基于layui社区模板编辑器,增加视频音频上传功能发布
此功能 展示 请查看 http://fly.layui.com/jie/8077.html
具体实现代码如下:
1、查找官方 demo/res/mods/index.js
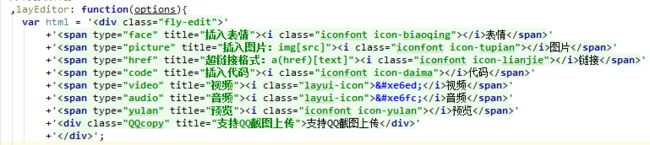
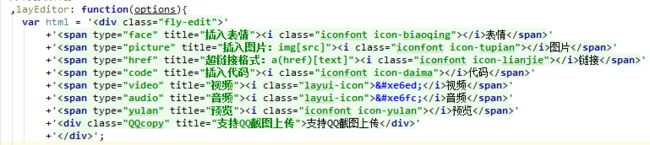
超找代码

上面添加以下代码;
下面开始处理内容转移工作;
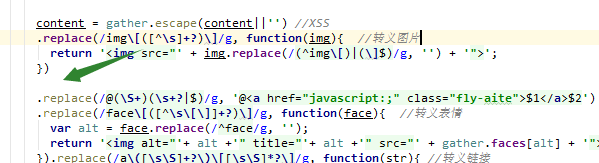
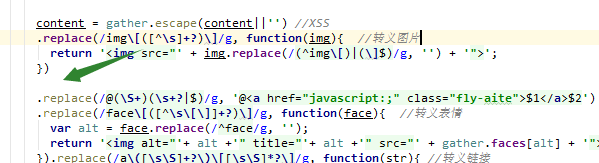
查找

注意以上图片 我是增加了几个回车,注意分割的时候的 .replace 前面回车, 注意前面的 点 ;
在回车出添加以下代码:

另外付一个 附件 请自行去我百度云盘系在(css 和 js) ;
链接:http://pan.baidu.com/s/1jHGqHDk 密码:sfdw
js 文件放入 demo/res/mods 中;与 index.js 同级目录;
具体实现代码如下:
1、查找官方 demo/res/mods/index.js
超找代码
代码
下面插入
+'视频' +'音频'

查找代码
,yulan: function(editor){ //预览上面添加以下代码;
,video: function(editor){ //插入视频
layer.open({
type: 1
,id: 'fly-jie-video-upload'
,title: '插入视频'
,shade: false
,area: '465px'
,skin: 'layui-layer-border'
,content: ['- '
,'
- '
,''
,'' ,'' ,'' ,'' ,' '
,'
- '
,''
,'' ,'' ,'' ,'' ,' '
,'
- ' ,'' ,' ' ,'
- '
,'
- '
,''
,'' ,'' ,'' ,'' ,' '
,'
- ' ,'' ,' ' ,'
下面开始处理内容转移工作;
查找

注意以上图片 我是增加了几个回车,注意分割的时候的 .replace 前面回车, 注意前面的 点 ;
在回车出添加以下代码:
.replace(/video\(.*?\)\[([^\s]+?)\]/g, function(str){
var cover = (str.match(/video\(([\s\S]+?)\)\[/)||[])[1];
var video = (str.match(/\)\[([^\s]+?)\]/)||[])[1];
cover = cover ? cover : '/Public/Topic/images/video_cover.jpg';
return '';
})
.replace(/audio\[([^\s]+?)\]/g, function(audio){
return '';
})
查找
//加载编辑器
gather.layEditor({
elem: '.fly-editor'
});
下面添加
layui.use('plyr', function(plyr){
plyr.setup();
});
在有编辑器的页面 头部 引入 css 样式文件;

另外付一个 附件 请自行去我百度云盘系在(css 和 js) ;
链接:http://pan.baidu.com/s/1jHGqHDk 密码:sfdw
js 文件放入 demo/res/mods 中;与 index.js 同级目录;
css 文件放入 demo/res/css 中 html 头部 引入即可;
技术帮助: