解,第三部分讲的是Web集群后端的数据存储和Web集群前
- WebP\WebM新媒体格式的网站优化
前端性能优化webp网站优化
Web已成为当前世界上最重要且使用最广泛的通信平台之一。但这一令人难以置信的技术的一个缺点是,作为开发者,我们无法控制我们的用户访问我们网站的设备的硬件规格。终端用户可能在高端或低端设备上访问你的网站,而这些设备的网络连接有好有坏。这意味着,你必须确保你的网站尽可能地优化,以便能够满足任何用户的要求。Web优化可以在网站的不同组件上以多种不同方式完成。我最近写了一篇文章,介绍使用JavaScrip
- js中延迟加载和预加载的具体使用
延迟加载(懒加载)和预加载是常用的web优化的手段。。一、延迟加载(懒加载)原理:当在真正需要数据的时候,才真正执行数据加载操作。目的:延迟加载机制是为了避免一些无谓的性能开销而提出来的实现延迟加载的几种方法1.让js最后加载使用方法:把js外部引入的文件放到页面底部用途:让js最后引入,从而加快页面加载速度说明:流览器之所以会采用同步模式,通常加载js文件或者放标签都在结构最后面,也是因为它会阻
- 对前端开发这个工作的认识
JiaoLong_H
1.最开始的阶段,前端开发相当与是给房子装修,由美工提供设计图纸,后端工程师构建基础框架搭建毛坯房,然后前端开发工程师按照走线等等合理布局,将图纸上的样式实现。2.随着web的不断发展,由最开始的静态网页,到后来需要局部更新数据的需求,促使我们需要精确的从服务器端取出数据并显示在页面上。也就是与后台动态进行交互,这是以前简单的页面制作所达不到的。同时,现在前端需要做大量的web优化工作,比如css
- LNMP架构下nginx的web优化 ---自动索引、日志轮询、站点目录和文件的限制、限制ip、重定向(防止恶意解析 || 定向到其他网址)
Horizon_carry
linux实战
一、自动索引vi/usr/local/lnmp/nginx/conf/nginx.confhttp{charsetutf-8;在http下面添加中文乱码location/download/{limit_connaddr1;#限制并发数#limit_rate50k;#限制带宽autoindexon;#添加自动索引测试:浏览器访问17.25.7.2/download/会自动索引到/download目录
- Unity项目优化——Web版
LvJ_China
Unity
Unity项目优化——Web版大家好,这是小黑第一次写文章(哈哈哈哈哈,好激动),我好好的写,有不对的地方多多指出。首先呢是版本介绍,不过好像版本对于优化没有影响;不过还是要告诉大家我用的版本:Unity5.6.1今天要介绍关于Web优化的三大步骤:1.该存放到的文件夹中2.对于UI的优化____UGUI版;3.对于模型的优化;首先介绍一个文件夹:Editor不会被打包。放一些编辑器脚本,插件的安
- 研究显示:众多网上零售商未遵循Web优化基本准则
merek
性能调优
Web优化专家JoshuaBixby最近在博客中披露,在其正在进行的一项Web性能研究中,针对Alex排名前1000名的网上零售商做了Web性能分析,众多网站在保持连接(Keep-Alive)或者压缩文本(CompressText)方面没有优化。InfoQ中文站对此做了整理,供国内社区参考。JoshuaBixby选取了两项最基本的优化方法(保持连接和压缩文本)对网上零售商做了研究,初步分析结果是:
- Web优化躬行记(4)——用户体验和工具
咖啡机(K.F.J)
一、用户体验用户体验(UE/UX)是指一个人使用一个特定产品、系统或服务时的行为、情绪与态度,还包含用户对于系统的功能、易用和效率的感受,因此用户体验在本质上可以视为一个人对于系统的主观感受与主观想法。用户体验是动态的,由于不断变化的使用情况、不停变化的各个系统,以及变化发生背后的情境与脉络,因此它是随着时间而不断地变化着。1)Loading动画有一份调查指出,用户能够忍受加载的最长时间在:6到8
- JavaWeb 之 AJAX
weixin_33851177
Ajaxajax:AJAX是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新AJAX:AsynchronousJavaScriptandXML,异步javascript和XML,带来用户体验改变,是web优化一种主要手段AJAX=DHTML(HTML、CSS、JavaScript)+XMLHttpRequest对象传统web交互模型,浏览器直接将请求发送给服务器,服务器回
- web前端性能意义、关注重点、测试方案、优化技巧
Trinea
HtmlCssJavaScript性能及调优
相对成熟的后端性能测试工具LoadRunner和开源的jmeter。前端性能一直缺乏更多的重视以及测试、优化的文档支持。这里简单介绍下前端性能的意义、关注重点、测试方案和优化技巧1、前段性能的意义对于访问一个网站,最花费时间的并不是后端应用程序处理以及数据库等消耗的时间,而是前端花费的时间(包括请求、网络传输、页面加载、渲染等)。根据web优化的黄金法则:80%的最终用户响应时间花在前端程序上,而
- 移动开发中的 Web:WebView、WebKit、JSCore、Web 优化、热修复、跨平台、Native、Hybrid……...
chicitan9040
移动开发领域近年来已经逐渐告别了野蛮生长的时期,进入了相对成熟的时代。而一直以来Native和Web的争论从未停止,通过开发者孜孜不倦的努力,Web的效率和Native的体验也一直在寻求着平衡。本文聚焦iOS开发和Web开发的交叉点,内容涉及到iOS开发中全部的Web知识,涵盖从基础使用到WebKit、从JSCore到大前端、从Web优化到业务扩展等方面,希望通过简要的介绍,帮助开发者一窥Hybr
- web优化必须了解的原理之I/o的五种模型和web的三种工作模式
BaoChuquan
WebWebio
原文地址:http://litaotao.blog.51cto.com/6224470/1289790===========================================图解五种I/O模型图解web支持的三种工作模式===========================================五种I/O:1)阻塞I/02)非阻塞I/O3)I/O复用4)事件(信号)驱动I/
- Web优化躬行记(3)——图像和网络
咖啡机(K.F.J)
一、图像1)响应式图像浏览器根据屏幕大小、设备像素比、横竖屏自动加载合适的图像。响应式的功能可以通过srcset和sizes两个新属性实现。前者可指定选择的图像以及其大小,后者会定义一组媒体条件并声明填充的宽度。在下面的示例中(在线查看效果),浏览器会先查看设备宽度,然后检查sizes列表中哪个媒体条件第一个为真,再查看该媒体查询的填充宽度,最后从加载的srcset列表中引用宽度最接近的图像。2)
- Tongweb优化四步骤
阿鹏兄
Tongweb优化四步骤Tongweb优化四步骤(以东方通4.6为例):1:Java虚拟机jvm内存配置,分配更多的内存给tongweb使用在服务器环境变量中增加系统变量JAVA_OPTS参数名:JAVA_OPTS参数值:-Xms128m-Xmx256m(根据服务器...Tongweb优化四步骤(以东方通4.6为例):1:Java虚拟机jvm内存配置,分配更多的内存给tongweb使用在服务器环境
- 小程序使用阿里云视频点播_使用PHP建立您自己的点播视频网站,第1部分,基础
cuxiong8996
小程序使用阿里云视频点播存档日期:2019年4月18日|首次发布:2008年4月1日设置自己的视频点播网站不必太复杂。上载一些视频,并准备好让人们观看-非常简单。但是,如果您要制作很多视频,则需要一种使视频井井有条的方法。这个由三部分组成的“使用PHP设置自己的点播视频网站”系列将带您了解创建针对Web优化的视频所需的所有知识,以及创建一个PHP应用程序,该应用程序将有助于使视频井井有条并易于访问
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option