画板的实现(一)
在前面我们已经初步实现了一个简单的登录界面,今天我们来尝试实现一个画板。同样的,在开始写代码之前我们先来做一些准备工作。
一、画板所要实现的功能
1.让用户能够选择图形,根据所选的图形来作图;
2.实现画直线、矩形、椭圆、圆角矩形、填充3D矩形、图片、等腰三角形
3.实现画曲线、刷子、橡皮、虚线、喷枪
今天我们先来实现前两个功能
二、实现前两个功能所需的API类有哪些?
API类的分辨:通常javax.swing的类带有J,而java.awt没有
1.首先,我们需要一个画板
javax.swing.JFrame 窗体类
java.awt.FlowLayout 流式布局类,设置窗体的布局类型,防止组件出现覆盖的现象
2.其次,在这个画板中要有可以点击的选择按钮
javax.swing.JButton 按钮元素组件类,可以添加按钮到画板上
java.awt.Dimension 设置组件大小的类,前面我们在实现登录界面的时候说过setSize方法只对顶层容器有效。如果要设置组件大小需要借助Dimension类
3.接着我们需要利用事件监听机制来监听按钮和画板。(对事件监听机制不太了解的同学可以先去看一下我那篇《登录界面的实现(二)》)
java.awt.MouseEvent 储存事件源对象的信息和动作信息的类
java.awt.event.MouseListener 鼠标事件接口,提供处理按下,释放,点击,进入和离开的动作
4.最后,当画板上面发生动作时,我们要进行作图,因此我们需要画笔类
java.awt.Graphics 画笔类,提供绘制各种图形的方法
三、思路分析
1.要实现“让用户能够选择图形,根据所选的图形来作图”的功能,我们必须对按钮添加事件监听机制,并获取当前点击的按钮编号信息
2.传递被点击的按钮编号给画板画板监听对象,确定用户所选择的图形
3.当用户对画板进行操作时,我们根据前面确定的图形选择相应的方法做出图形.我们这里操作就主要是鼠标。我们通过获取鼠标压下和释放的两个坐标点来画出图形。
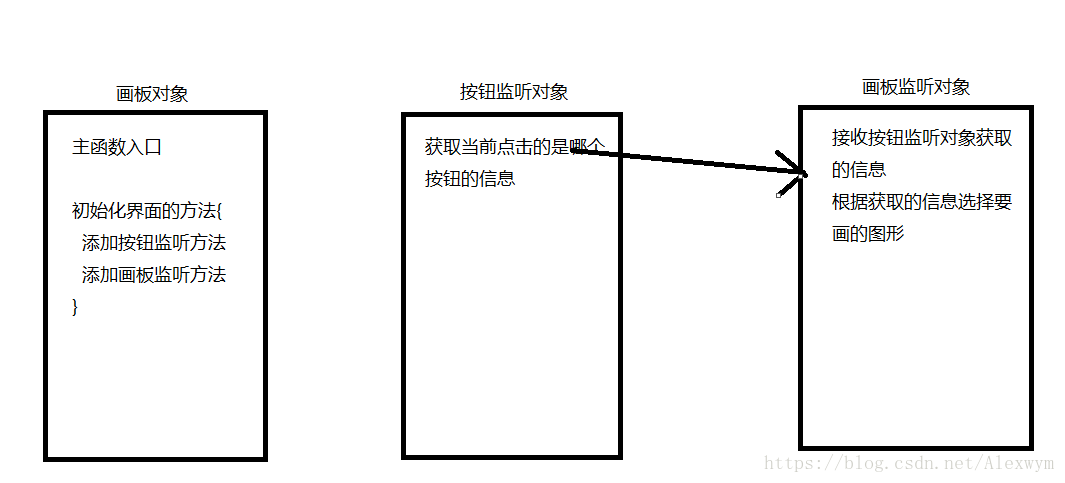
我们可以通过下面这个图重新再理一下思路
四、实现步骤
1.我们要实现一个画板界面,在这里我们可以使用继承来实现。DrawFrame extends JFrame
2.设置界面的各种属性,包括界面大小、界面名称、是否可改变大小等等。
3.添加包含选择信息的按钮组件到界面中,比如“直线”、“矩形”、“圆角矩形”等等
4.组件添加完之后设置当前界面为可见,并且对当前窗口添加鼠标监听事件
5.界面可见之后,我们需要去获取画笔,并把这个画笔传给事件接口类的对象
6.最后我们要对每一个按钮都添加事件监听方法,确定用户选择是哪一种图形
五、代码分析
//定义画板类DrawFrame
import javax.swing.JFrame;
import java.awt.Graphics;
import javax.swing.JButton;
import java.awt.Dimension;
import java.awt.FlowLayout;
//实现一个画板类继承窗体类
public class DrawFrame extends JFrame{
//创建一个入口
public static void main(String args[]) {
DrawFrame jf=new DrawFrame();//实例化一个对象
jf.initFrame();
}
//创建一个创建窗体的方法
public void initFrame() {
this.setTitle("画板");
this.setSize(800, 600);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(3);
this.setResizable(false);
//设置流式布局
FlowLayout fl = new FlowLayout(FlowLayout.CENTER,0,0);
this.setLayout(fl);
//设置大小
Dimension buttonsize=new Dimension(100,30);
//实例化一个画板监听类的对象
DrawListener dl = new DrawListener();
//设置一个不同选择的字符串
String[] name= {"直线","矩形","圆","圆角矩形","填充3D矩形","图片","等腰三角形"};
//设置一个JButton对象数组
JButton but[]=new JButton[7];
//通过for循环来添加按钮组件
for(int i=0;i//利用鼠标监听接口实现按钮监听类ButtonListener
import java.awt.event.MouseListener;
//实现MouseListener的接口
public class ButtonListener implements MouseListener {
private DrawListener dl;
public int num;//按钮编号
//获取当前画板监听对象
public ButtonListener(DrawListener dl,int num) {
this.dl = dl;
this.num=num;
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)
//当按钮被点击时,把传过来的按钮编号传给当前画板监听对象
public void mouseClicked(java.awt.event.MouseEvent e) {
//画线
dl.choose=num;
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mousePressed(java.awt.event.MouseEvent e) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseReleased(java.awt.event.MouseEvent e) {
};
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseEntered(java.awt.event.MouseEvent e) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseExited(java.awt.event.MouseEvent e) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseDragged(java.awt.event.MouseEvent arg0) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseMoved(java.awt.event.MouseEvent arg0) {
}
}
//利用鼠标监听接口实现画板监听类DrawListener
import java.awt.event.MouseListener;
import javax.swing.ImageIcon;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Color;
//实现MouseListener的接口
public class DrawListener implements MouseListener{
public int x1,y1,x2,y2;//获取鼠标按下和释放的坐标
private Graphics g;//定义一个画笔属性,然后去获取窗体的画笔
public int choose=0;
public DrawListener() {
}
public void setGraphics(Graphics g) {
this.g=g;
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)
public void mouseClicked(java.awt.event.MouseEvent e) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mousePressed(java.awt.event.MouseEvent e) {
x1 = e.getX();
y1 = e.getY();
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseReleased(java.awt.event.MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
g.setColor(Color.black);
//当释放鼠标的时候画出实线,这里要利用到Graphics(画笔),窗体本身就包含一个画笔
//获取画笔后开始画
//画直线
if(choose==1) g.drawLine(x1, y1, x2, y2);
//画矩形
else if(choose==2) {
g.drawRect(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x1-x2), Math.abs(y1-y2));
}
//画椭圆
else if(choose==3) {
g.drawOval(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x1-x2), Math.abs(y1-y2));
}
//画圆角矩形
else if(choose==4) {
g.drawRoundRect(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x1-x2), Math.abs(y1-y2), 10, 10);
}
//填充矩形
else if(choose==5) {
g.fillRect(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x1-x2), Math.abs(y1-y2));
}
//添加图片
else if(choose==6) {
Image icon= new ImageIcon("C:\\Desktop\\蓝杰学习\\材料\\爱晚亭.gif").getImage(); //这里不能用ImageIcon
g.drawImage(icon, Math.min(x1, x2),Math.min(y1, y2), Math.abs(x1-x2), Math.abs(y1-y2), null);
}
//画一个等腰三角形,需要三条线
else if(choose==7) {
//起点是等腰三角形的顶点
if((y1x2)&&(y1y2)&&(x1>x2)) {
g.drawLine(x1, y1, x1-(y1-y2), y2);
g.drawLine(x1, y1, x1+(y1-y2), y2);
g.drawLine(x1-(y1-y2), y2, x1+(y1-y2), y2);
}
else if((x1y2)) {
g.drawLine(x1, y1, x2, y1-(x2-x1));
g.drawLine(x1, y1, x2, y1+(x2-x1));
g.drawLine(x2,y1-(x2-x1),x2,y1+(x2-x1));
}
}
};
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseEntered(java.awt.event.MouseEvent e) {
}
// Method descriptor #8 (Ljava/awt/event/MouseEvent;)V
public void mouseExited(java.awt.event.MouseEvent e) {
}
}
六、总结
1.画笔需要从顶层容器那里获取。画板就是由一个画笔画出来的,它本身就带有一个画笔。getGraphic()
2.画板可见的设置必须在所有的组件都添加完了之后。
3.画笔的获取必须在画板设置可见之后,也就是画板画好了之后我们才能去获取它的画笔。
4.直线、矩形、圆、圆角矩形、填充3D矩形、图片都是可以直接利用函数画出来的。但是等腰三角形必须自己利用drawLine方法自己去实现
5.在这里加载图片到内存的时候只能用Image类,而不能用ImageIcon类。