- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- Python入门之Lesson2:Python基础语法
小熊同学哦
Python入门课程python开发语言算法数据结构青少年编程
目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1
- 100天持续行动—Day01
Richard_DL
今天开始站着学习,发现效率大幅提升。把fast.ai的Lesson1的后半部分和Lesson2看完了。由于Keras版本和视频中的不一致,运行notebook时经常出现莫名其妙的错误,导致自己只动手实践了视频中的一小部分内容。为了赶时间,我打算先把与CNN相关的视频过一遍。然后尽快开始做自己的项目。明天继续加油,争取把Lesson3和Lesson4看完。
- ansible的安装、使用
ytym00
简介高度模块化,调用特定的模块,完成特定的任务,基于Yaml,来完成批量任务的模板化,来支持playbook。基于Python语言实现,主要使用Paramiko、PyYAML和JinJa2三个关键模块,部署简单(agentless),主从模式,支持自定义模块,支持playbook,幂等性:允许重复执行N次,没有变化时,只会执行第一次。特点:1、Configuration(cfengine,chef
- ElasticSearch查询超过10000条(1000页)时出现Result window is too large的问题
王月亮17
问题当ES数据量较大,使用分页查询超过10000条(1000页)时,出现如下错误:Cannotexecutejestaction,responsecode:500,error:{"root_cause":[{"type":"query_phase_execution_exception","reason":"Resultwindowistoolarge,from+sizemustbelesstha
- linux的安装程序 与 文件 相关的命令
可能只会写BUG
c语言c/c++linuxlinux服务器运维
软件安装卸载命令软件包介绍软件包命名格式dpkg命令apt-get命令apt-get命令压缩和解压命令压缩文件后缀压缩命令打包和解包命令tar命令文件分割命令split命令文件操作相关命令cat命令head命令tail命令more命令less命令管道命令wc命令grep命令find命令cut命令sort命令uniq命令diff命令文件属性命令chmod命令chown命令chgrp命令ln命令硬链接
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 75 20210606
郑泽平
练习材料:Lesson74OutofthelimelightAnancientbusstoppedbyadryriverbedandapartyoffamousactorsandactressesgotoff.Dressedindarkglassesandoldclothes,theyhadtakenspecialprecautionssothatnooneshouldrecognizethem.
- 晓思的ScalersTalk第六轮《新概念》朗读持续力训练Day08—20210105
XS_XS
【练习材料】(喜马拉雅新概念英音第二册)☞原文Lesson8ThebestandtheworstJoeSandershasthemostbeautifulgardeninourtown.Nearlyeverybodyentersfor'TheNicestGardenCompetition'eachyear,butJoewinseverytime.BillFrith'sgardenislargert
- python 卡方检验_Python-卡方检验
cunzai1985
pythonnumpy数据分析机器学习数据挖掘
python卡方检验Python-卡方检验(Python-Chi-SquareTest)Chi-Squaretestisastatisticalmethodtodetermineiftwocategoricalvariableshaveasignificantcorrelationbetweenthem.Boththosevariablesshouldbefromsamepopulationand
- git log 中文乱码解决(完整版)
ferryCoder
gitlinuxcentoswindow
gitconfig--globalcore.quotepathfalsegitconfig--globalgui.encodingutf-8gitconfig--globali18n.commit.encodingutf-8gitconfig--globali18n.logoutputencodingutf-8#bash环境下(临时生效):exportLESSCHARSET=utf-8#cmd环境
- 自定义比较函数
yuqiSun
在我们通常使用sort,priority_queue时,默认的比较函数为less,即从小到大的排序。但是偶尔在实际情况中,我们也需要自定义一个比较函数,尤其是在遇到pair或者自定义类时。首先需要区分的是priority_queue的第三个参数为比价函数,它要求为一个类;sort的第三个参数也是比较函数,它要求为一个函数。通常我们使用的方式,构造一个类,如下typedefpairPAIR;stru
- 【ESP32 WiFi篇(四)】ESP32 UDP服务端、客户端
Eiker_3169
ESP32ESP32http
文章目录UDP客户端UDP服务端UDP客户端/*BSDSocketAPIExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistributedonan"ASIS"BASIS,WITH
- ESP32 UDP 05
zq4132
udpESP32嵌入式硬件
1.在上一文章基础上修改,文章网址ESP32-Ethernet-04-CSDN博客2.基本代码/*EthernetBasicExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistr
- C# 基本语法-变长参数和参数默认值
Miss寒风凛冽
c#unity
usingSystem;namespacelesson9_变长参数和参数默认值{classProgram{#region函数语法复习//1.静态关键词可选目前对于我们来说必须写//2.返回值没有返回值void可以填写任意类型的变量//3.函数名帕斯卡命名法//4.参数可以是0到n个前面可以加ref和out用来传递想要在函数内部改变内容的变量//5.如果返回值不是void那么必须有return对应类
- 小麦子的ScalersTalk第四轮新概念朗读持续力训练Day66 20121212
小麦_3982
练习材料:Lesson66Sweetashoney!In1963aLancasterbombercrashedonWallisIsland,aremoteplaceintheSouthPacific,alongwaywestofSamoa.Theplanewasn'ttoobadlydamaged,butovertheyears,thecrashwasforgottenandthewreckrem
- Linux命令行中几个使用history相关的技巧
老率的IT私房菜
当你频繁使用Linux命令行时,有效地使用历史记录可以大大提高生产力。1.使用HISTTIMEFORMAT显示时间戳当在命令行输入history时,它将显示序号和命令。出于审计目的,将时间戳与命令一起显示可能会有所帮助。[root@localhost~]#exportHISTTIMEFORMAT='%F%T'[root@localhost~]#history|less2.使用Ctrl+r搜索历史记
- 模糊测试进阶,无状态模糊测试和不变式测试
艾丽卡和木森的区块链日记
区块链一些区块链
系列文章目录模糊测试入门与assert()函数文章目录系列文章目录前言一、无状态模糊测试与不变模糊测试无状态模糊测试(StatelessFuzzTesting)不变式模糊测试(StatefulFuzzTesting)智能合约测试中的考虑结合使用二、举例不变模糊测试的优点1.代码分析2.使用模糊测试无状态模糊测试(StatelessFuzzTesting)不变式模糊测试(StatefulFuzzTe
- day3 QT
天青白_
qt命令模式开发语言
作业原页面widget.cpp#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setupUi(this);//去掉头部this->setWindowFlag(Qt::FramelessWindowHint);//去掉空白部分this
- 『读书•思考•写作优库‖第四十三期/423/1001《世界上最神奇的24堂课大全集》作者:[美]查尔斯•哈奈尔 译者:富源,黄晓艳
景熙惟
第3课无需向外界求助,自己才是最强大的(节选)LESSONTHREE与庞大的宇宙相比,人是渺小的,就像茫茫大海里的一滴水,巍巍高山上的一块石。但是人绝不是被动的,无所作为的,人是世界的主人。人正改变着世界,让世界以我们的意愿运转。人是能作用于世界的,同样世界也作用于人。这种作用和反作用的结果就是因与果的关系。思想总是走在行动前面,想到才能做到。因此,思想就是因,而你在生活中所遭遇的一切,都是果。有
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 10 20210402
郑泽平
练习材料:Lesson9AcoldwelcomeOnWednesdayevening,wewenttotheTownHall.ItwasthelastdayoftheyearandalargecrowdofpeoplehadgatheredundertheTownHallclock.Itwouldstriketwelveintwentyminutes'time.Fifteenminutespass
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- 第520封信|致柏舒柏弘
端老师
2020-7-26周日陪娃日记今天的柏舒3岁11月25天了。今天的柏弘2岁1月15天了。本周主题:Unit21Lesson1WhereisThumbkin童言童语:柏舒:上午在家玩,十一点带去米米豆看书。下午睡午觉后带两个孩子去图书馆看书,在展厅看了一会儿电影《大闹西游》。晚上睡前看了《有理由》和《摩比爱数学》,写数字能力还有待加强。柏弘:跟哥哥在一起又会吵闹,又不肯单独分开玩耍。两个人天天在一起
- Vue项目:将资源路径使用相对路径后,部分图片无法显示
engineer_why
vue项目问题集vue.js前端javascript
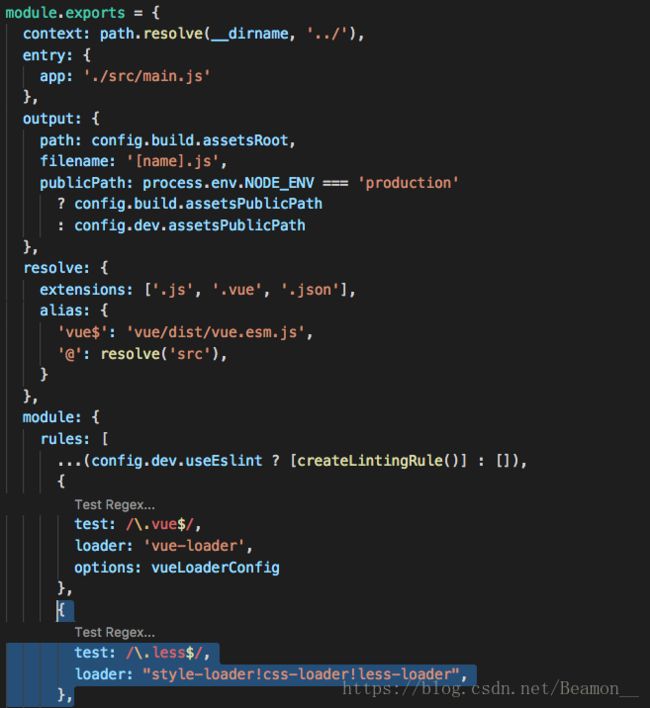
Vue项目:将资源路径使用相对路径后,部分图片无法显示绝对路径通过上一篇文档,使用publicPath实现绝对路径转相对路径,这一篇,来说说我之后碰到的问题.在资源路径改变为相对路径后,我发现代码中比如css引入的图片,它还是处于绝对地址,并且没有办法显示出来,提示为404找不到图片。解决办法:通过less或scss,定义一个变量baseUrl,然后通过字符串拼接的方式,在url路径中拼接到原本图
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- (六十三)第 10 章 内部排序(插入排序)
moyebai
#数据结构(C语言版)数据结构算法散列表哈希算法
示例代码insertionSort.h//插入排序的实现头文件#ifndefINSERTION_SORT_H#defineINSERTION_SORT_H#include"errorRecord.h"#defineNUM8#defineMAX_SIZE20#defineEQUAL(a,b)((a)==(b))#defineLESS_THAN(a,b)((a)<(b))#defineLESS_OR_
- 规模化敏捷LeSS(二):LeSS团队实践指南
敏捷初级运动员
原文链接:规模化敏捷LeSS(二):LeSS团队实践指南Scrum能够帮助一个5-9人的小团队以迭代增量的方式开发产品,在每一迭代结束时,交付潜在的可交付的产品增量。正是由于其灵活性,Scrum方法现已成为团队软件交付方法的首选,近期发布的15届敏捷状态报告也显示,66%的受访者及其所在的敏捷团队最常用Scrum方法。但随着敏捷在团队中得到越发广泛的实践,越来越多的人意识到全组织规模化敏捷实践在当
- webpack 深入浅出分析之style-loader、css-loader、配置sass与less
城南花开ze
WebpackViteGulpwebpackcss-loaderstyle-loader配置sass与less
一、webpack打包style-loader创建一个空文件夹,通过npminit初始化创建package.json文件,通过npminstallwebpack--save-dev命令下载webpack,通过npminstallstyle-loadercss-loader--save-dev命令下载style-loader和css-loader。创建css文件夹,在里面创建base.css和com
- css-loader/style-loader/less-loader/sass-loader/postcss-loader各有什么作用,一次性说明白
iWangsd
css
大家都清楚在使用webpack构建前端项目时都会使用到sass-loader、less-loader、postcss-loader、css-loader、style-loader,但这些loader在其中起到什么作用呢?本篇主要阐述这些loader在打包中所扮演的角色。概述1、css-loader:加载.css文件的loader,会对@import和url()进行处理2、style-loader:
- 晓思的ScalersTalk第六轮《新概念》朗读持续力训练Day63—20210301
XS_XS
【练习材料】(喜马拉雅新概念英音第二册)☞原文Lesson63ShewasnotamusedJeremyHampdenhasalargecircleoffriendsandisverypopularatparties.Everybodyadmireshimforhisgreatsenseofhumor--everybody,thatis,excepthissix-year-olddaughter,
- 新概念英语3册 lesson7-9补充笔记
多啦A梦的梦想
Lesson7Mutilatedladies残钞鉴别组【Newwordsandexpressions】生词和短语◆mutilatev.使残缺不全◆chewv.咀嚼◆fiancén.未婚夫◆microwaven.微波,微波炉◆ovenn.炉灶◆safekeepingn.妥善保管◆Newcastlen.纽卡斯尔(英国港市)◆identifyv.鉴别,识别◆spokeswomann.女发言人★mutil
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&