iOS开发:UIBezierPath(贝塞尔曲线)的简单使用方法
在iOS开发中绘制一些变态的线条,或者一些特殊要求的弧度,这样就设计到了UIBezierPath的相关知识,中文叫贝塞尔曲线,查看苹果的官方API有详细的介绍说明,但是对于不经常使用者来说,API说的再详细还是不愿意研究它,有很大的抵触情绪夹杂其中,但是为了生存,为了能在公司很好的存活下去,还是要硬着头皮研究学习,最后不还是把问题解决了,所以遇到涉及到知识盲区的问题,不要慌,一定要沉下心,慢慢解决,这样才行。
一、UIBezierPath的概念
UIBezierPath是在iOS开发中绘制矢量图或者路径的时候会经常使用的一个部分,在UIKit里面是CoreGraphics对path的封装,使用UIBezierPath可以绘制直线、矩形、椭圆、不规则图形、多边形和贝塞尔曲线等,只要是能想到的线条都能画出来。
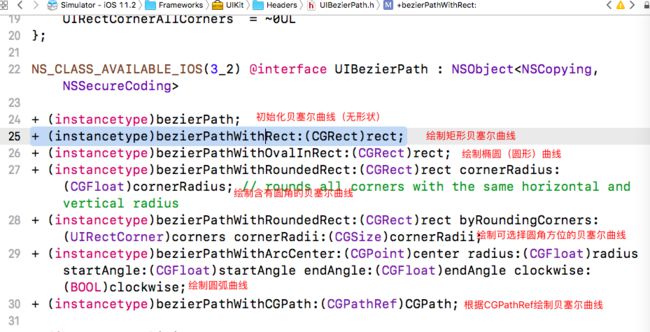
UIBezierPath的苹果官方API解释如下:
二、UIBezierPath的使用UIBezierPath是对CGPathRef的封装,它提供了CGPath属性使我们在开发过程中获取底层的path,在创建矢量图形的时候,把图形拆解成一条或者多条线段,然后拼接在一起,每条线段的终点都是下一条线段的起点,这就是大概的实现思路。具体步骤如下:
1、创建一个UIBezierPath对象;
2、用moveToPoint:方法设置初始线段的起点;
3、添加线段,定义一个或者多个子路径;
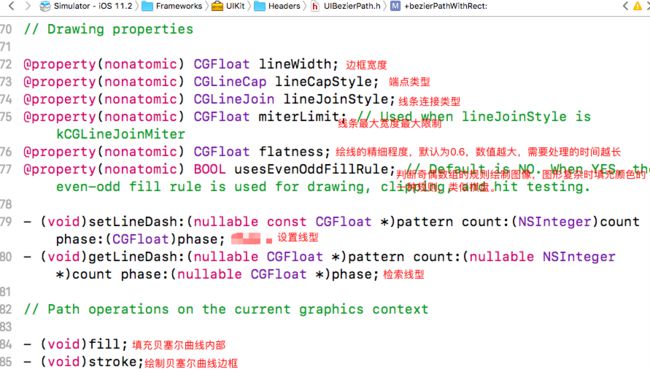
4、修改UIBezierPathUIBezierPath的绘图部分的相关属性,eg:filled path的属性usesEvenOddFillRule, stroke path的属性lineWidth和lineJoinStyle等等。
通俗一点的讲,绘制图形的时候,需要一个起点,然后添加连线或者其他的操作。
三、绘制各类常用的矢量图形
1、UIBezierPath自带包含的几个特殊形状的方法,方便使用,具体如下:
// 创建矩形
+ (UIBezierPath *)bezierPathWithRect:(CGRect)rect
// 创建矩形内切圆
+ (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect
// 创建圆角矩形
+ (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius
// 创建弧形
+ (UIBezierPath *)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
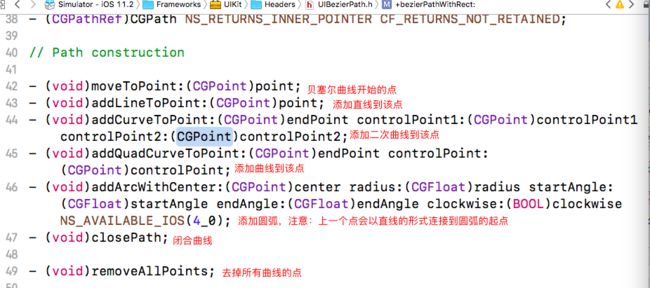
2、UIBezierPath一些其他的方法添加子路径
// 添加直线
- (void)addLineToPoint:(CGPoint)point
// 添加弧形线段
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
// 添加二阶贝塞尔曲线
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
// 添加三阶贝塞尔曲线
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
3、UIBezierPath结合其他layer使用
原则上使用UIBezierPath主要只是画出形状或画出一个图形的路径path,但是它也可以配合其他的layer使用(CAShapeLayer,CAGradientLayer等),layer可以添加动画,所以UIBezierPath结合layer使用效果会更棒。
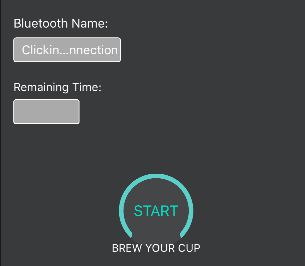
这里分享一个我使用的实际例子来说明,用的是UIBezierPath与CAShapeLayer结合使用的,给一个按钮设置半圆弧度曲线效果,具体代码如下:
UIButton *startBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[bgScrollView addSubview:startBtn];
startBtn.backgroundColor = [UIColor colorWithHexString:@"#454647"];
NSString *start = NSLocalizedString(@"start", nil);
[startBtn setTitle:start forState:UIControlStateNormal];
[startBtn setTitleColor:[UIColor colorWithHexString:@"#54D6C1"] forState:UIControlStateNormal];
startBtn.titleLabel.font = [UIFont systemFontOfSize:18];
startBtn.layer.masksToBounds = YES;
startBtn.layer.cornerRadius = 90/2;
[startBtn addTarget:self action:@selector(startBtnClick) forControlEvents:UIControlEventTouchUpInside];
[startBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(remainingTimeBtn.mas_bottom).with.offset(60);
make.centerX.equalTo(contentView.mas_centerX).offset(0);
make.width.offset(90);
make.height.offset(90);
}];
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(45.0, 45.0) radius:45.0 startAngle:DEGREES_TO_RADIANS(140) endAngle:DEGREES_TO_RADIANS(400) clockwise:YES];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.strokeColor = [UIColor colorWithHexString:@"#77CAC6"].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.lineWidth = 11;
shapeLayer.lineJoin = kCALineJoinRound;
shapeLayer.lineCap = kCALineCapRound;
shapeLayer.path = path.CGPath;
[startBtn.layer addSublayer:shapeLayer];
具体效果如下:
以上就是本节的全部内容,欢迎关注三掌柜的微信公众号,欢迎关注!