web自动化测试第24步:使用测试报告模板(HTMLTestRunner、BeautifulReport)
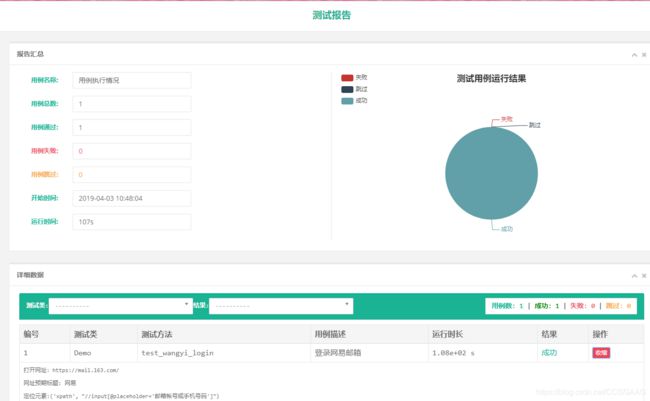
在运行完测试用例后,需要用一个测试报告来作为自动化运行的一个报告成果,一般是统计用例运行的成功失败,这里就给大家引入两个测试报告模板HTMLTestRunner以及BeautifulReport,这里基于POM设计模式实现这篇文章中的代码,来进行改造以及介绍具体的使用。
HTMLTestRunner
BeautifulReport
一、模板的下载
大家可以网上搜索这两个测试报告模板进行下载,应该都会有;也可以下载我上传到csdn的资源。或者私聊我都可以。
HTMLTestRunner下载
BeautifulReport下载
github-BeautifulReport
二、报告模板的使用:
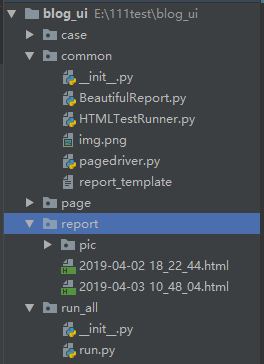
2.1框架结构的变化
首先我把测试报告模板放在了common公共方法包里
新建了report文件夹和pic文件夹,存放测试报告和截图
新增了run_all包,和run类作为运行测试用例的入口。
2.2修改测试报告模板的配置:
HTMLTestRunner.py中修改配置:
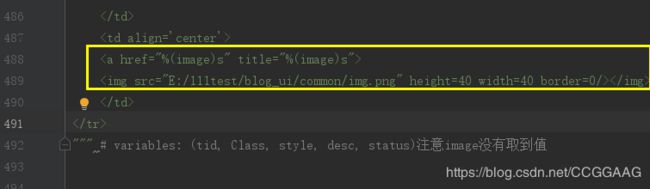
489行附近:
这里我为了好看,在a标签里加了一个图标的图片,大家可以自行修改这个标签,或者改成文字链接啊什么都可以。
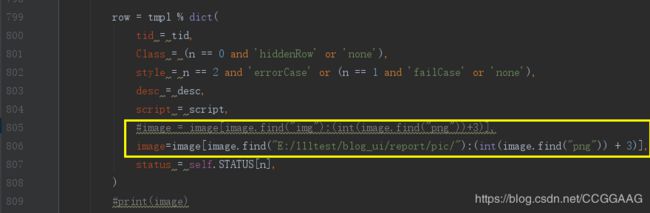
806行附近
这里我设置了截图保存地址的绝对路径,也就是报告里的图片要到这个文件夹去找,大家也可以设置相对路径或者绝对路径,都可以。
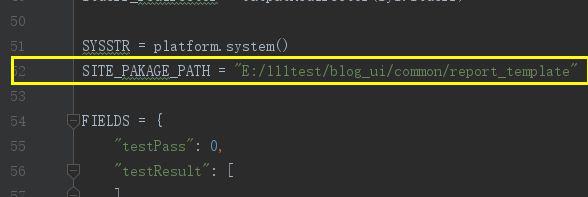
BeautifulReport中修改配置:
52行附近,要配置report_template文件的路径,使用相对路径或者绝对路径。
2.3报告模板使用方法介绍
HTMLTestRunner的运行方法:
HTMLTestRunner(stream, title, description).run(suite)
- steam:测试报告文件
- title:测试报告标题
- description:测试报告描述
- suite:测试用例集
BeautifulReport的运行方法:
BeautifulReport(suite).report(description, log_path, filename)
- suite:测试用例集
- description:测试报告标题、描述
- log_path:测试报告的存放文件夹位置
- filename:测试报告文件的名称
2.4 测试报告使用示例
这里我在run.py这个文件中,作为运行测试用例集的入口,和unittest批量运行一样,要先创建测试用例集,不一样的是运行测试集的方法不同。
HTMLTestRunner运行测试用例集:
导入相关包:
from common.HTMLTestRunner import HTMLTestRunner
import time
import unittest
获取用例集合
suite = unittest.defaultTestLoader.discover("E:/111test/blog_ui/case", "*login.py")
定义测试报告路径和文件名
filename = "E:/111test/blog_ui/report/" + time.strftime("%Y-%m-%d %H_%M_%S") + ".html"
创建测试报告文件
file = open(filename, "wb")
使用HTMLTestRunner报告运行用例,结果写入报告
HTMLTestRunner(stream=file, title=u'接口自动化测试报告', description=u'用例执行情况:').run(suite)
关闭测试报告文件
file.close()
BeautifulReport运行测试用例集:
导入相关包:
from common.BeautifulReport import BeautifulReport
import time
import unittest
获取用例集合
suite = unittest.defaultTestLoader.discover("E:/111test/blog_ui/case", "*login.py")
使用BeautifulReport报告运行用例,结果写入报告
BeautifulReport(suite).report(description=u'用例执行情况', log_path="E:/111test/blog_ui/report/", filename=time.strftime("%Y-%m-%d %H_%M_%S"))
三、获取截图以及框架方法更新
3.1 driver层
pagedriver层,我加入了一个原生的pagedriver方法,需要注意的是,HTMLTestRunner如果要查看截图,则要在这里把图片地址print出来,然后才能被HTMLTestRunner捕获。
def screen_shot(self):
pic_path = "E:/111test/blog_ui/report/pic/" + time.strftime("%Y-%m-%d %H_%M_%S") + ".png"
print(pic_path)
return self.driver.save_screenshot(pic_path)
3.2page层
由于driver层新增了截图方法,所以在page层我们也新建一个截图操作的方法
def get_screen_shots(self):
self.screen_shot()
3.3case层
在case层中,如要使用BeautifulReport来捕获截图,则需要BeautifulReport的装饰器,并且在整个case运行期间,加入了异常捕获,并在获取异常后截图。
@BeautifulReport.add_test_img("error.png")
def test_wangyi_login(self):
"""登录网易邮箱"""
login_page = Login(self.driver, self.url, self.title)
try:
login_page.open()
login_page.change_frame()
sleep(3)
login_page.input_name(self.user_name)
login_page.input_password(self.user_password)
sleep(2)
login_page.enter_login()
sleep(5)
login_page.get_screen_shots()
print(login_page.get_login_message())
assert "网易邮箱6.0版" in login_page.get_login_message()
except:
login_page.screen_shot()
assert False
四、实例演示
这里展示下经过修改的这几个文件的代码:
pagedriver.py
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
import time
import os
class Action(object):
"""
Action封装所有页面都公用的方法
"""
# 初始化driver、url、title等
def __init__(self, driver, page_url=None, page_title=None):
self.page_url = page_url
self.page_title = page_title
self.driver = driver
self.driver.maximize_window()
self.driver.implicitly_wait(30)
def open(self):
"""
定义open方法,调用_open()进行打开链接
"""
self._open(self.page_url, self.page_title)
def on_page(self, page_title):
"""
使用current_url获取当前窗口Url地址,进行与配置地址作比较,返回比较结果(True False)
"""
return page_title in self.driver.title
def _open(self, page_url, page_title):
"""
打开页面,校验页面链接是否加载正确
"""
# 使用get打开访问链接地址
if page_url and page_title is not None:
self.driver.get(page_url)
print("打开网址:%s" % page_url)
print("网址预期标题: %s" % page_title)
# 使用assert进行校验,打开的链接地址是否与配置的地址一致。调用on_page()方法
assert self.on_page(page_title), u"打开页面%s失败" % page_url
def find_element(self, *locator):
try:
print("定位元素:%s" % (locator,))
return WebDriverWait(self.driver, 20).until(EC.presence_of_element_located(locator))
except Exception as msg:
print(u"%s 页面中未能找到 %s 元素" % (self, locator))
print("错误信息%s" % msg)
def send_keys(self, locator, value, clear_first=True):
"""
重写定义send_keys方法
"""
element = self.find_element(*locator)
if clear_first:
element.clear()
element.send_keys(value)
else:
element.send_keys(value)
print("输入值:%s" % value)
def switch_frame(self, frame_loc):
"""
切换frame,
:param frame_loc:id、name、element、index
:return:
"""
self.driver.switch_to.frame(frame_loc)
def screen_shot(self):
pic_path = "E:/111test/blog_ui/report/pic/" + time.strftime("%Y-%m-%d %H_%M_%S") + ".png"
print(pic_path)
return self.driver.save_screenshot(pic_path)
login_page.py
from common.pagedriver import Action
from selenium.webdriver.common.keys import Keys
class Login(Action):
input_name_loc = ("xpath", "//input[@placeholder='邮箱帐号或手机号码']")
input_password_loc = ("xpath", "//input[@placeholder='输入密码']")
enter_login_loc = Keys.ENTER
frame_loc = (0)
def __init__(self, driver, page_url=None, page_title=None):
Action.__init__(self, driver, page_url, page_title)
def open(self):
"""打开页面"""
self._open(self.page_url, self.page_title)
def change_frame(self):
"""切换frame"""
self.switch_frame(self.frame_loc)
def input_name(self, login_name):
"""输入登录名"""
self.send_keys(self.input_name_loc, login_name)
def input_password(self, login_password):
"""输入密码"""
self.send_keys(self.input_password_loc, login_password)
def enter_login(self):
"""模拟登陆点击回车"""
self.send_keys(self.input_password_loc, self.enter_login_loc, False)
def get_login_message(self):
"""获取登录后的信息以断言"""
return self.driver.title
def get_screen_shots(self):
self.screen_shot()
test_163.py
# -*- coding: utf-8 -*-
import unittest
from time import sleep
from page.login_page import Login
from selenium import webdriver
class Demo(unittest.TestCase):
def setUp(self):
self.url = "https://mail.163.com/"
self.title = "网易"
self.user_name = "" # 登录账户
self.user_password = "" # 登录密码
self.driver = webdriver.Chrome()
def test_wangyi_login(self):
"""登录网易邮箱"""
login_page = Login(self.driver, self.url, self.title)
try:
login_page.open()
login_page.change_frame()
sleep(3)
login_page.input_name(self.user_name)
login_page.input_password(self.user_password)
sleep(2)
login_page.enter_login()
sleep(5)
login_page.get_screen_shots()
print(login_page.get_login_message())
assert "网易邮箱6.0版" in login_page.get_login_message()
except:
login_page.screen_shot()
assert False
def tearDown(self):
self.driver.close()
if __name__ == "__main__":
unittest.main()
run.py
from common.HTMLTestRunner import HTMLTestRunner
import time
import unittest
from common.BeautifulReport import BeautifulReport
# 获取用例集合
suite = unittest.defaultTestLoader.discover("E:/111test/blog_ui/case", "*login.py")
# 定义测试报告路径和文件名
filename = "E:/111test/blog_ui/report/" + time.strftime("%Y-%m-%d %H_%M_%S") + ".html"
# 创建测试报告文件
file = open(filename, "wb")
# 使用HTMLTestRunner报告运行用例,结果写入报告
HTMLTestRunner(stream=file, title=u'接口自动化测试报告', description=u'用例执行情况:').run(suite)
# 关闭测试报告文件
file.close()
# 使用BeautifulReport报告运行用例
# BeautifulReport(suite).report(description=u'用例执行情况', log_path="E:/111test/blog_ui/report/", filename=time.strftime("%Y-%m-%d %H_%M_%S"))