- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- python之requests模块详解
Vibe~
python语言python爬虫
目录requests使用requests请求方法requests响应对象属性Requests模块是一个用于网络请求的模块,主要用来模拟浏览器发请求。其实类似的模块有很多,比如urllib,urllib2,httplib,httplib2,他们基本都提供相似的功能。但是这些模块都复杂而且差不多过时了,requests模块简单强大高效,使得其在众多网络请求模块中脱引而出。requests使用环境安装:
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- Android应用架构 — 从MVC到MVVM,基于android的app开发
m0_66264134
程序员架构移动开发android
角色划分Model:用来保存程序的数据状态,比如数据存储,网络请求等。View:GUI组件构成,向用户展示Model中的数据。Controller:连接用户和系统,响应交互,传递数据。解决的问题MVC最重要的目的并不是规定各个模块应该如何交互和联系,而是将原有的混乱的应用程序划分出合理的层级,把以往一团混乱的代码,按照展示层和领域层分成两个部分。这种分离使得位于领域层中的领域对象可以不需要对展示层
- RACCommand
frankisbaby
RACCommand:RAC中用于处理事件的类,可以把事件如何处理,事件中的数据如何传递包装到这个类中,它可以很方便的监控事件的执行过程。使用场景:监听按钮点击事件,网络请求;使用步骤:1.创建命令:RACCommand不能返回一个空的信号:RACCommand*command=[[RACCommandalloc]initWithSignalBlock:^RACSignal*_Nonnull(id
- AFN用什么方式实现多线程
natewang
AF3.03.0基于NSURLsession。网络请求的线程可由NSURLSessionConfiguration的HTTPMaximumConnectionsPerHost控制。delegate回调在一个线程上。AF2.0基于NSOperation、NSOperationQueue。使用常驻线程来发起请求、接受delegate回调数据。可以自己设置NSOperationQueue的最大线程数来控
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- vue3从精通到入门15:内置组件之Suspense
无名H
vue3前端javascript开发语言vue.jshtml前端框架
是一个内置组件,它允许你在组件加载时显示一个备用内容(fallbackcontent),直到组件真正渲染完成。这对于处理异步组件加载特别有用,可以提供更好的用户体验,防止用户看到未完成的界面或空白的加载状态。我们了解Suspense之前,先了解下什么是异步依赖和异步组件。异步依赖异步依赖通常指的是在组件加载或执行过程中需要异步获取的数据或功能。这些数据或功能可能来自网络请求、其他组件的异步加载,或
- HarmonyOS NEXT开发实战:网络请求库-http
太空人_喜之郎
OpenHarmony鸿蒙HarmonyOSharmonyos华为前端linux鸿蒙移动开发http
前言网络封装的目的,在于简洁,使用起来更加的方便,也易于我们进行相关动作的设置,如果,我们不封装,那么每次请求,就会重复大量的代码逻辑,如下代码,是官方给出的案例://引入包名importhttpfrom'@ohos.net.http';//每一个httpRequest对应一个HTTP请求任务,不可复用lethttpRequest=http.createHttp();//用于订阅HTTP响应头,此
- python爬虫的urlib知识梳理
卑微小鹿
爬虫
1:urlib.request.urlopen发送请求getpost网络超时timeout=0.1网络请求模拟一个浏览器所发送的网络请求创建requestrequest头信息➕host/IP➕验证➕请求方式cookice客户返回响应数据所留下来的标记代理ipUrlib.request.proxyhander字典类型异常处理codereasonhearders拆分URLurlpaseurlsplit
- Android 组件化,从入门到不可自拔
字节跳不动
前言组件化技术,在Android开发中有着举足轻重的作用。随着时间推移,软件项目很多都会变得越来越庞杂。此时,采用组件化技术,对项目进行改造,是一种较优的方案。谈谈模块化要聊组件化,惯例是要谈谈模块化的,毕竟它与组件化确实有一些相同点,在组件化的项目中它也会与组件化发生关联。什么是模块化模块化开发,是每个开发者都熟悉的。即将常用的UI、网络请求、数据库操作、第三方库的使用等公共部分抽离封装成基础模
- Python爬虫基础知识
板栗妖怪
python爬虫开发语言
(未完成)爬虫概念爬虫用于爬取数据,又称之为数据采集程序爬取数据来源于网络,网络中数据可以是有web服务器、数据库服务器、索引库、大数据等等提供爬取数据是公开的、非盈利。python爬虫使用python编写的爬虫脚本可以完成定时、定量、指定目标的数据爬取。主要使用多(单)线程/进程、网络请求库、数据解析、数据储存、任务调度等相关技术。爬虫和web后端服务关系爬虫使用网络请求库,相当于客户端请求,w
- 如何用Kotlin实现MVP架构的Android快速开发框架?
2401_84132496
程序员androidkotlin架构
下拉刷新和上拉加载更多空页面在断网情况下加载缓存网络请求错误并重新加载基于Kotlin的使用说明(Java的使用具体参考java版本的demo)导入依赖在根目录中的build.gradle文件中加入maven{url“https://jitpack.io”}在应用下的build.gradle文件中加入在自定义的Application类中的onCreate方法中初始化CommonLibrary//初
- 深入理解Kotlin中的异步网络请求处理
小白学大数据
kotlin开发语言android爬虫
在现代移动和Web应用开发中,异步网络请求处理是核心功能之一。Kotlin,作为一种现代、简洁且功能强大的编程语言,提供了多种方式来处理异步任务,使得开发者能够编写出更加高效和响应迅速的应用。本文将深入探讨Kotlin中的异步网络请求处理,包括其原理、优势以及如何在实际项目中实现。异步网络请求的重要性在用户界面(UI)开发中,异步操作是至关重要的。它允许应用在不阻塞主线程的情况下,执行网络请求和其
- uniapp数据缓存和发起网络请求
小汤猿人类
uni-app缓存java
数据缓存uni.onStorageSync同步的方式将数据存储到本地缓存存储数据constonStorageSync=()=>{//存储数据uni.setStorageSync('username','张三');uni.setStorageSync('age',25);};uni.getStorageSync从本地存储中同步读取数据存储数据{{username}}{{age}}import{ref
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- python selenium chrome获取每个请求内容_selenium 获取请求返回内容的解决方案
weixin_39735166
pythonseleniumchrome获取每个请求内容
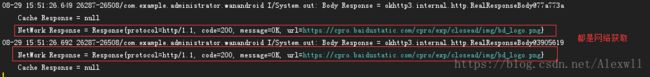
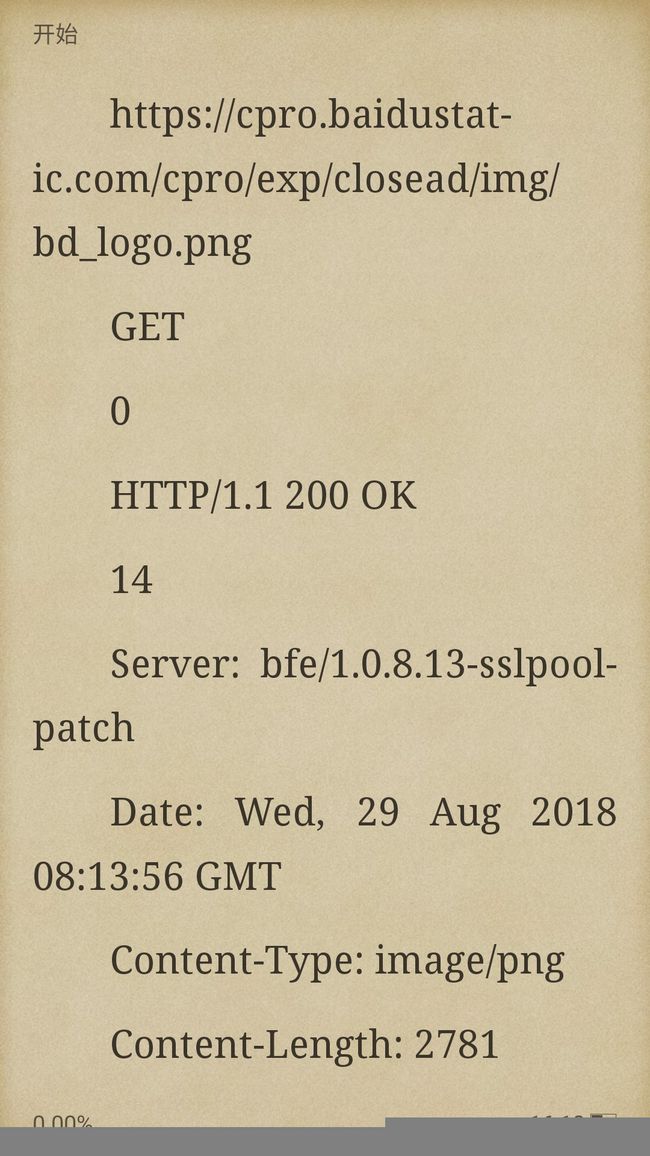
提出问题之前我的一篇博客说的是怎么利用selenium来做自动化监控。当出现异常时,我们需要记录页面源码、网络请求数据、截图等信息来方便我们诊断问题,基本上就够用了。但是,这两天遇到一个棘手的异常,时不时页面会弹出:“系统繁忙,请稍候再试!”,这时候我们去看网络请求数据,结果状态码全部都是200,没有其它信息,这压根没法定位不了问题。这就说明:网络出现异常的时候,仅靠状态码是不够的。我们最好能拿到
- 项目中使用 localStorage 获取数据缓存
渡鸦七
VueJavaScript缓存
项目中使用localStorage获取数据缓存需求背景在项目中,我们经常需要存储一些数据,比如不经常变动的字典项,下拉框中的数据等。这些数据可以缓存到localStorage中,这样可以提高应用的响应速度,减少网络请求。实现方案为了实现localStorage的管理,我们可以定义一个Storage类,提供以下功能:1.类定义classStorage定义了一个名为Storage的类。2.getSto
- Android逆向抓包技巧-不走系统代理
象野VH
Android逆向基础爬虫
前言不走代理,即NoProxy抓包问题,这种情况是在使用代理之后抓包工具并未捕获到数据,而且无论是开启还是关闭抓包工具,都不影响App正常的数据加载。因为Android系统设置的代理并不是强制对所有App生效,App可以在网络请求类库中通过自定义代理设置,选择是否要走系统代理。举例:在安卓开发中,OkHttp发送请求时,设置Proxy.NO_PROXY,让手机不走系统代理,此时基于系统代理抓不到包
- css之雪碧图(精灵图)
星月心城
csscss前端
听到雪碧图是不是跟我一样,啥?雪碧图?不知所以。如果一张大图由许多小图构成,那么每张小图都需要进行网络请求,这样一来就会有很多请求,为了减少网络请求,雪碧图就出现了。雪碧图(Sprite)是一种在Web开发中常用的图像合并技术,将多个小图标或图片合并成一张大图,然后通过CSS来显示其不同部分。这种技术可以减少HTTP请求数量,提高网页加载速度。以下是本人自己写的例子,大图的图片是在百度找的http
- 极兔速递小程序任务脚本
点云-激光雷达-Slam-三维牙齿
其他小程序算法python
脚本用于“极兔速递小程序”的每日签到操作。通过模拟网络请求登录账号,获取用户信息,执行每日签到操作。支持多账号操作,并能通过微信推送签到结果和相关信息。类RUN-__init__:初始化类,设置用户信息、会话和请求头。-do_request:发送HTTP请求并返回响应(在当前脚本中未被使用,但可以用来进行通用的请求处理)。-qureyMyselfGrow:获取用户信息,包括手机号、用户ID和成长值
- Java项目——苍穹外卖(一)
懒阳羊
数据库javaspringspringboot
Entity、DTO、VOEntity(实体)Entity是表示数据库表的对象,通常对应数据库中的一行数据。它通常包含与数据库表对应的字段,并可能包含一些业务逻辑。DTO(数据传输对象)作用:DTO是用于在不同层之间传输数据的对象,通常用于网络传输或服务间调用。DTO主要用于减少网络请求的次数,携带数据而不包含业务逻辑。特点:DTO类通常只包含数据字段和相应的getter和setter方法,不包含
- http网络请求与下载进度
琳沫lerlee
小白日志---前端http网络协议网络
Http_request目录一、XMLHttpRequest在使用FetchAPI进行网络请求时,原生的FetchAPI并不直接支持获取下载进度的功能,因为FetchAPI主要是基于Promise的,它主要关注于请求的成功或失败,以及响应数据的处理,而不直接处理像进度跟踪这样的底层细节。不过,你可以通过一些技巧或方法间接实现下载进度的跟踪。以下是一些常用的方法:1.使用XMLHttpRequest
- python爬虫面试真题及答案_Python面试题爬虫篇(附答案)
朴少
python爬虫面试真题及答案
0|1第一部分必答题注意:第31题1分,其他题均每题3分。1,了解哪些基于爬虫相关的模块?-网络请求:urllib,requests,aiohttp-数据解析:re,xpath,bs4,pyquery-selenium-js逆向:pyexcJs2,常见的数据解析方式?-re、lxml、bs43,列举在爬虫过程中遇到的哪些比较难的反爬机制?-动态加载的数据-动态变化的请求参数-js加密-代理-coo
- 轻松flutter之 网络请求DIO
熊爸天下_56c7
这是比http库更强大的库哦https://pub.dev/packages/diohttps://github.com/flutterchina/dio/blob/master/README-ZH.md将http文章中的例子改造成dioimport'package:flutter/material.dart';import'package:dio/dio.dart';voidmain()=>ru
- Python. 协程asyncio、gevent
u010373106
pythonpython开发语言
1、协程是一种轻量级的并发机制,允许你在单个线程内模拟并发执行多个任务。协程非常适合用于I/O密集型任务,如网络请求、文件读写等,在等待I/O操作完成时,协程可以继续执行其他任务而不是阻塞。生成器:协程的基础是生成器(generator)。生成器是一种特殊的迭代器,它可以使用yield表达式暂停其执行,并在后续调用next()方法时恢复执行。生成器可以使用yield表达式返回一个值,并保存当前的状
- Javaweb学习之Vue_Axios网络请求(七)
不要数手指啦
学习vue.js前端
认识AxiosAxios是一个流行的JavaScript库,用于简化HTTP请求的发送和处理。它基于Promise的概念,使得HTTP请求和响应处理更加直观和易于管理。Axios可以在浏览器和Node.js环境中使用,主要用于从客户端向服务器发送请求并接收响应。主要特点基于Promise:Axios返回的请求和响应都是Promise对象,使得异步操作更加简单和直观,便于使用async/await语
- 【绝妙自动化神器】CHERWIN脚本——你的智能“薅羊毛”伙伴
颜殉瑶Nydia
【绝妙自动化神器】CHERWIN脚本——你的智能“薅羊毛”伙伴项目介绍在数字化时代的大潮中,CHERWIN脚本脱颖而出,它如同一位智慧而勤勉的小助手,致力于帮助用户自动参与各大品牌的小程序活动,轻松获得各种福利与奖励。这个开源项目自诞生以来,便以其高效、灵活的特点,在众多“羊毛党”和自动化爱好者间赢得了口碑。技术分析基于Python和JavaScript编写的CHERWIN脚本,巧妙利用了网络请求
- 【HTTP、Web常用协议等等】前端八股文面试题
菜鸟una
前端八股文面试题前端网络websocketweb安全
HTTP、Web常用协议等等文章目录HTTP、Web常用协议等等1.网络请求的状态码有哪些?1)1xx信息性状态码2)2xx成功状态码3)3xx重定向状态码4)4xx客户端错误状态码5)5xx服务器错误状态码2.在Web开发中常用的协议和标准有哪些?1)协议2)标准3.如何处理跨域问题?1)CORS(跨源资源共享)2)JSONP(JSONwithPadding)3)代理4)iframe+postM
- okhttp 拦截器用过那些? 什么情况下用的?如何使用?
追梦的鱼儿
okhttp拦截器
目录OkHttp提供了两种类型的拦截器:应用拦截器(ApplicationInterceptor)作用使用1.添加公共请求头2.日志记录网络拦截器(NetworkInterceptor)作用使用1.处理缓存2.监控网络请求和响应OkHttp是一个强大的HTTP客户端,广泛用于Android开发中。拦截器(Interceptor)是OkHttp的一个核心功能,允许开发者在请求和响应的生命周期中插入自
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement