Git+Gitlab+Ansible剧本实现Nginx静态页面部署(一)
前言
通过前面有关Ansible《Ansible的基础认识以及安装(一)》《Ansible常用模块的介绍及使用(二)》《Ansible剧本的使用及演示(三)》以及git《Git简介及常用操作演示(一)》和Gitlab《Gitlab在Linux系统的免密登录(二)》的博客文章我们了解这些工具的基础,现在让我们完成一个小项目吧!
项目演示
为了增加项目的难度,特地要求使用role,以及templates来完成该项目。
1.在gitlab中创建一个项目 nginxinstall
2. 编写playbook,实现一键部署nginx、部署一个静态测试页、测试部署结果
要求:
部署nginx
端口:83
运行身份:root
设置并发连接数:2048
主机名:当前节点的主机名
根目录:/vaw/www/html
其他要求:
部署两个以上节点
用role
用templates
3. 将写好的playbook保存到gitlab仓库中
项目实现步骤一
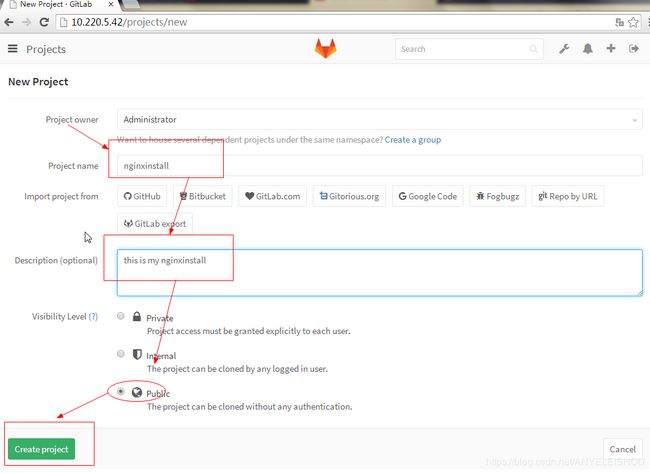
1.在gitlab中创建一个项目 nginxinstall
这个应该对我们来说很简单了,所以我就不再细说
第一步:打开我们gitlab的web页面添加项目即可
点击create project即可完成项目的创建

roles使用详解
role介绍
roles 用于层次性、结构化地组织playbook。
roles 能够根据层次型结构自动装载变量文件、tasks以及handlers等。
要使用roles只需要在playbook中使用include指令即可。
简单来讲,roles就是通过分别将变量(vars)、文件(file)、任务(tasks)、模块(modules)及处理器(handlers)放置于单独的目录中,并可以便捷地include它们的一种机制。角色一般用于基于主机构建服务的场景中,但也可以是用于构建守护进程等场景中。
创建 roles 的步骤
(1) 创建以包含roles命名的目录,例如/tmp/yxx/roles/;
(2) 在roles目录中分别创建以各角色名称命名的目录,如nginx等
(3) 在每个角色命名的目录中(及nginx中)分别创建files、handlers、meta、tasks、templates和vars目录;用不到的目录可以创建为空目录,也可以不创建例如:mkdir /tmp/yxx/roles/nginx/{files,handlers,meta,tasks,templates,vars};
(4) 在roles同级目录中创建playbook文件,调用各角色例如:touch /yxx/ken/palybook.yaml;
roles 内各目录中可用的文件
tasks目录:至少应该包含一个名为main.yml的文件,其定义了此角色的任务列表;此文件可以使用include包含其它的位于此目录中的task文件;
files目录:存放由copy或script等模块调用的文件;
templates目录:template模块会自动在此目录中寻找j2模板文件;
handlers目录:此目录中应当包含一个main.yml文件,用于定义此角色用到的各handler;在handler中使用include包含的其它的handler文件也应该位于此目录中;
vars目录:应当包含一个main.yaml文件,用于定义此角色用到的变量;
meta目录:应当包含一个main.yaml文件,用于定义此角色的特殊设定及其依赖关系;ansible 1.3及其以后的版本才支持;
default目录:为当前角色设定默认变量时使用此目录;应当包含一个main.yml文件。
项目步骤二
第一步:创建目录
可以选择全部创建,也可以只创建你需要的,没有用到的为空即可
注意剧本和roles都在yxx下
[root@ansible ~]# mkdir /tmp/yxx/roles/nginx/{tasks,handlers,files,vars,templates,meta,default} -pv
第二步:编辑hosts文件
即把需要管理的节点ip写进去
[root@ansible ~]# vim /etc/ansible/hosts
[yxx]
10.220.5.43
10.220.5.45
第三步:编辑roles下面的tasks文件
[root@ansible ~]# cat /tmp/yxx/roles/nginx/tasks/main.yaml
- yum: name=nginx state=present
- template: src=/tmp/yxx/roles/nginx/templates/nginx.j2 dest=/etc/nginx/nginx.conf
- service: name=nginx state=restarted
- copy: src=/tmp/yxx/roles/nginx/files/index.html dest=/var/www/html/index.html
第四步:准备测试文件
[root@ansible ~]# echo "test for static web"> /tmp/yxx/roles/nginx/files/index.html
第五步:编辑vars变量文件
[root@ansible ~]# cat /tmp/yxx/roles/nginx/vars/main.yaml
port: 83
user: root
conn: 2048
hostname: ansible
dire: /var/www/html
第六步;编辑templates模版文件
把nginx的配置文件复制到template目录下并改名为nginx.j2,结尾一定要是j2
[root@ansible ~]# cp /etc/nginx/nginx.conf /tmp/yxx/roles/nginx/templates/nginx.j2
需要把修改的部分更改为变量
[root@ansible roles]# grep -v -E "^#|^$" nginx/templates/nginx.j2
user {{ user }}; #定义成变量
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections {{ conn }}; #变量
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# include /etc/nginx/conf.d/*.conf;
server {
listen {{ port }}; #变量
server_name {{ hostname }}; #变量
root {{ dire }}; #变量
index index.html;
# Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
第七步:在roles同级目录下创建剧本
一定要和roles在同一个目录下创建
[root@ansible yxx]# ansible-playbook test.yaml
[WARNING]: Found variable using reserved name: port
第八步:执行剧本
PLAY [all] ******************************************************************************
TASK [Gathering Facts] ******************************************************************
ok: [10.220.5.45]
ok: [10.220.5.43]
TASK [nginx : yum] **********************************************************************
ok: [10.220.5.45]
ok: [10.220.5.43]
TASK [nginx : template] *****************************************************************
ok: [10.220.5.43]
ok: [10.220.5.45]
TASK [nginx : service] ******************************************************************
changed: [10.220.5.43]
changed: [10.220.5.45]
TASK [nginx : copy] *********************************************************************
ok: [10.220.5.43]
changed: [10.220.5.45]
PLAY RECAP ******************************************************************************
10.220.5.43 : ok=5 changed=1 unreachable=0 failed=0
10.220.5.45 : ok=5 changed=2 unreachable=0 failed=0
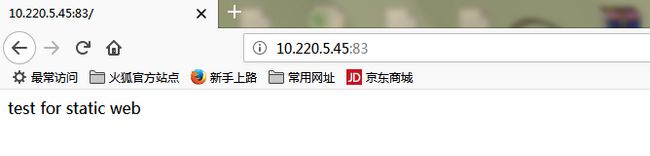
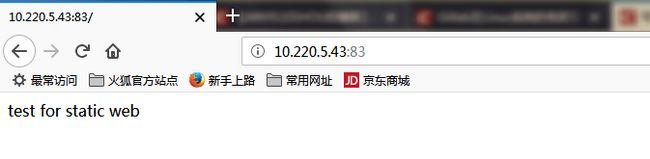
第九步:查看是否执行成功
直接访问节点页面即可
因为我们更改了端口为83,不再是默认端口80了,所以访问页面时需要指定83端口
测试成功


项目演示三
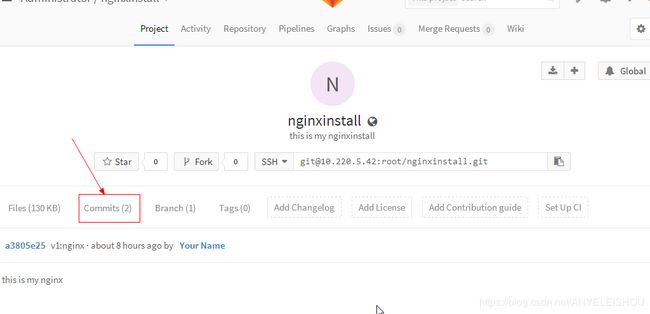
这一步是将我们写好的playbook保存在仓库中,其实严格来做的话这一步一定是在项目2开始之前就要做的,我们需要在工作目录之下来写这些文件,文件更改之后上传即可。
第一步:打开gitlab找到ssh地址
 第二步:下载仓库内容
第二步:下载仓库内容
[root@ansible yxx]# git clone [email protected]:root/nginxinstall.git
Cloning into 'nginxinstall'...
remote: Counting objects: 3, done.
remote: Total 3 (delta 0), reused 0 (delta 0)
Receiving objects: 100% (3/3), done.
[root@ansible yxx]# cd ./nginxinstall/
[root@ansible nginxinstall]# ls -a
. .. .git README.md
[root@ansible nginxinstall]# git status
# On branch master
nothing to commit, working directory clean
第四步:复制文件到该目录下并提交
[root@ansible nginxinstall]# cp /tmp/yxx/ -a ./
[root@ansible nginxinstall]# ls
README.md yxx
[root@ansible nginxinstall]# git status
# On branch master
# Untracked files:
# (use "git add ..." to include in what will be committed)
#
# yxx/
nothing added to commit but untracked files present (use "git add" to track)
[root@ansible nginxinstall]# git add yxx ==加入缓存区===
[root@ansible nginxinstall]# git commit -m "v1:nginx" ==提交到仓库==
[master a3805e2] v1:nginx
6 files changed, 105 insertions(+)
create mode 100644 yxx/roles/nginx/files/index.html
create mode 100644 yxx/roles/nginx/tasks/main.yaml
create mode 100644 yxx/roles/nginx/templates/nginx.j2
create mode 100644 yxx/roles/nginx/vars/main.yaml
create mode 100644 yxx/test.retry
create mode 100644 yxx/test.yaml
第五步:推送至远程仓库
[root@ansible nginxinstall]# git push origin master
Counting objects: 16, done.
Compressing objects: 100% (8/8), done.
Writing objects: 100% (15/15), 1.93 KiB | 0 bytes/s, done.
Total 15 (delta 0), reused 0 (delta 0)
To [email protected]:root/nginxinstall.git
b34cfbe..a3805e2 master -> master