前端技术面试大全
快速搞定前端技术一面 匹配大厂面试要求
迅速建立初中级前端面试(0~2年)JS知识体系 掌握解决面试题的思路与技巧
知识点介绍
CSS:
- 布局
- 定位
- 移动端响应式
ES语法:
- 原型 原型链
- 作用域 闭包
- 异步 单线程
Web API
- DOM BOM
- Ajax跨域
- 事件 存储
开发环境
- 版本管理
- 调试抓包
- 打包构建
运行环境
- 页面渲染
- 性能优化
- Web优化
网络通讯
- headers
- Restful API
- 缓存策略
1.0 如何思考面试问题
- 拿到一个面试题,第一时间看到 ->考点
- 如何看到做不完的题海 -> 不变应万变(题可变,考点不变)
- 如何对待接下来的题目 -> 题目到知识点,再到题目
例如:
-
typeof能判断的类型
-
考点:JS变量类型,值类型与引用类型的区别,值拷贝和深拷贝
-
何时使用
===何时使用== -
考点:强制类型转换,(字符串拼接的时候有字符串转换,逻辑判断的时候有字符串转换)
-
window.onloand和DOMContentLoaded区别
- 考点:页面加载过程
-
JS创建10个
标签,点击弹出对应的序号 -
考点:JS作用域
-
手写节流throttle和防抖debounce
-
考点:性能,体验优先
-
promise解决了什么问题?
-
考点:JS异步
2.0 前端知识体系
什么是知识体系?
- 高校学习三部曲:找准知识体系;刻意训练;及时反馈
- 知识体系:结构化的知识范围
- 涵盖所有知识点:结构化,有组织,易拓展
从哪些方面梳理
- W3C标准
- ECMA262标准
- 开发环境
- 运行环境
知识体系
- CSS基础知识
- JS基础语法
- JS-Web-API
- 开发环境
- 运行环境HTTP协议
面试前的准备
2.1 面试前需要你准备什么
- 先不急于学习知识
- 先了解一下什么是面试
- 面试前需要准备什么
- 面试的环节和流程
- JD分析
- 如何写简历
- 准备工作和注意事项
投递简历的几种方式
- 什么是面试
- 如何拿到简历
- 面试流程
什么是面试?
- 经过组织者精心设计
- 以交谈和观察为主要手段
- 面试是评价知识,能力和经验,综合素质的手段
在面试中一定要保持积极乐观向上的心态和表情,
面试流程
- 一面 (基础知识)
- 二面(交叉面试) (ABC部门一块把关)
- 三面 (组织leader,对产品有什么样的想法)
- hr面试 ()
校招和社招的区别
- 校招看中基础知识和能力,主要在一面
- 社招看经验,主要在二面,(基础知识过关就行)
2.2 JD分析
- JD是什么
- JD分析的思路
- 案例
- JD是用人单位发布的招聘信息
- 职位描述
- 岗位要求
从JD中能看到什么
- 工作内容
- 技术栈
- 经验要求
不要过于在意JD
- JD是hr发布的
- hr和技术人员可能会沟通不及时
- 不能完全相信JD的要求
2.3 如何写简历
- 简历包含的内容
- 简历中需要注意的问题
- 案例
- 简历就行高考作文—阅卷时间非常的短
- 内容简介
- 直击重点,表现出自己的优势
- 会一点java和后端知识
2.4 简历案例分析
- 专业技能3~5条
- 项目部分,注意格式
修改过的一个简历
- 熟悉js,Es6,H5新特性,CSS3,熟悉jQuery Bootstrap
- vue element-UI,
- webpack
2.5 面试前的准备工作
- 看JD,时候需要临时准备一下
- 打印纸质简历,带着纸和笔
- 最好带着自己的电脑,现场可能手写代码
- 要有时间观念,如果迟到或者推迟,要提前说
- 衣着适当,不用正装,也不要太随意了
- 能加班吗?-----------能!除非你特别自信,能找到其他机会
- 不要挑战面试官,即便他错了
- 遇到不会的问题,要表现出自己积极的一面
第1章CSS 面试题
1.0 HTML面试题
- 如何理解HTML语义化?
- 默认情况下,哪些HTML标签是块级元素,哪些是内联元素?
- 让人更容易读懂(增加代码可读性)
- 让搜索引擎更容易读懂(SEO)
块状元素&内联元素?
- display:block/table; 有div h1 h2 table ul ol p等// 独占一行的元素
- display:inline/inline-block; 有span img input button等
2.0 CSS面试题
- 布局
- 定位
- 图文样式
- 响应式
- CSS3
3.0 CSS 布局问题
- 盒模型 的宽度如何计算?
- margin纵向重叠的问题
- margin负值的问题
- BFC理解和应用
- float布局的问题,以及clearfix
- flex画色子
offsetWidth = (内容宽度 + 内边距 + 边框),无外边距
因此答案是122px
box-sizing 属性可以被用来调整这些表现:
content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box 告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
- 相邻元素的margin-top和margin-bottom会发生重叠
- 空白内容的也会重叠,也会忽略
- 答案是15px
margin负值问题
- 对margin的top left right bottom设置负值,有何效果?
- margin-top和margin-left负值,元素向上,向左移动
- margin-right负值,右侧元素左移,自身不受影响
- margin-bottom负值, 下方元素上移,自身不受影响
BFC理解和应用
- 什么是BFC?如何应用?
- Block format context, 块级格式化上下文
- 一块独立渲染区域,BFC内部元素的渲染不会影响边界以外的元素
形成BFC的常见条件
- float不是none
- position是absolute 或 fixed
- overflow不是visible
- display是flex, inline-block等
- BFC的常见内容
- 清除浮动
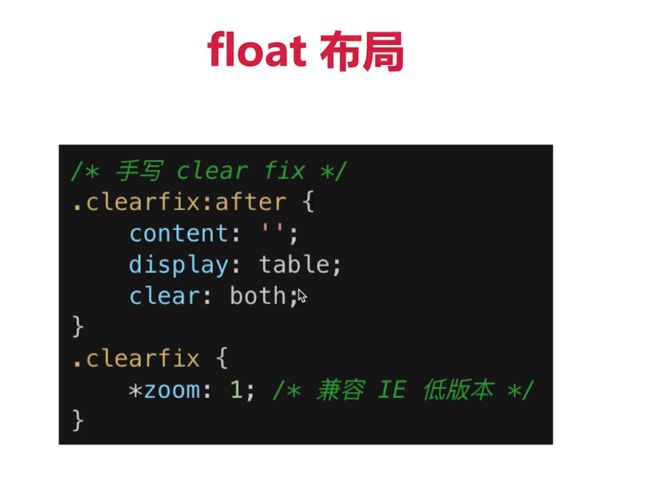
float布局
- 如何实现圣杯布局和双飞翼布局(PC端比较常用的一套布局方式,经典的float布局方式)
- 手写clearfix
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>圣杯布局title>
<style>
body{
min-width: 550px;
}
#header{
text-align: center;
background-color: #f1f1f1;
height: 50px;
}
#center{
background-color: #ccc;
width: 100%;
text-align: center;
}
#left{
/* 相对于自身移动,不影响任何元素 */
position: relative;
background-color: yellow;
width: 200px;
/* 为了让left和center横向重合 */
margin-left: -100%;
right: 200px;
text-align: center;
}
#right{
background-color: red;
width: 150px;
/* 外边距设置负值的原理是,元素本身正在缩小 */
margin-right: -150px;
text-align: center;
}
#footer{
clear: both;
text-align: center;
background-color: #f1f1f1;
height: 50px;
}
/* 开始进行浮动 */
#container .column{
float: left;
height: 500px;
}
#container{
padding-left: 200px;
padding-right: 150px;
}
style>
head>
<body>
<div id="header">this is headerdiv>
<div id="container">
<div id="center" class="column">this is centerdiv>
<div id="left" class="column">this is leftdiv>
<div id="right" class="column">this is rightdiv>
div>
<div id="footer">this is footerdiv>
body>
html>
圣杯布局和双飞翼布局的目的
- 三栏布局 中间一栏最先加载和渲染(内容最重要)
- 两侧内容固定,中间内容随着宽度自适应
- 一般适用于PC网页
- 为什么要去浮动?
document.getElementById('container').offsetHeight
- 0
圣杯布局和双飞翼布局的技术总结
- 使用float布局
- 两侧使用margin负值,以便和中间内容横向重叠
- 防止中间内容被两侧覆盖,一个用padding,一个用margin
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局title>
<style>
body{
min-width: 550px;
}
#main{
width: 100%;
height: 200px;
background-color: #ccc;
}
#left{
width: 190px;
height: 200px;
background-color: #0000ff;
margin-left:-100%;
}
#right{
width: 190px;
height: 200px;
background-color: red;
margin-left: -190px;
}
/* 利用双飞翼布局来布局 */
.col{
float: left;
}
#main-wrap{
margin: 0 190px 0 190px;
}
style>
head>
<body>
<div id="main" class="col">
<div id="main-wrap">
this is main
div>
div>
<div id="left" class="col">
this is left
div>
<div id="right" class="col">
this is right
div>
body>
html>
- 圣杯布局和双飞翼布局的区别?
- 为左右留白,圣杯布局是使用padding
- 双飞翼布局是使用margin
flex布局
- flex实现一个三点的色子
常用语法回顾
-flex-direction 属性决定主轴的方向(即项目的排列方向)。
-justify-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
-aligin-items 属性定义项目在交叉轴上如何对齐。
-flex-wrap 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
-aligin-self
-flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4.0 CSS 定位
- absolute和relative分别依据什么定位?
- 居中对齐有哪些实现方式?
- 水平居中
- 垂直居中
- relative依据自身定位
- absolute 依据最近一层的定位元素定位
- absolute relative fixed
- body
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body{
margin: 20px;
}
.relative{
position: relative;
width: 400px;
height: 200px;
border: 1px solid #ccc;
top: 50px;
left: 50px;
}
.absolute{
position: absolute;
width: 200px;
height: 100px;
border: 1px solid blue;
top: 50px;
}
style>
head>
<body>
<p> absolute和relative定位问题p>
<div class="relative">
<div class="absolute">
this is absolute
div>
div>
body>
html>
居中对齐:水平居中
- inline元素:text-align:center
- block元素:margin:auto
- absolute元素:left50% + margin-left负值
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
border: 1px solid #000;
margin: 10px;
padding: 10px;
}
.item{
background-color: #ccc;
}
/* span元素 */
.container-1{
text-align: center;
}
.container-2 .item{
width: 500px;
margin: auto;
text-align: center;
}
.container-3{
position: relative;
height: 100px;
}
.container-3 .item{
width: 300px;
height: 100px;
position: absolute;
left: 50%;
margin-left: -150px; ;
}
style>
head>
<body>
<div class="container container-1">
<span>一段文字span>
div>
<div class="container container-2">
<div class="item">
this is block item
div>
div>
<div class="container container-3">
<div class="item">
this is absolute item
div>
div>
body>
html>
垂直居中
- inline元素: line-height的值等于height值
- absolute元素: top:50% + margin-top负值
- absolute元素: transform(-50%,-50%)
- absolute元素:top left bottom right = 0 + margin:auto
5.0 图文样式
- line-height的继承问题
6.0 响应式
- rem是什么?
- 如何实现响应式?
关于CSS3动画