JS异步笔试题
参考自https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/7
以下是一道异步的笔试题,写出运行结果:
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
运行结果为:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
这道题涉及到事件循环中函数执行顺序的问题,其中包括async,await,setTimeout,Promise函数
1.event loop
JS主线程不断的循环往复的从任务队列中读取任务,执行任务,这种运行机制为事件循环.
2.Microtasks, Macrotasks
Microtasks(微任务)和Macrotasks(宏任务)是异步任务的一种类型,Microtasks的优先级要高于Macrotasks,下面是它们所包含的api:
- microtasks
- process.nextTicks
- promise
- Object.observe
- MutationObserver
- macrotasks
- setTimeout
- setImmerdiate
- I/O
- UI渲染
1. 每一个 event loop 都有一个 microtask queue
2. 每个 event loop 会有一个或多个macrotaks queue ( 也可以称为task queue )
3. 一个任务 task 可以放入 macrotask queue 也可以放入 microtask queue中
4. 每一次event loop,会首先执行 microtask queue, 执行完成后,会提取 macrotask queue 的一个任务加入 microtask queue, 接着继续执行microtask queue,依次执行下去直至所有任务执行结束。
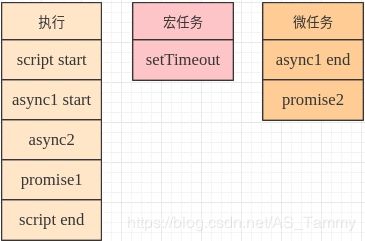
分析题目:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
按照这个思路,做以下题目:
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
//async2做出如下更改:
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise3');
resolve();
}).then(function() {
console.log('promise4');
});
console.log('script end');
运行结果为:
script start
async1 start
promise1
promise3
script end
promise2
async1 end
promise4
setTimeout
async function async1() {
console.log('async1 start');
await async2();
//更改如下:
setTimeout(function() {
console.log('setTimeout1')
},0)
}
async function async2() {
//更改如下:
setTimeout(function() {
console.log('setTimeout2')
},0)
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout3');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
运行结果为
script start
async1 start
promise1
script end
promise2
setTimeout3
setTimeout2
setTimeout1
async function a1 () {
console.log('a1 start')
await a2()
console.log('a1 end')
}
async function a2 () {
console.log('a2')
}
console.log('script start')
setTimeout(() => {
console.log('setTimeout')
}, 0)
Promise.resolve().then(() => {
console.log('promise1')
})
a1()
let promise2 = new Promise((resolve) => {
resolve('promise2.then')
console.log('promise2')
})
promise2.then((res) => {
console.log(res)
Promise.resolve().then(() => {
console.log('promise3')
})
})
console.log('script end')
运行结果为
script start
a1 start
a2
promise2
script end
promise1
a1 end
promise2.then
promise3
setTimeout
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('settimeout')
})
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')
运行结果为
script start
async1 start
async2
promise1
script end
async1 end
promise2
settimeout
参考自https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/7