Github建立自己的个人网站,不需要买域名啦!
由于IFE上的每个项目都需有有Demo的地址,本人又不想买域名,看大家都是用Github来访问网页的,所以花了一个下午的时间,配置了一下Github,测试了一下自己的网页,虽然网上的教程非常详细,但是自己亲自配置还是有很多问题和疑惑,毕竟第一次使用这玩意,而且还是全英文的!在问了n个人,终于大功告成!!!这是测试网页的地址:http://apologise.github.io/IFE_task/task03/task03.html
下面就开始介绍我昨天的配置过程啦
一、配置SSH
先在Github下载windows客户端,然后这个客户端会自动安装一个Git Shell(当然工具可以自己选,在设置里面),然后打开Git Shell,输入一下命令:
ssh-keygen -t rsa -C"你的github注册邮箱"然后一路默认回车(中间要求你输入密码账户啥的不用填),然后进入你的Github文件夹,我的路径是User/Admin/Github,用记事本打开里面的id_rsa.pub,复制里面的全部内容,注意是全部的内容而不是中间那一段代码!!!这里引用runoob里面的图片:
然后就是验证是否成功 ,输入一下命令:
ssh -T [email protected]git config --global username ""
git config --global useremail ""
/*注意要填在双引号里面,不要漏填引号*/二、建立自己的网页的仓库
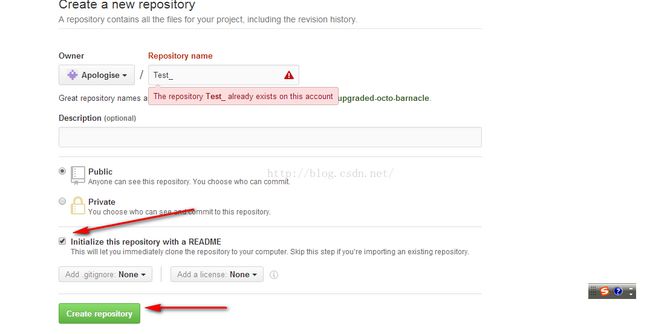
进入网页版的Github,建立一个仓库,名字我们叫做Test_,如下图:
注意一定要勾上Initialize this README这个选项!!!
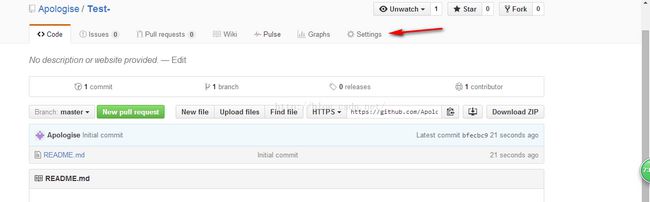
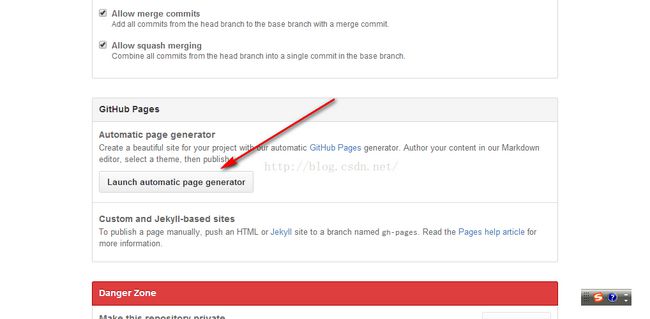
然后点击设置,进入设置页面后下拉到有GitHub pages这个选项,点击automatic,如下图:
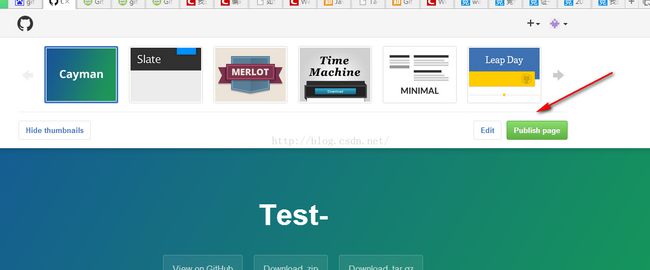
然后是下图,这个是你随便选择一个主题,当然这个不是罪重要的:
,点击后,我们的个人网页就可以访问了,访问的地址规则是:http://username.github.io/hello-ghpages/,其中username是你的账户名字。但是这个网页并不是我们自己写的网页,而是Github自动创建的网页,那么,如果我们想要让这个地址显示我们自己写的网页,该怎么办呢?下面是第三步,上传你的网页工程到Git上
三.上传网页工程
我们之前下载了一个Github,我们打开Github客户端,点击左上角的+:
切换到clone选项,将焦点放在输入框上,就可以看到我们刚才创建的网页仓库Test-了(请忽略我创建的Test仓库,试了好多次,结果好多次失败了),选择我们刚才创建的仓库,点击clone,过一会,就clone成功!!!!
然后我们选择你的clone的路径,clone完后,进入我们的那个路径:
我们先要删除GitHub自动帮我们创建的网页,右键我们的工程,有一个选项为Open in Git Shell,.点击进入:
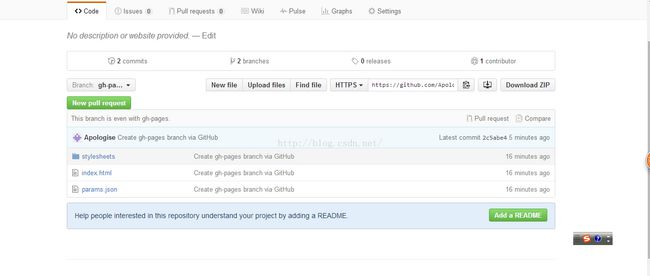
我们首先要在本地创建一个gh-pages分支,至于为啥,因为GitHub隐藏的建立了一个gh-pages分支,这个分支你在客户端看不到,可以在网页版看到,如下图:
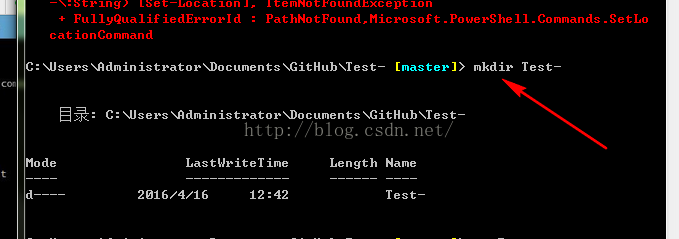
我们需要先创建一个同名的gh-pages,这时这个分支才会在你的客户端和本地文件夹中显示!!!创建步骤如下:
然后输入一下命令:
gitcheckout -b gh-pages origin/gh-pages
然后我们就删除gh-pages里面的所有默认的网页文件:
可以直接在文件夹删除,如下图
当然这种方式不推荐,我们可以用git命令来删除:
我这个貌似已经删除了。。。大家可以按照这个命令来
然后我们进入我们创建的仓库的本地文件夹,将我们已经写好的网页工程拖进去
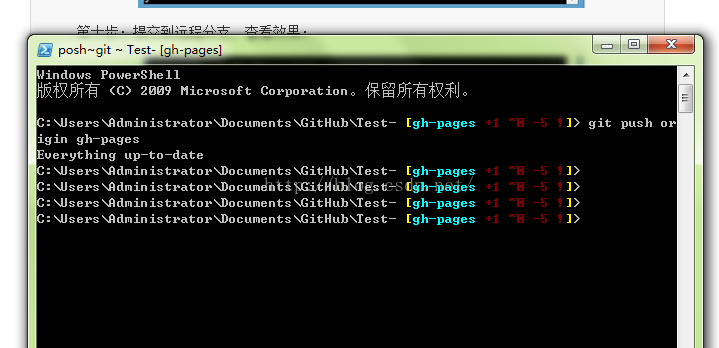
然后我们进入客户端Github,右键进入Git shell,输入如图的命令
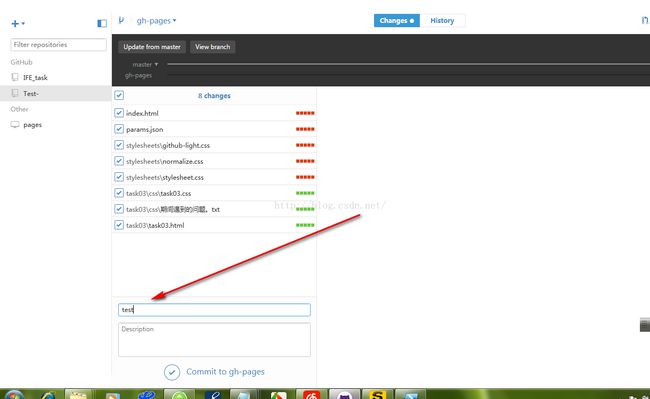
基本上成功了。当然,为了确保已经上传了我们可以评价一下,如下图,其实当看到原来的那些文件是红颜色就已经成功了
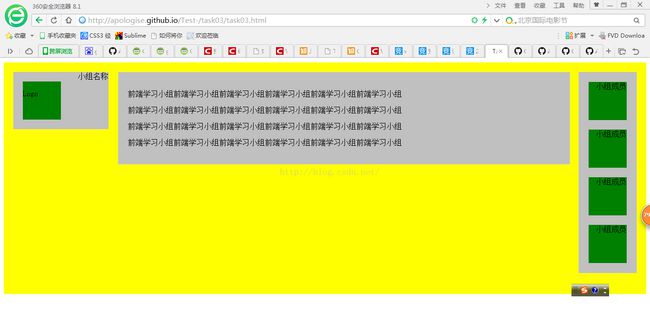
提交后,就成功了,那么现在我们来访问我们自己做的网页,输入:http://apologise.github.io/Test-/task03/task03.html, ,注意我的用户名是Apoloise,你们就需要填你们的用户名了。其次如果你们的网页命名不是index。html那么就要把你的网页命名以及后缀加上,例如task03.html,因为系统默认访问index.html.效果如下!!!
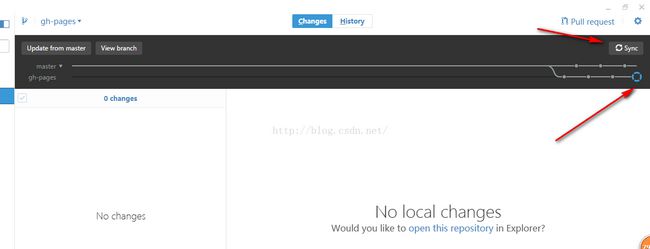
如果不成功,请更行客户端的Github,点击这个:
嘿嘿,这篇文章就到这了,全部是我手打,以及亲自操作的呦,那些不想买域名,但又想建立自己的个人网页的童鞋们,你们有福啦!!!本人不喜欢排版。。。。