- 反光衣识别漏检率 30%?陌讯多尺度模型实测优化
在建筑工地、交通指挥等场景中,反光衣是保障作业人员安全的重要装备,对其进行精准识别是智能监控系统的核心功能之一。但传统视觉算法在实际应用中却屡屡碰壁:强光下反光衣易与背景混淆、远距离小目标漏检率高达30%、复杂场景下模型泛化能力不足[实测数据来源:某智慧工地项目2024年Q1日志]。这些问题直接导致安全监控系统预警滞后,给安全生产埋下隐患。一、技术解析:反光衣识别的核心难点与陌讯算法创新反光衣识别
- Java设计模式实战:高频场景解析与避坑指南
mckim_
笔记学习java设计模式
引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联
- 程序员必看!如何破解数据篡改与逆向工程的双重困境
深盾科技
程序员创富c#
作为一名程序员,你是否曾遇到过这样的噩梦?辛苦开发的程序,数据被篡改,代码被轻易破解,所有的努力瞬间化为泡影!别怕,今天就来教你如何绝地反击,让黑客们望而却步!数据篡改:黑客的“拿手好戏”在程序开发中,数据安全性是重中之重。然而,黑客们却总能找到漏洞,篡改传输中的数据,导致程序运行出错,甚至引发严重的安全问题。那么,如何才能防止数据被篡改呢?数字签名:数据安全的“守护神”数字签名是一种基于密码学的
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- 蓝桥杯2023年第十四届省赛真题-岛屿个数
撰卢
蓝桥杯算法职场和发展
目录题目题目描述输入格式输出格式样例输入样例输出思路:两次DFS(染色法+合并)-Dotcpp编程社区代码:题目题目描述小蓝得到了一副大小为M×N的格子地图,可以将其视作一个只包含字符‘0’(代表海水)和‘1’(代表陆地)的二维数组,地图之外可以视作全部是海水,每个岛屿由在上/下/左/右四个方向上相邻的‘1’相连接而形成。在岛屿A所占据的格子中,如果可以从中选出k个不同的格子,使得他们的坐标能够组
- 7. TCP 和 UDP 的区别
yqcoder
前端面试-服务协议网络网络协议http
总结TCP面向连接,需要三次握手建立连接,UDP无连接,不需要握手,直接发送数据。UDP有较好的实时性,效率比TCP高。TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流,UDP是面向报文的,一次交付一个完整的报文,报文不可分割,报文是UDP数据报处理的最小单位。每一条TCP连接时一对一的,UDP可以一对多,多对一,多对多。UDP分组首部开销小,八个字节,TCP首部开销大约20字节。U
- 性能狂飙 Gooxi 8卡5090服务器重新定义高密度算力
Gooxi国鑫
服务器运维
国鑫Intel®EagleStream平台8卡RTX5090AI服务器性能到底有多强?小编一文带你看懂个中奥妙。国鑫Intel®EagleStream平台8卡RTX5090AI服务器如图,国鑫Intel®EagleStream平台8卡RTX5090AI服务器(SY6108G-G4)只有6U高度,但“貌美”不是重点,重点在于它闪亮的外表下“狂飙”的算力性能。极致性能国鑫SY6108G-G4可搭载1-
- 5G UE注册-建立会话-释放会话-UE注销信令流程
nonamelake
5g
1.画这个流程图的原因3GPP组织估计跟某厂一样部门墙较重,核心网和无线各搞各的标准,为什么内部不拉通一下,搞个端到端的信令流程,好让我等菜鸟能学的容易点。看着3GPP协议里的信令流程,真心看不懂啊,不信你们瞧瞧下面这几张图。2.3GPP里的5GUE注册流程+PDU会话建立流程+PDU会话释放流程+UE注销流程3.自己动手画流程图我看到上面的4张图就头晕呀,实线+虚线+大箭头,而且有些信令的名字和
- Go语言标识符命名规则详解:工程化实践
码农老gou
GOgolang开发语言后端
引言Go语言的命名规则是其简洁哲学和工程实用性的集中体现。下面从语法规范、最佳实践到实际应用进行全面解析:一、基础命名规则1.变量命名//小驼峰式(lowerCamelCase)varuserNamestringvarmaxRetryCount=3varisConnectedbool特殊场景://短生命周期变量用缩写i:=0//索引n:=len(items)//数量ctx:=context.Bac
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- 小学家长和老师最喜欢的出题神器!
暑假到了,家里的学生也放假了,大家每天都是怎么度过的?今天我给家长们推荐一款神器:小学生数学习题生成器,相信家长们一定非常喜欢!小学生数学习题生成器就像一位聪明的“数学小管家”。输入年级、知识点、题量和难度,几秒就能吐出一份量身定制的练习卷,加减乘除、应用题、图形、数列应有尽有,覆盖每个学习阶段。核心亮点:进度精准同步:从一年级的数数到六年级的综合题,它紧扣教材,按知识点推送练习,像私人导师一样帮
- 计算机连接不上蓝牙鼠标,蓝牙鼠标连接不上电脑怎么办_蓝牙鼠标连接不上电脑的解决办法...
如果我们的电脑安装的是蓝牙鼠标的话,在使用过程中可能会出现的一些问题。近日就有用户反映说自己遇到了蓝牙鼠标连接不上电脑的问题,不知道怎么办,所以今天小编就来为大家分享关于蓝牙鼠标连接不上电脑的解决办法。解决办法如下:1、开关没开有些无线鼠标底部有着开关按钮,把这个按钮掰到开的那边,鼠标的灯才能亮,鼠标才会有反应。2、电池没电键鼠标使用的是七号电池,有时候鼠标内的电池没有电了,就会导致鼠标没反应。把
- jmeter 性能测试步骤是什么?
1.测试计划2.线程组-设置线程数3.HTTP请求(替换参数)4.用户参数/CSV数据文件设置参数、消息体数据5.集合点(同步定时器)-设置模拟用户数和超时时间6.响应断言(检查点)7.断言结果8.监听器-察看结果树9.监听器-聚合报告10.场景监控、运行10.1配置监听器参数10.2登录服务器启动agent服务jmeter性能测试实战(零基础入门到精通)即学即上手!
- 【机器学习笔记Ⅰ】9 特征缩放
巴伦是只猫
机器学习机器学习笔记人工智能
特征缩放(FeatureScaling)详解特征缩放是机器学习数据预处理的关键步骤,旨在将不同特征的数值范围统一到相近的尺度,从而加速模型训练、提升性能并避免某些特征主导模型。1.为什么需要特征缩放?(1)问题背景量纲不一致:例如:特征1:年龄(范围0-100)特征2:收入(范围0-1,000,000)梯度下降的困境:量纲大的特征(如收入)会导致梯度更新方向偏离最优路径,收敛缓慢。量纲小的特征(如
- 【解决问题】HBuilderX窗口文字太小
书山有路勤为径~
物联网-手机APPuni-app
系列文章目录文章目录系列文章目录前言1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结前言在安装HBuilderX软件以后,默认字体非常小,因此需要设置1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结
- 初学者的指针学习笔记(1)
近津薪荼
学习笔记
1.内存和地址1.1内存像学生宿舍一样,被分成许多个房间,每个房间都有自己的房号,每个房间能住8个学生内存被分成许多个单元(小为1Byte),每个单元都有自己的编号,每个单元里能住8个小比特(bite)c语言中,指针就是该单元内存的编号也就是地址,我们可以通过指针快速找到我们要访问的内存1.2编址计算机中的内存编址,是通过硬件设计来完成的,也就是说他被做出来的时候各个内存单元的地址就已经确定了。计
- 多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
- 数据结构 顺序表(2)---顺序表的实现
1.顺序表的实现为了能够实现顺序表这一个数据结构,小编是分别分为三个文件编写完成的。分别是一个头文件(.h),一个实现文件(.c),一个测试文件(.c)。以下对这三个模块(头文件、顺序表实现文件、测试文件)的代码,按功能模块、函数逻辑等进行详细解释,帮助理解动态顺序表的完整实现:1.1头文件(SeqList.h)头文件(SeqList.h)——接口定义与类型声明:#include#include#
- 强化学习之 DQN、Double DQN、PPO
JNU freshman
强化学习强化学习
文章目录通俗理解DQNDoubleDQNPPO结合公式理解通俗理解DQN一个简单的比喻和分步解释来理解DQN(DeepQ-Network,深度Q网络),就像教小朋友学打游戏一样:先理解基础概念:Q学习(Q-Learning)想象你在教一只小狗玩电子游戏(比如打砖块)。小狗每做一个动作(比如“向左移动”或“发射球”),游戏会给出一个奖励(比如得分增加)或惩罚(比如球掉了)。小狗的目标是通过不断尝试,
- OpenCV探索之旅:多尺度视觉与形状的灵魂--图像金字塔与轮廓分析
在我们学会用Canny算法勾勒处世界的轮廓之后,一个更深层次的问题摆在了面前:这些由像素组成的线条,如何才能被赋予“生命”,成为我们能够理解和分析的“形状”?如果一个物体在图像中时大时小,我们又该如何稳定地识别它?欢迎来到本次的探索之旅。我们将建造两种强大的“金字塔”,赋予我们跨越尺度的“鹰之眼”;然后,我们将不仅仅是找到轮廓,更要深入其内部,测量它的面积、周长,找到它的重心,甚至量化它的“形状”
- 使用 Docker 搭建 Python(Flask/CUDA AI)开发环境——AI教你学Docker
使用Docker搭建Python(Flask/CUDAAI)开发环境及常用中间件配置详解本指南适用于用Docker快速搭建Python(FlaskWeb应用或包含CUDA的AI开发环境)开发环境,并集成常用中间件服务如MySQL、Redis、Kafka。适合个人开发、本地测试和小团队协作。一、项目目录结构建议project-root/├──app/#Python应用源码目录│├──Dockerfi
- python中if语句的三种形式_《A Byte of Python》阅读记录——Python常见三种控制流之if语句...
通过前面关于Python基础的学习,我们了解了一些关于Python的语法、常量和变量、运算符、赋值等等方面的内容。不过截止到现在,在我们所看到的一个个小的Python程序中,总是有一系列语句从上到下精确排列,并交由Python去顺序执行。我们通常把这种类型的程序结构叫做顺序结构。但是我们应该知道,并不是所有的事都会按照想象的那样去一丝不苟的执行。在某些时候,我们总要做出一些抉择,并根据不同的情况决
- 电脑息屏工具,一键黑屏超方便
开开心心就好
电脑javascriptperlscalaerlang开发语言
软件介绍今天为大家推荐一款实用的PC端屏幕管理工具——CloseDsp。这款"息屏小能手"能一键关闭显示器,解决各种场景下的屏幕管理需求。核心功能CloseDsp最突出的特点是能瞬间关闭显示器屏幕。只需点击"关闭显示器"按钮,屏幕立即黑屏,响应速度甚至超过物理断电操作,省时又省力。便捷唤醒与Windows系统锁屏不同,该软件关闭屏幕后无需输入密码。只需移动鼠标或按任意键即可立即恢复显示,特别适合短
- 使用Java实现WebSocket通信
weixin_836869520
javawebsocket
使用Java实现WebSocket通信大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!今天我们来探讨如何使用Java实现WebSocket通信,WebSocket是一种在单个TCP连接上进行全双工通信的协议,非常适合实时数据传输。1.WebSocket简介WebSocket协议在Web开发中广泛应用,它允许客户端和服务器之间进行双向通信,实现实时数据更新,比如在线聊天
- 如何在Java中实现WebSocket通信
雷神Club
javawebsocketpython开发语言网络协议
如何在Java中实现WebSocket通信大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!WebSocket是一种在单个TCP连接上进行全双工通信的协议,它使得客户端和服务器之间可以进行实时的双向数据传输。在Java中,实现WebSocket通信可以通过JavaEE标准的WebSocketAPI或者使用开源库来实现。本文将详细介绍如何在Java中实现WebSocket
- 街道垃圾识别难?陌讯视觉算法实测准确率突破95%
2501_92487900
算法边缘计算目标检测视觉检测计算机视觉
开篇痛点:街道垃圾识别的技术挑战在智慧城市和环保监管场景中,街道垃圾的实时检测一直是个难题。传统视觉算法(如YOLOv5、FasterR-CNN)在复杂街道场景下表现不佳,主要面临以下问题:光照干扰:早晚光线变化导致误检(如阴影被识别为垃圾)小目标漏检:饮料瓶、烟头等小物体在640x640输入下仅占10x10像素遮挡问题:垃圾桶周边堆积物造成特征混淆某环保科技公司实测数据显示,开源模型在真实场景中
- 安防监控漏报频发?陌讯实时检测算法实测召回率98%
2501_92487721
目标跟踪计算机视觉人工智能算法
一、开篇痛点:安防监控的检测难题在夜间低光、遮挡、小目标等复杂场景下,传统YOLO系列算法常出现漏检(FN)和误检(FP)。某安防厂商测试数据显示:当目标像素<50×50时,开源模型召回率骤降至65%以下。二、技术解析:陌讯算法的三重创新陌讯视觉算法通过多尺度特征融合+自适应光照补偿提升鲁棒性:动态感受野机制在Backbone中引入可变形卷积(DeformableConv),公式表示为:y(p)=
- 抖音小程序自定义DIY源码系统 带完整的安装代码包以及搭建教程
罗峰源码
源码分享小程序抖音小程序自定义DIY源码抖音小程序自定义DIY抖音小程序源码系统
抖音小程序作为抖音平台的重要组成部分,其用户基数庞大、活跃度高,为开发者提供了广阔的市场空间。然而,随着小程序市场的竞争日益激烈,如何让自己的小程序脱颖而出,成为用户心中的“宠儿”,成为了摆在每个开发者面前的重要课题。为此,我们深入市场调研,发现许多开发者对于抖音小程序的个性化需求非常强烈,他们希望能够根据自己的创意和想法,定制出独一无二的小程序界面和功能。小编给大家分享一款抖音小程序自定义DIY
- 低功耗小尺寸的空间入侵监测报警设备的市场需求方向
番茄老夫子
网络传感器
低功耗小尺寸的空间入侵监测报警设备的市场需求方向主要集中在家庭安防、商业场所监控、户外特殊场景监测等领域,以下是具体分析:家庭安防领域1:随着智能家居概念的普及,家庭对安全防护的需求日益增长。用户希望设备能够与智能门锁、摄像头等其他智能家居设备联动,形成全方位的安全防护体系。低功耗小尺寸的入侵监测报警设备易于安装和隐藏,不会影响家居美观,且能长时间运行,无需频繁更换电池或担心功耗过高,适合家庭长期
- 【零基础学AI】第36讲:GPT模型原理
1989
0基础学AI人工智能gptlstmrnnYOLO目标检测
本节课你将学到理解GPT模型的基本原理掌握Transformer解码器的工作机制实现一个简单的文本生成应用开始之前环境要求Python3.8+安装包:pipinstalltransformerstorch硬件:CPU即可运行(GPU可加速)前置知识了解基本的神经网络概念(第23讲内容)熟悉Python编程基础核心概念什么是GPT?GPT(GenerativePre-trainedTransform
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
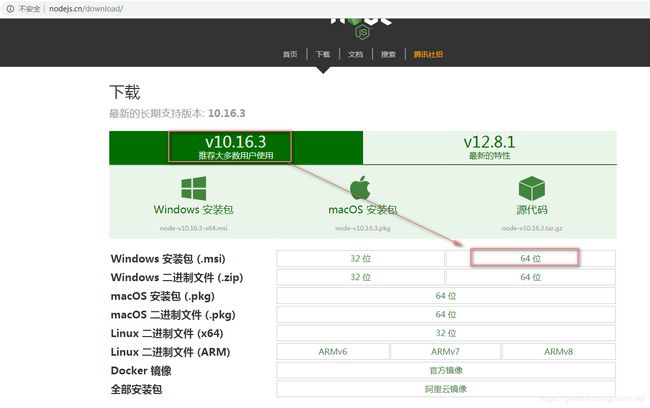
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt